iPhoneをiOS14にアップデートする事で新たにできるようになったホーム画面のカスタマイズˎˊ˗
前回アプリWidgetsmithについて使い方をご紹介しましたが、
本記事では、ショートカットアプリを使ったiPhoneのアプリアイコンをおしゃれに変更する方法を解説💡
さらにアプリアイコンの簡単な作成方法や、筆者が作成したオリジナルアプリアイコン素材の無料配布・プレゼントも❤︎
ぜひ参考にして、おしゃれなホーム画面にカスタマイズしてみてください🌷
iOS14にアップデートでアプリのアイコンを好きな画像やおしゃれなアイコンに変えられるように❤︎

なんと!iPhoneをiOS14にアップデートしたことにより、念願の『ホーム画面やアプリのアイコンのカスタマイズ』ができるように…❤︎
大きなサイズのカレンダーや時計などのウィジェットを表示させたり、アプリのアイコンを好きな画像に変更できるようになり、
今おしゃれさんの間で大流行中なんです😌

本記事では、アプリのアイコンをオリジナルのアイコンや好きな画像に変更する方法や、
オリジナルアイコンの作成方法やアプリの使い方などをまとめました✍🏻
さらに、私が作成した約50種類以上のオリジナルアイコン素材の無料配布企画もあるので、ぜひ合わせて参考にして頂けると嬉しいです❤︎


おしゃれでかわいいアプリのアイコンや画像を探すならこのアプリとサイトで!💡
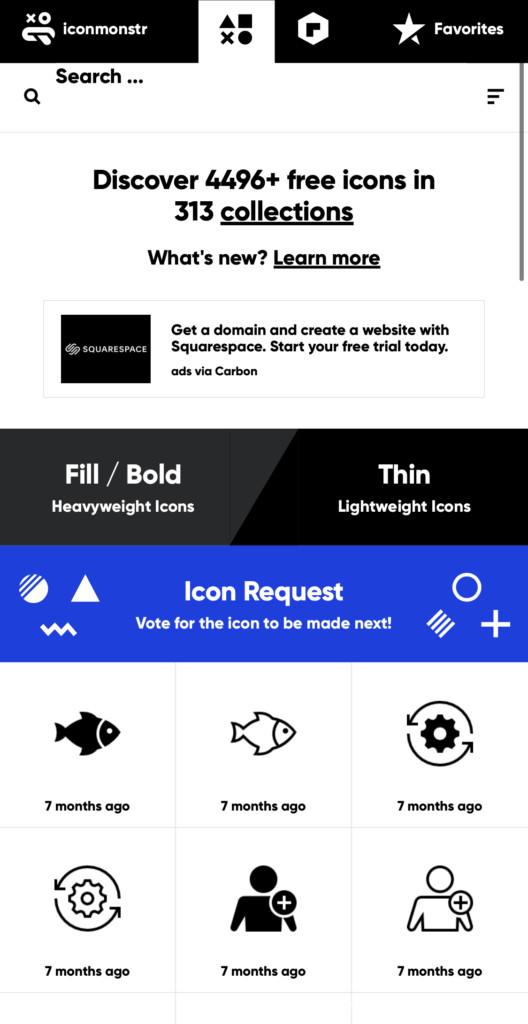
出典:iconmonstr
おしゃれでかわいいアイコン画像や素材を探すなら、無料でダウンロードできるサイトやアプリからがおすすめ🌟
『iconmonstr(アイコンモンスター)』というサイトには、約5,000種類以上の無料でダウンロードできるアプリなどで使えるアイコンがたっぷり❤︎
そして、iconmonstrの最大の魅力は“二次加工や商用利用がOK”なことˎˊ˗
自分でオリジナルアイコンを作るための素材としてダウンロードするのにもぴったりで、
LINEやインスタグラムなどの既存のアプリアイコンの素材もたくさんあるのが嬉しいポイントです◎


Instagram🍮甘党ちゃん(@_amatou_chan_)より
おしゃれでかわいくなったアプリのアイコン画像に変更する他にも、自分の好きな画像をアイコンにするアレンジも流行っているんです❤︎
おしゃれな画像は、有名な『Pinterest(ピンタレスト)』や、
女性らしいかわいい画像を見つける事ができる『We heart it(ウィーハートイット)』の2つのアプリで探すのがおすすめˎˊ˗
画像だけでなく、かわいいアプリのアイコンもたくさん探す事ができます🔍
もちろん自分の画像を使うのも◎
お友達や恋人との写真や、おしゃれに統一したい方はカフェで撮影した写真や同じ色味の写真を集めて並べると可愛く仕上がるよ🧚🏻♀️
⬇︎ おしゃれな画像素材無料配布記事も要チェック❤︎ ⬇︎


⌇iOS14&iOS15両方解説⌇ショートカットアプリを使用したiPhoneホーム画面のアプリアイコンの変え方!


Instagram🍀horikawa(のん)(@k_non124)より
ここからは、iPhoneのアプリのアイコン変更の詳しい方法をご紹介していきます✍🏻
どなたでもわかるように1つ1つ細かく画像付きで説明していくので、ぜひ参考にして早速アプリのアイコンを自分好みにカスタマイズしちゃいましょう!❤︎


アプリのアイコン画像を変更する際に使用するアプリは、この『ショートカット』💁🏻♀️
ショートカットは、実はiPhoneに元々デフォルトとして入っているアプリ。
アプリ以外にも、各LINEやメディア、音楽やアラームなども設定できる便利なアプリなんです🤭ˎˊ˗




アプリのアイコン変更方法・ショートカットの使い方


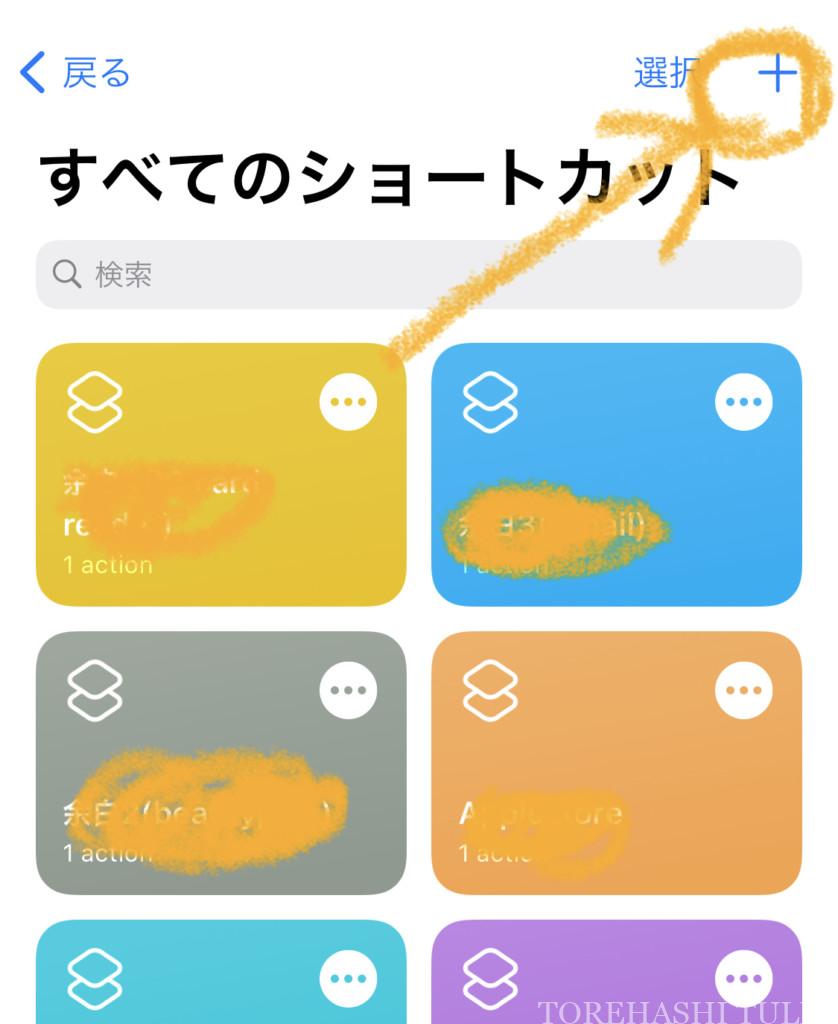
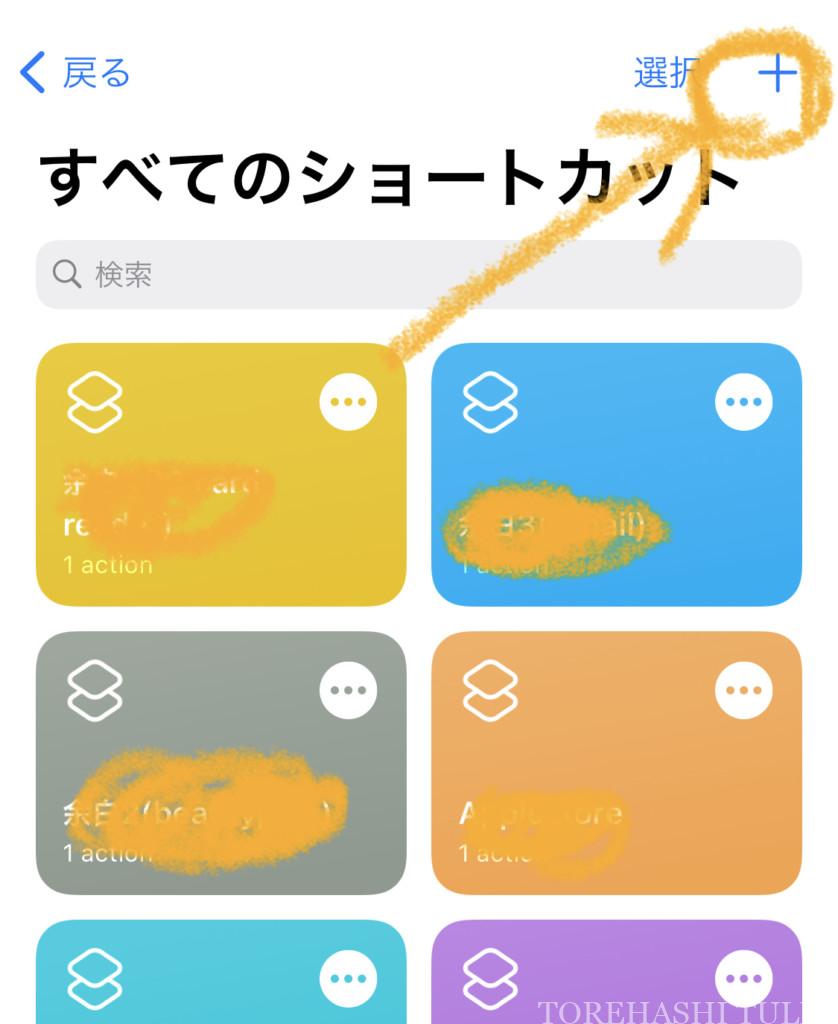
① まず、ショートカットアプリを開いて右上の+ボタンをタップ👆🏻


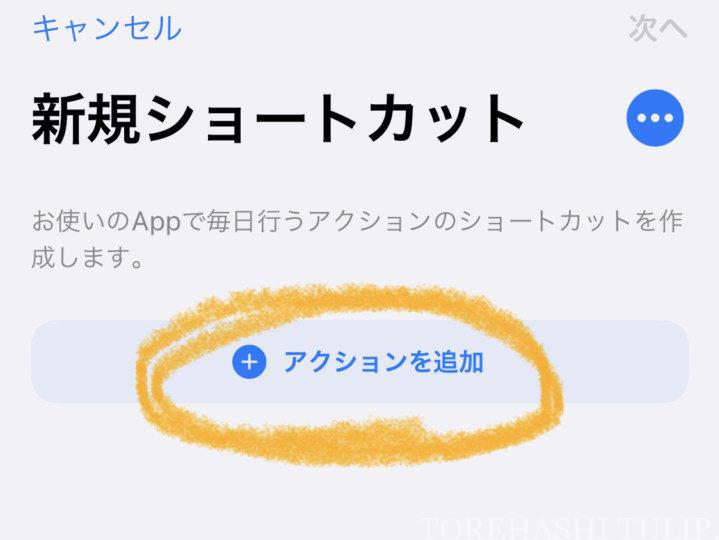
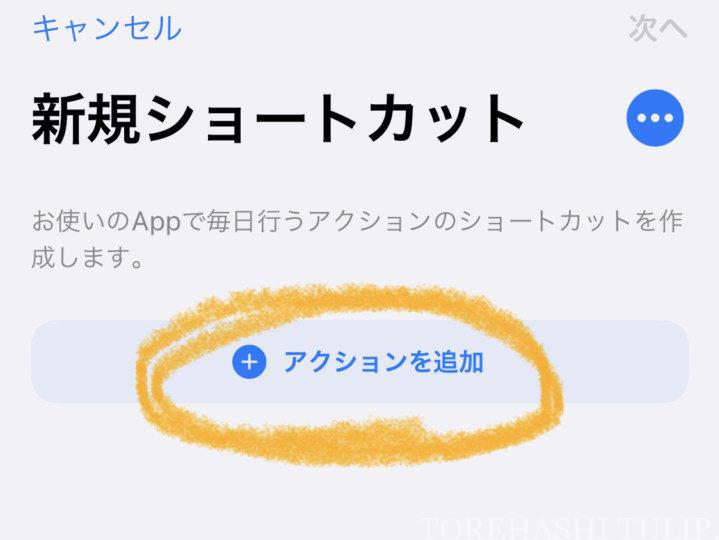
② 新規ショートカットという画面が出たら、“アクションを追加”をタップ👆🏻
(iOS15以降の方はスキップ!)


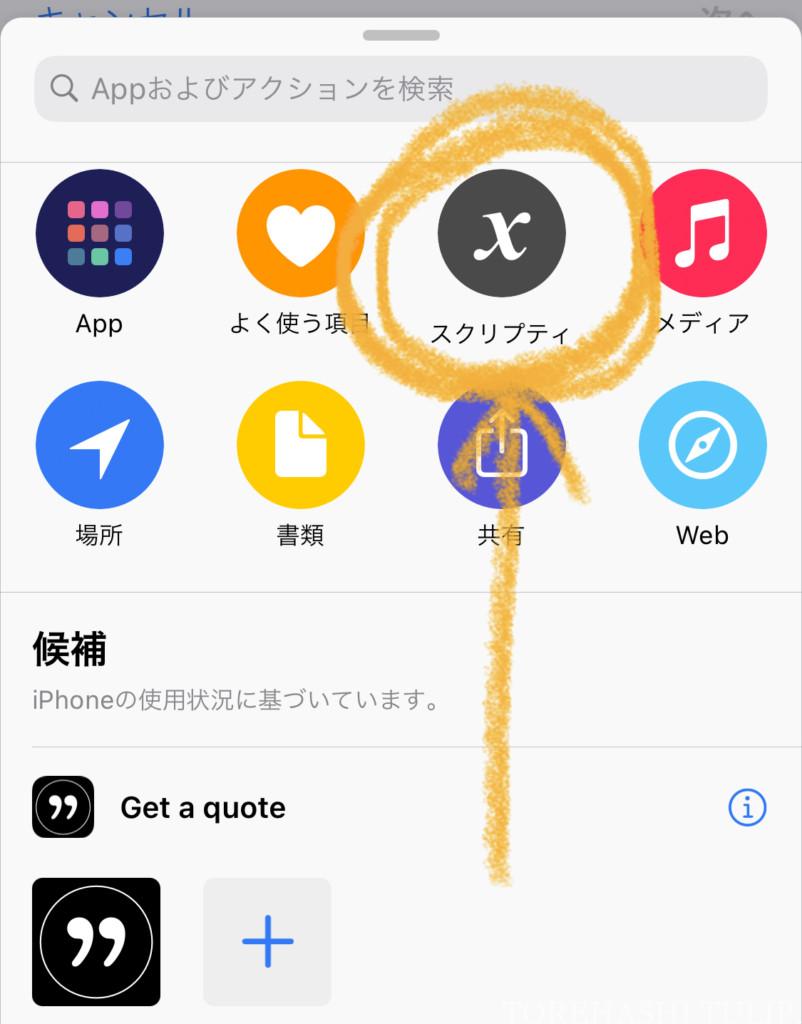
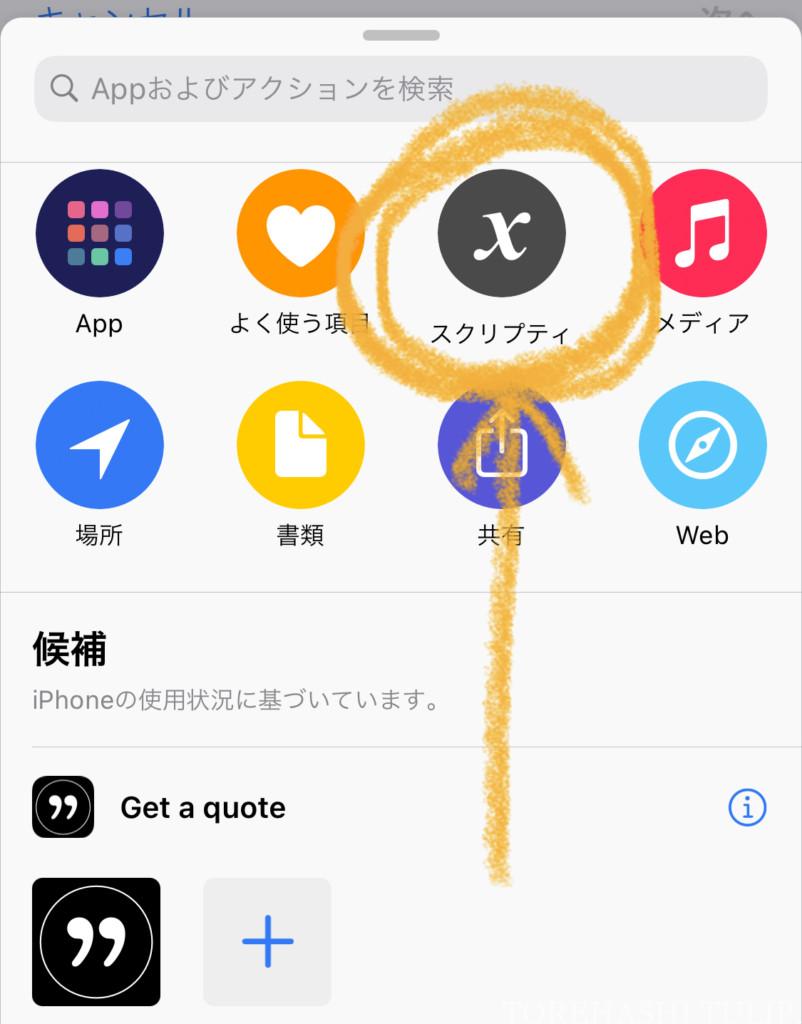
③ アプリのショートカットを作成する場合は、左のAppではなく“スクリプティ”というボタンを選びます◎
(iOS15以降の方はスキップ!)




← 〜iOS14まで・iOS15以降 →
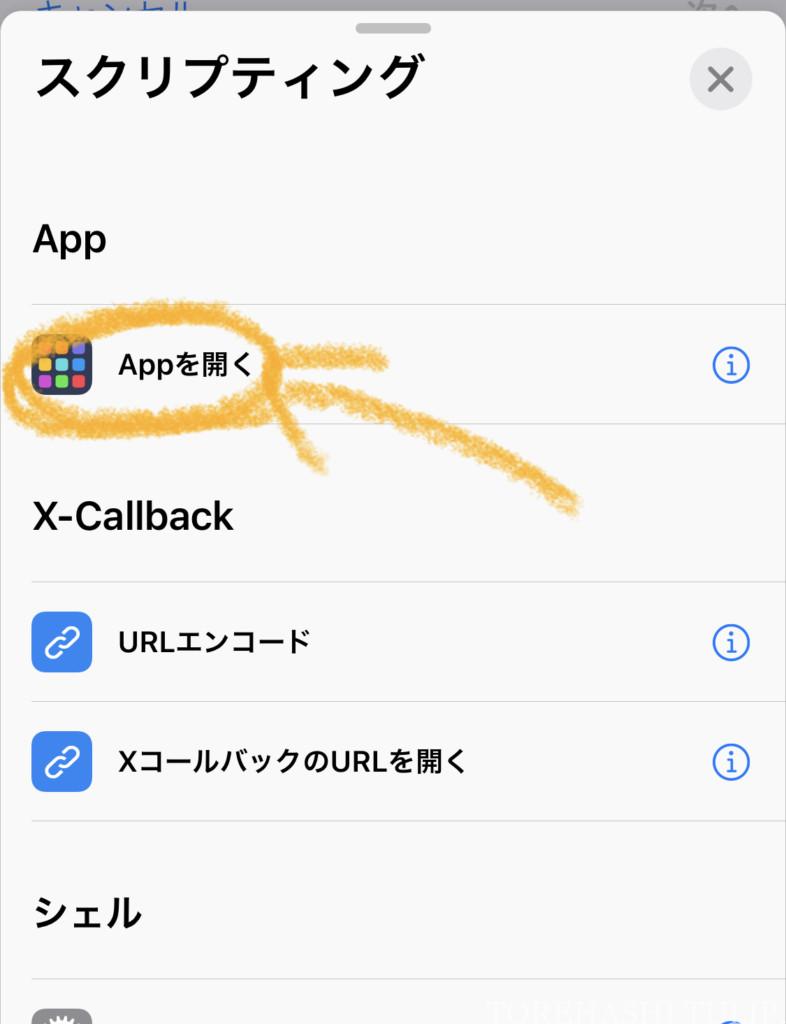
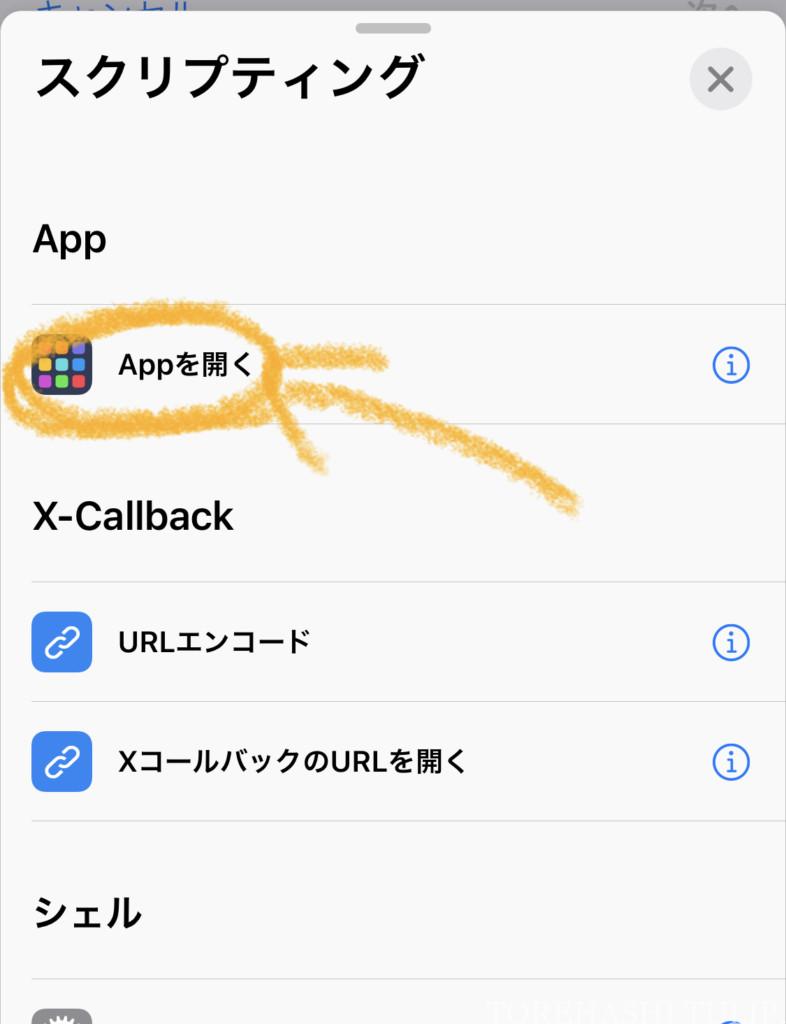
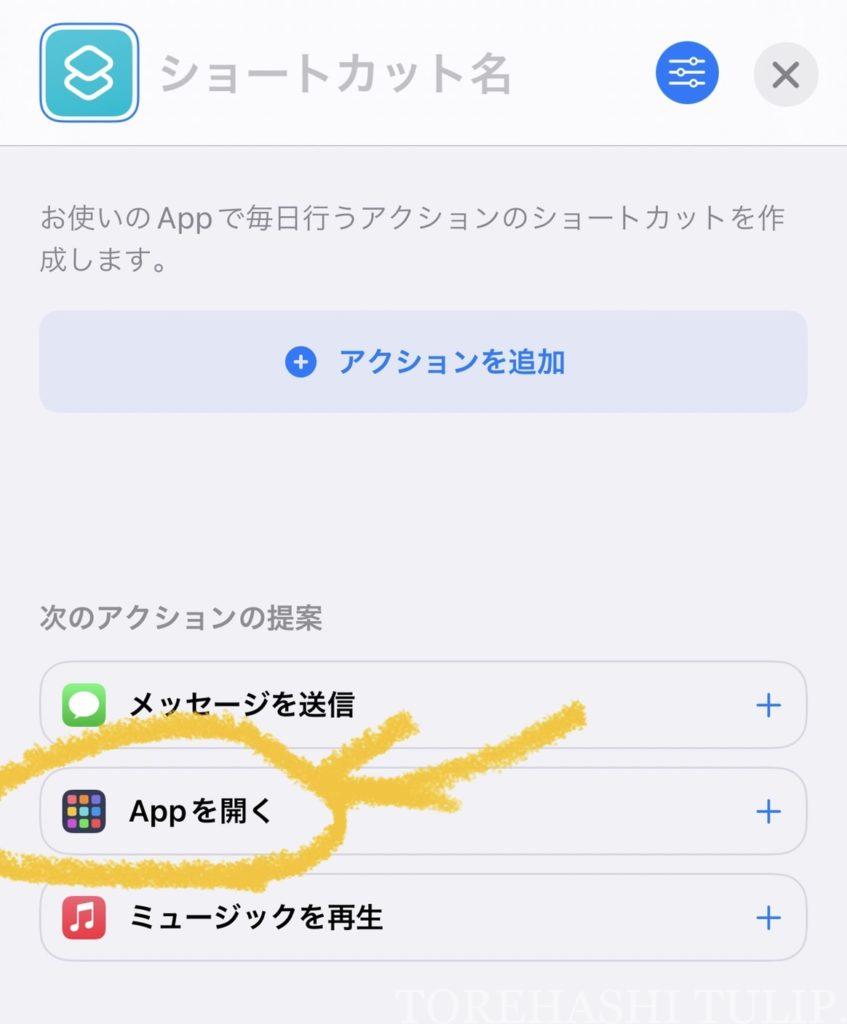
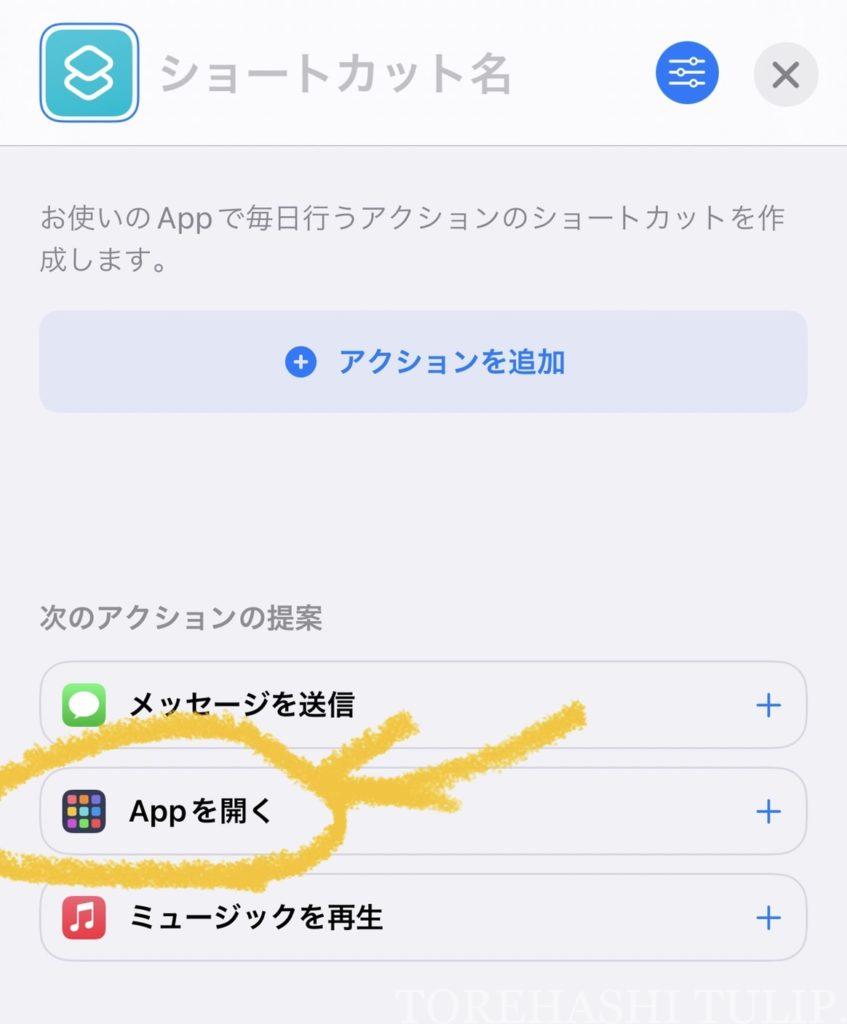
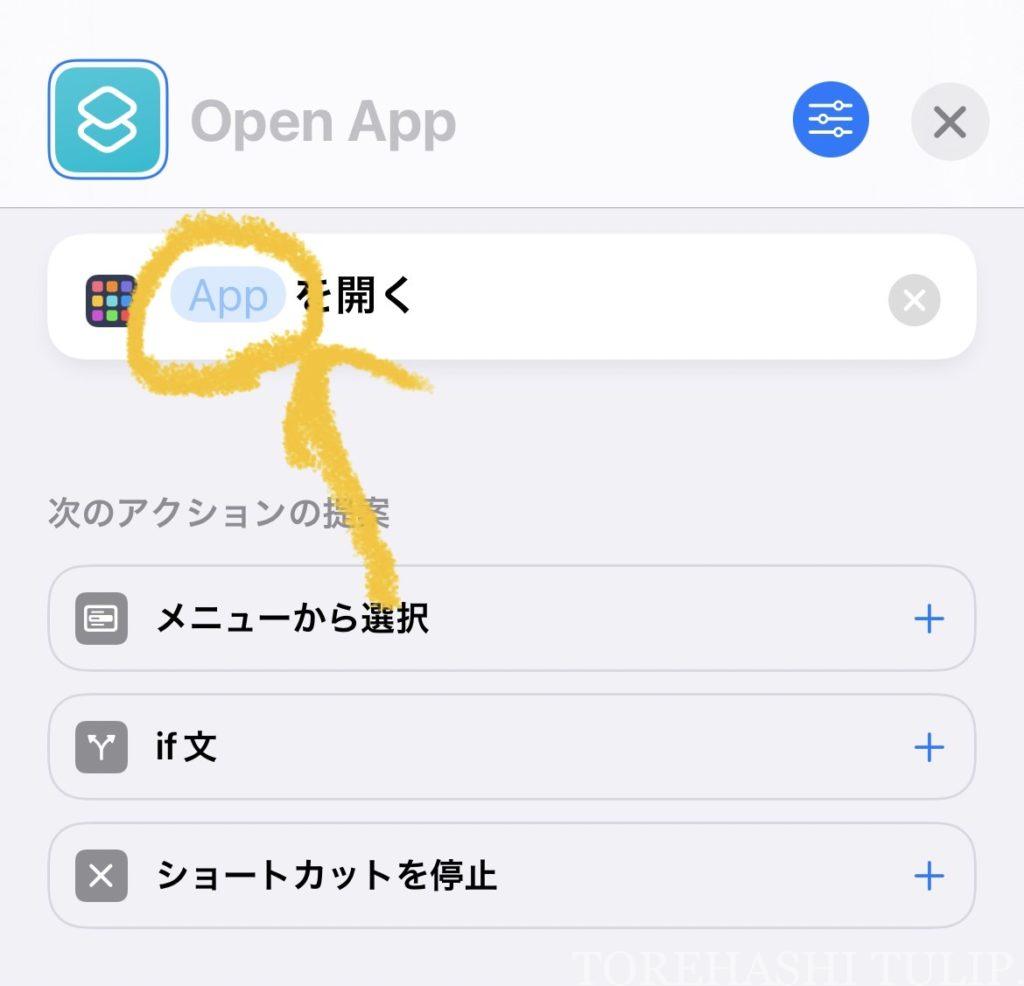
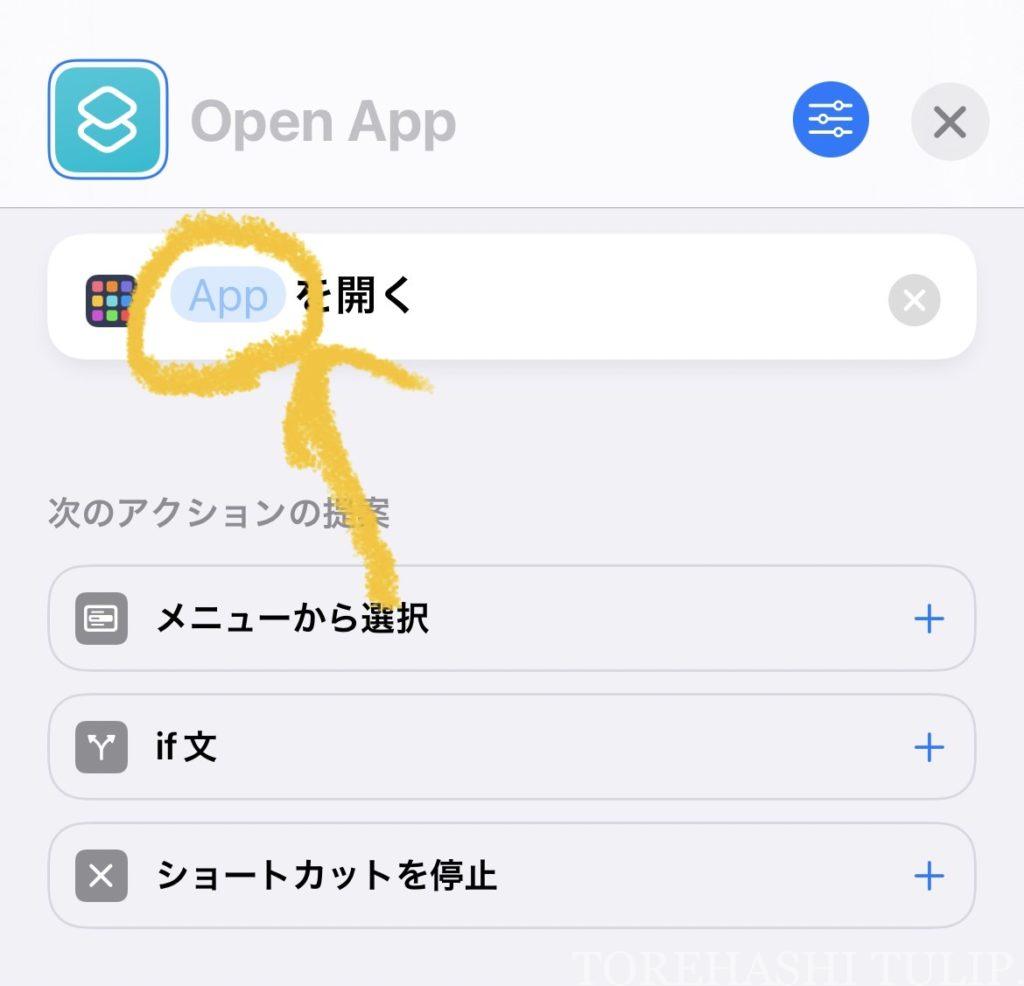
④ スクリプティングという画面が出てきたら、1番上の“Appを開く”をタップ👆🏻
iOS15にアップデートした方は、+ボタンを押した後にすぐこの画面になるので、
次のアクションを提案の“Appを開く”をタップ!




← 〜iOS14まで・iOS15以降 →
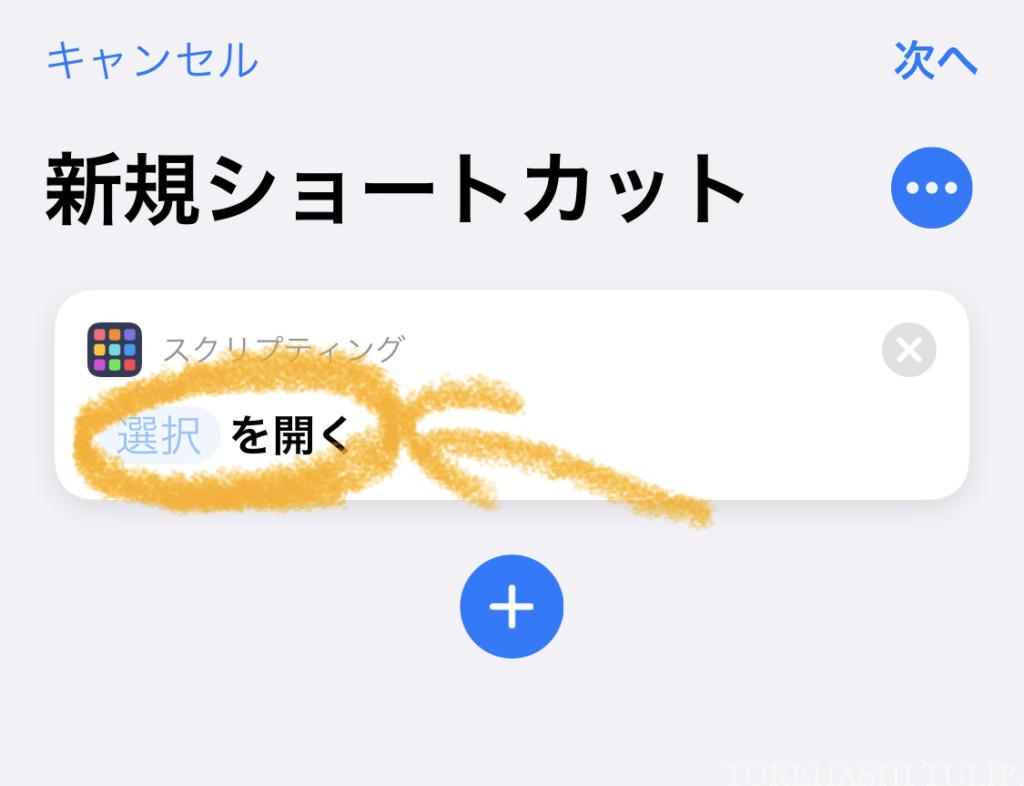
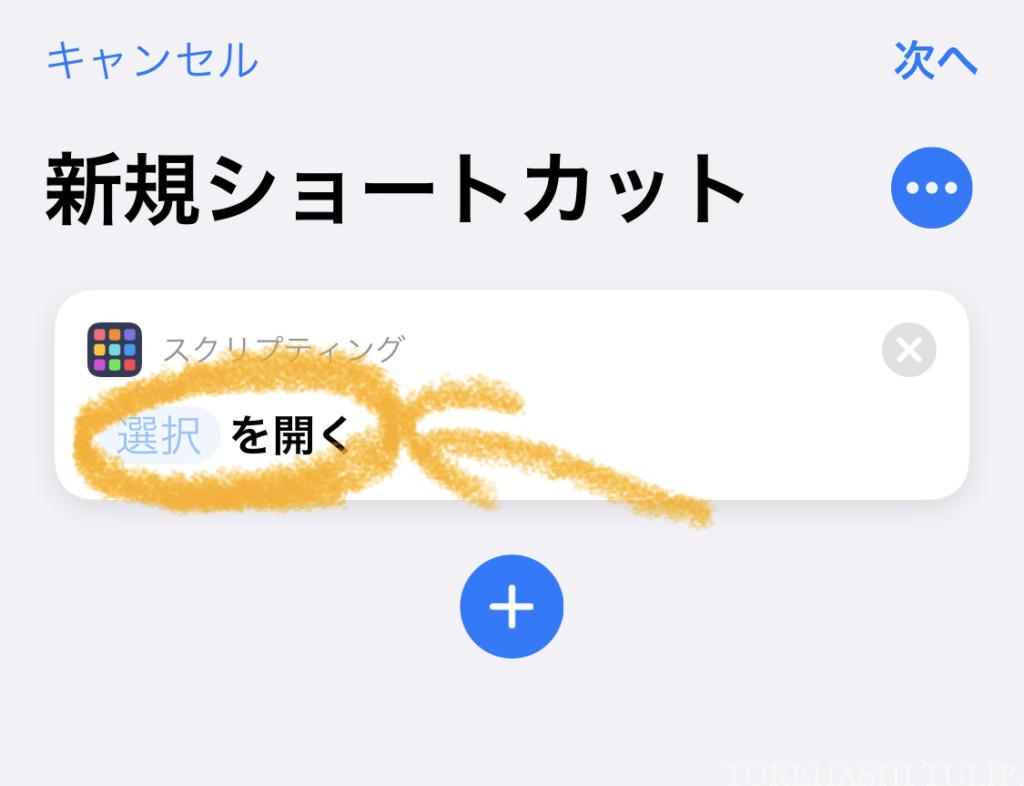
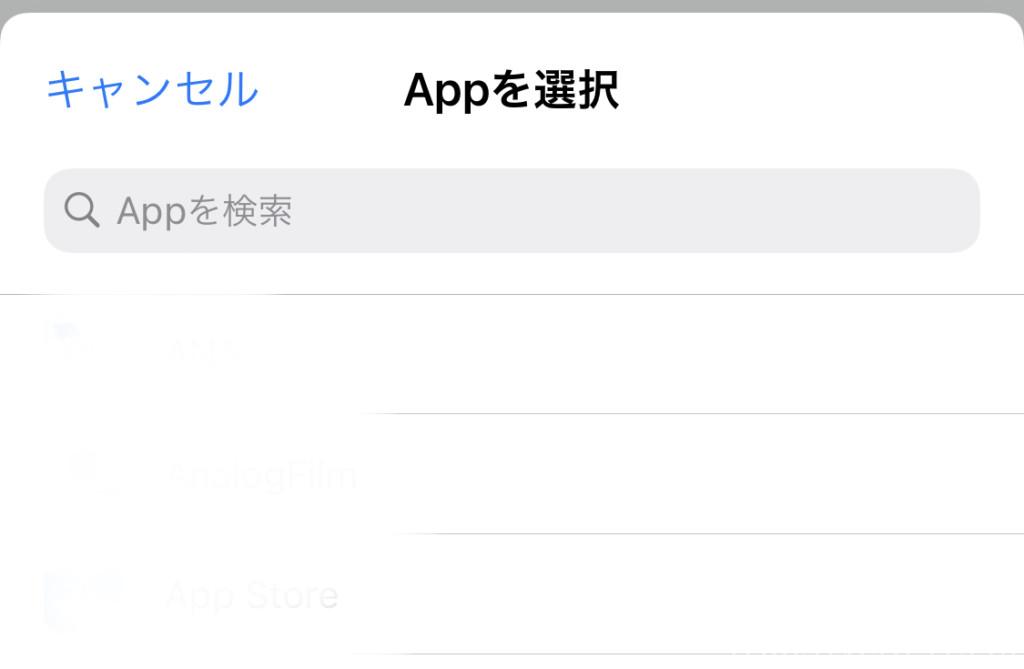
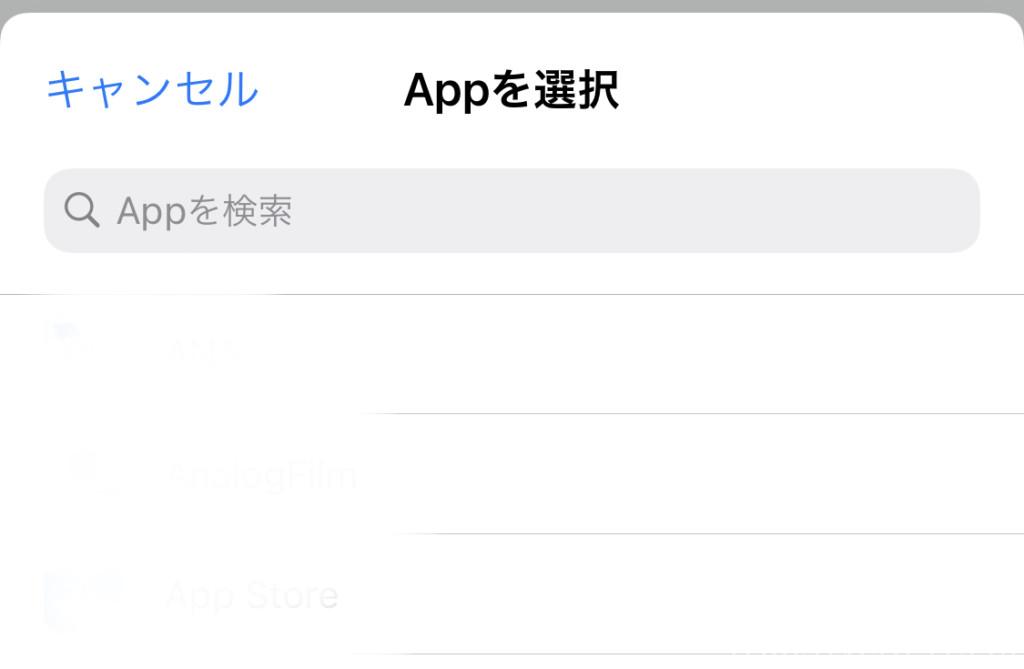
⑤ 表示されている“選択”を開くをタップし、ショートカットしたいアプリを探し選択します👆🏻
iOS15以降の方は、“App”を開くをタップすることで、同じようにアプリを選択出来ます◎


アプリは一覧から探すことも可能ですが、上の検索欄から検索して探すとパパッと見つける事ができます◎




← 〜iOS14まで・iOS15以降 →
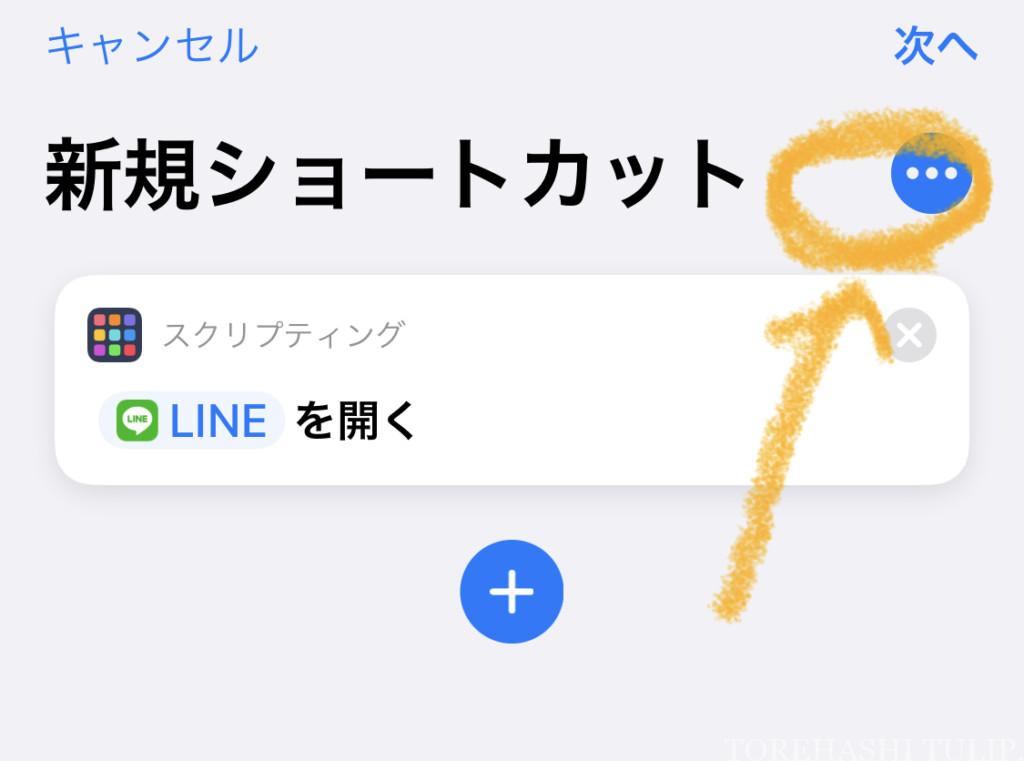
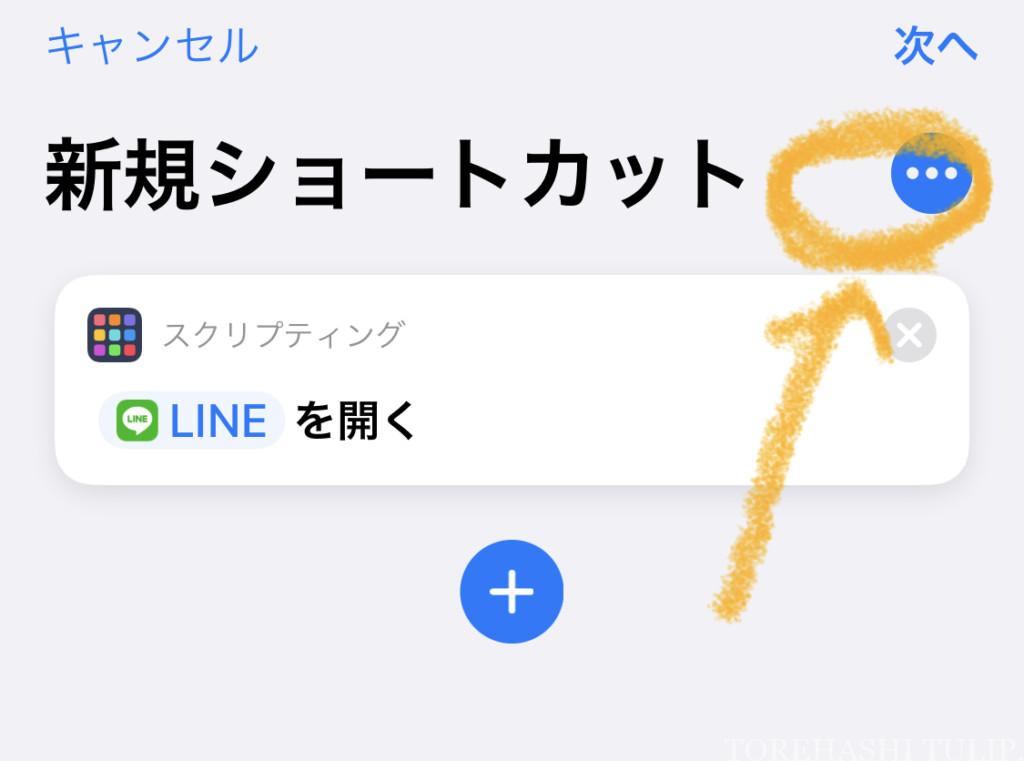
⑥ アプリが選択出来たら好きなアイコン素材を設定していきます!
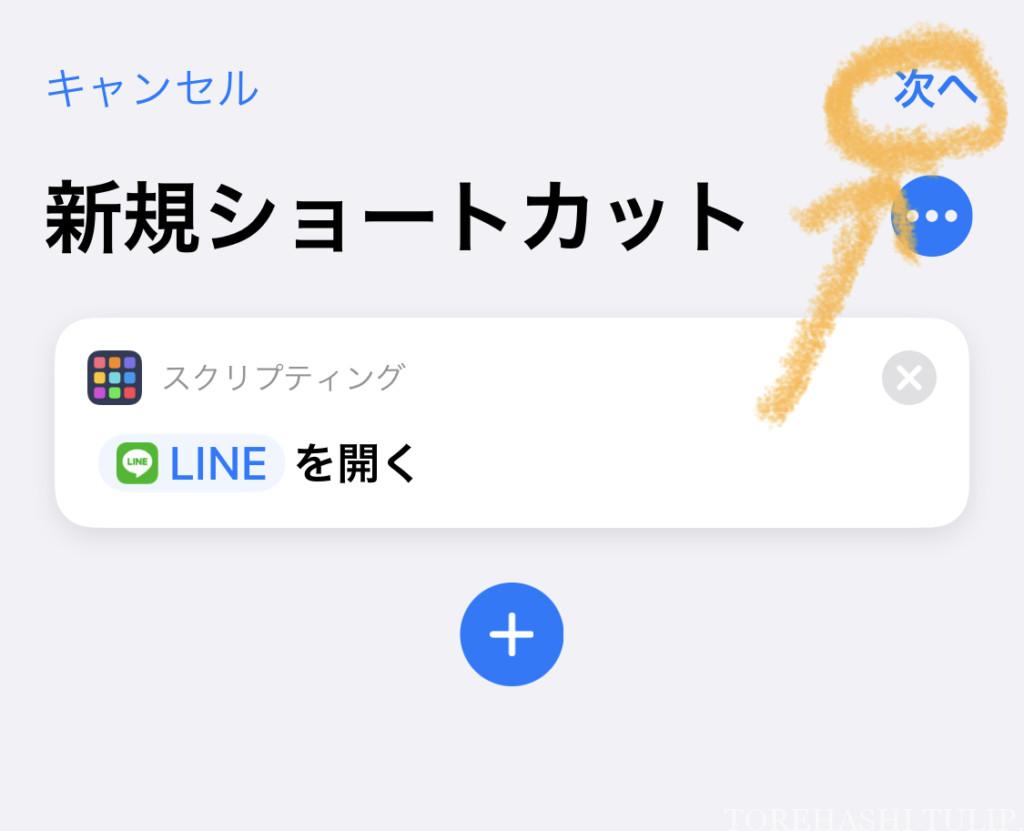
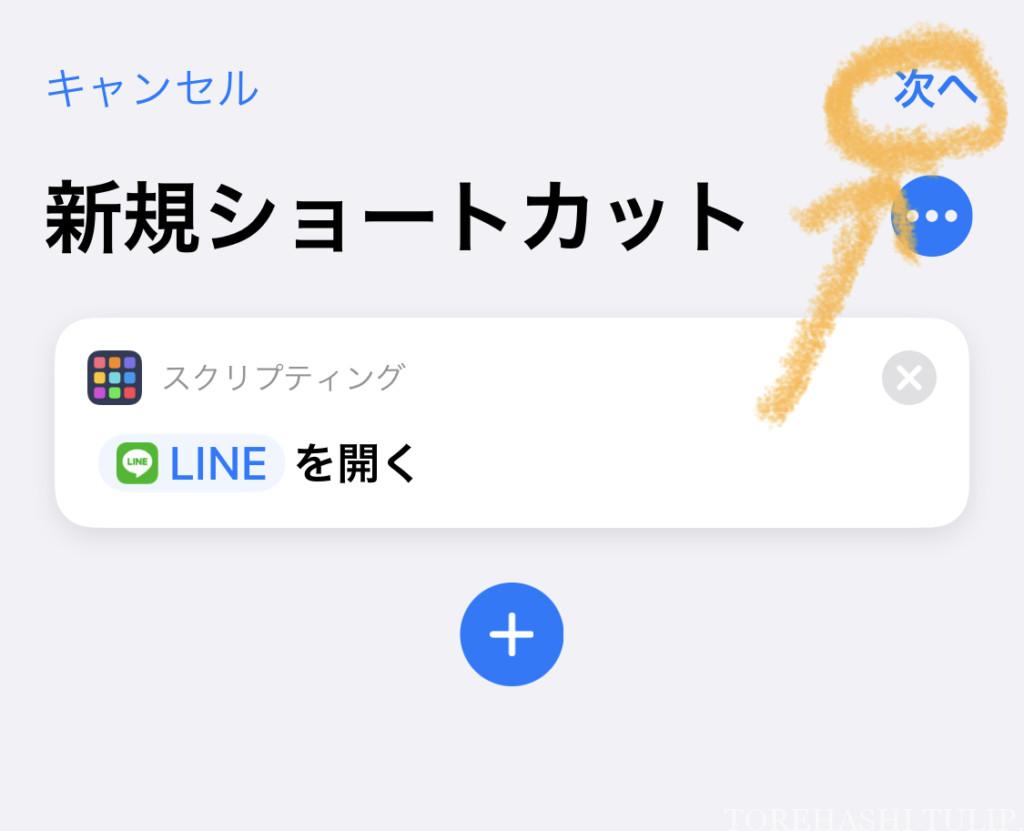
ここで大事なのが、次へ ではなく“…”マークを必ずタップする事!
次へボタンや左のアイコンマークタップではホーム画面に設定できないので注意しましょう⚠️




← 〜iOS14まで・iOS15以降 →
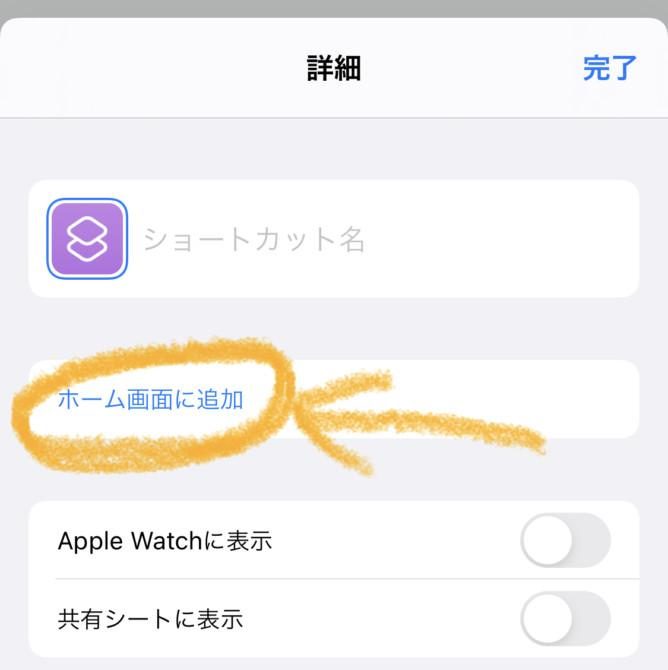
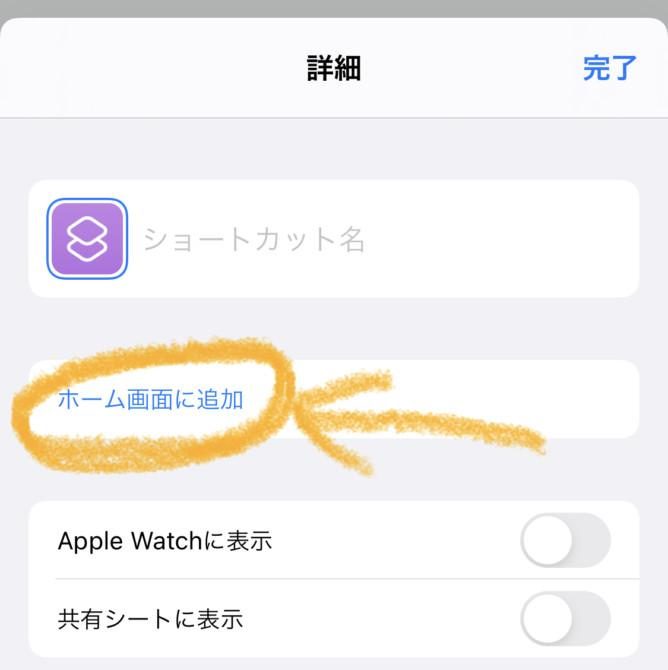
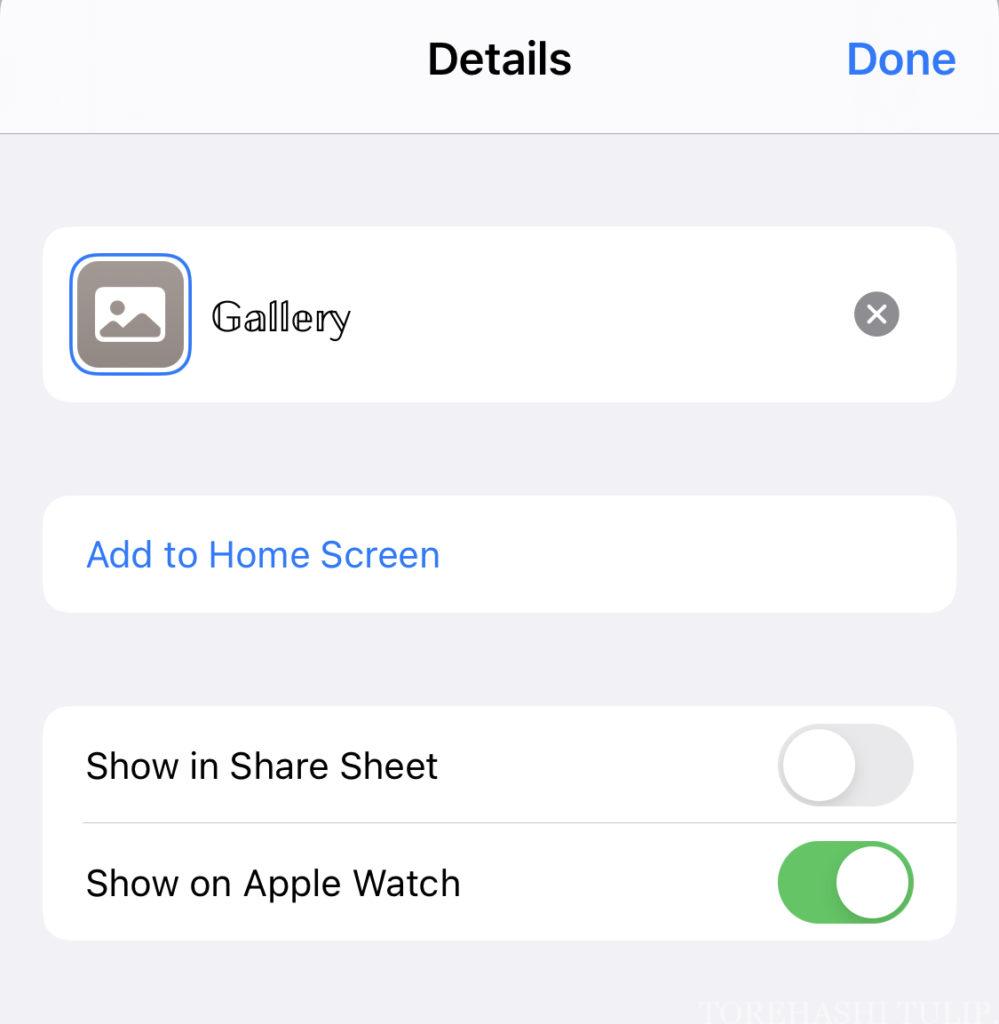
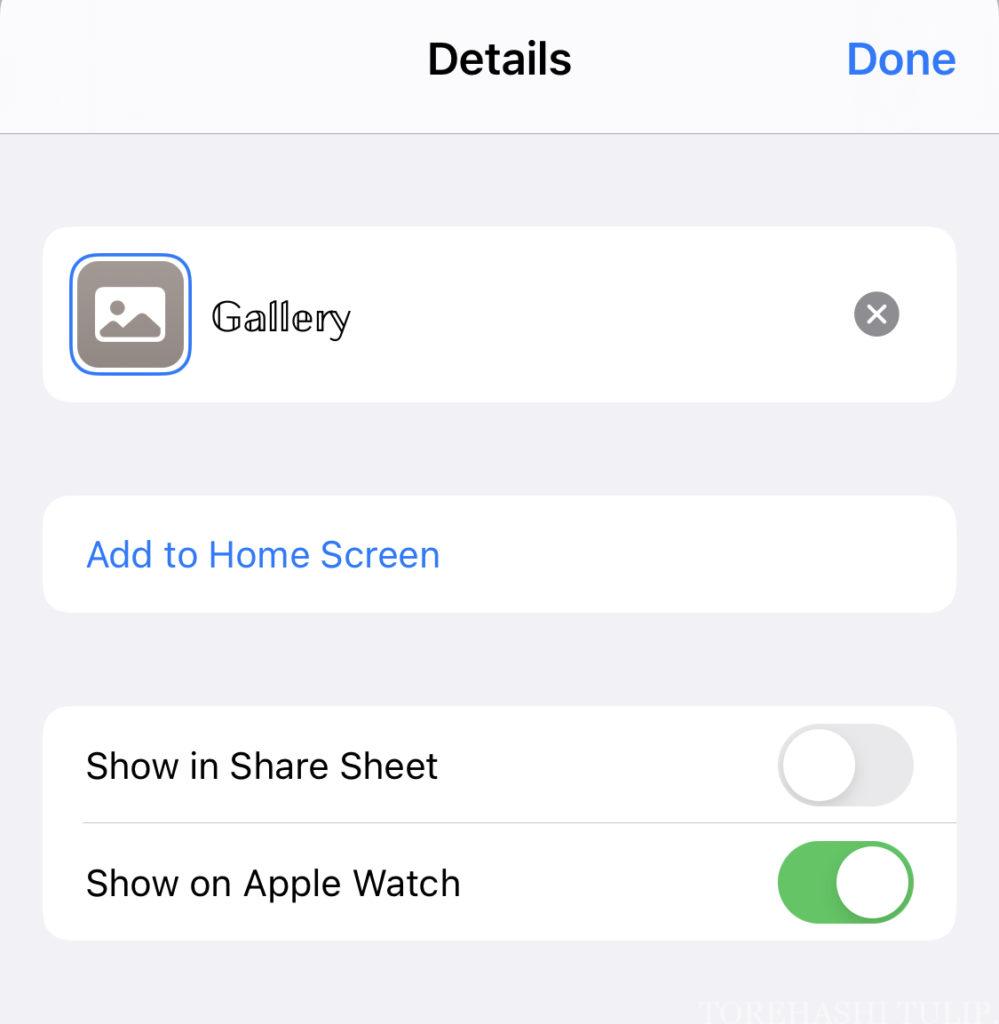
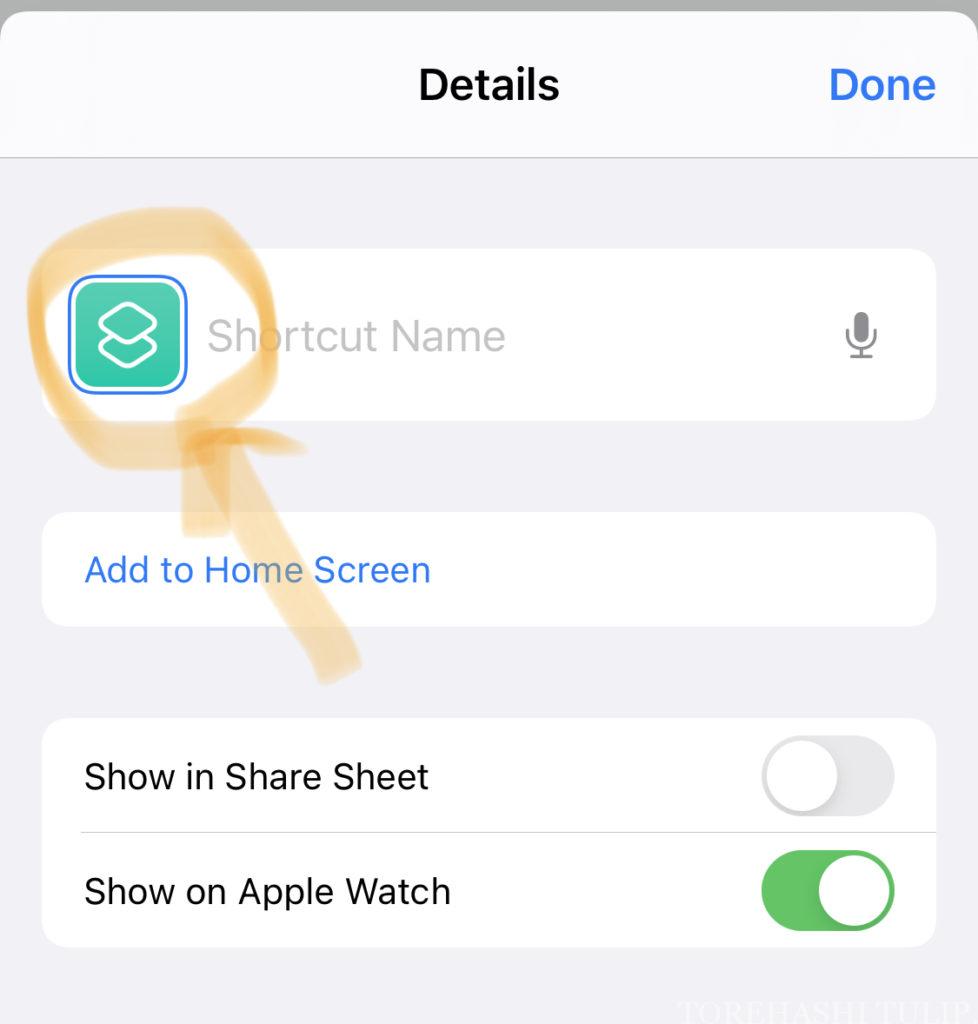
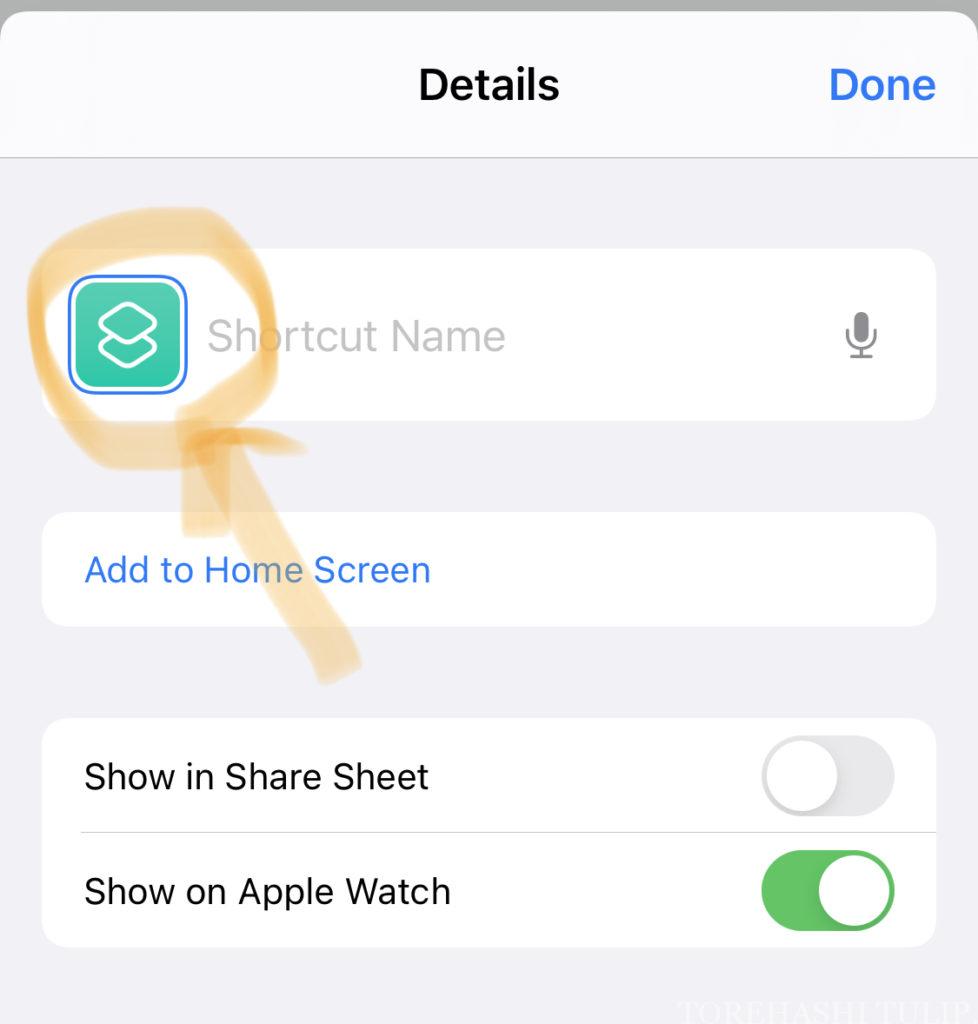
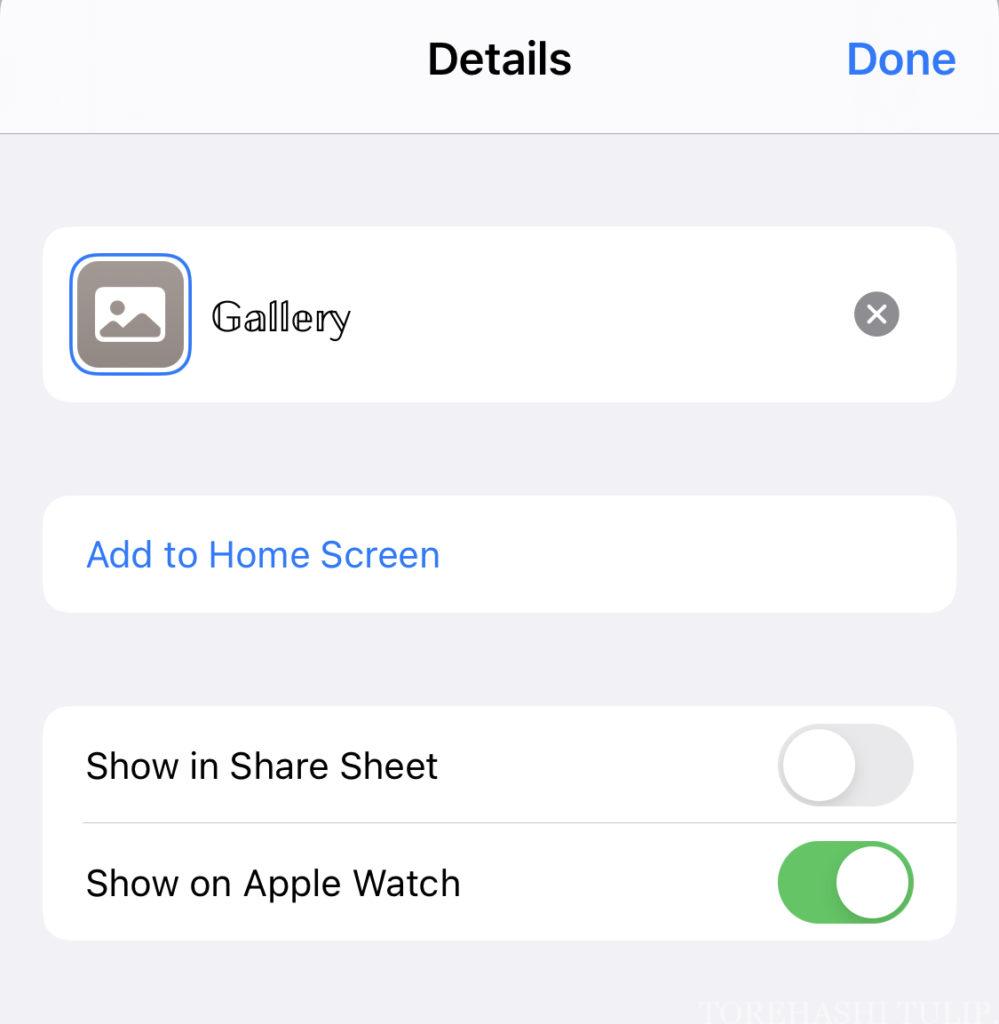
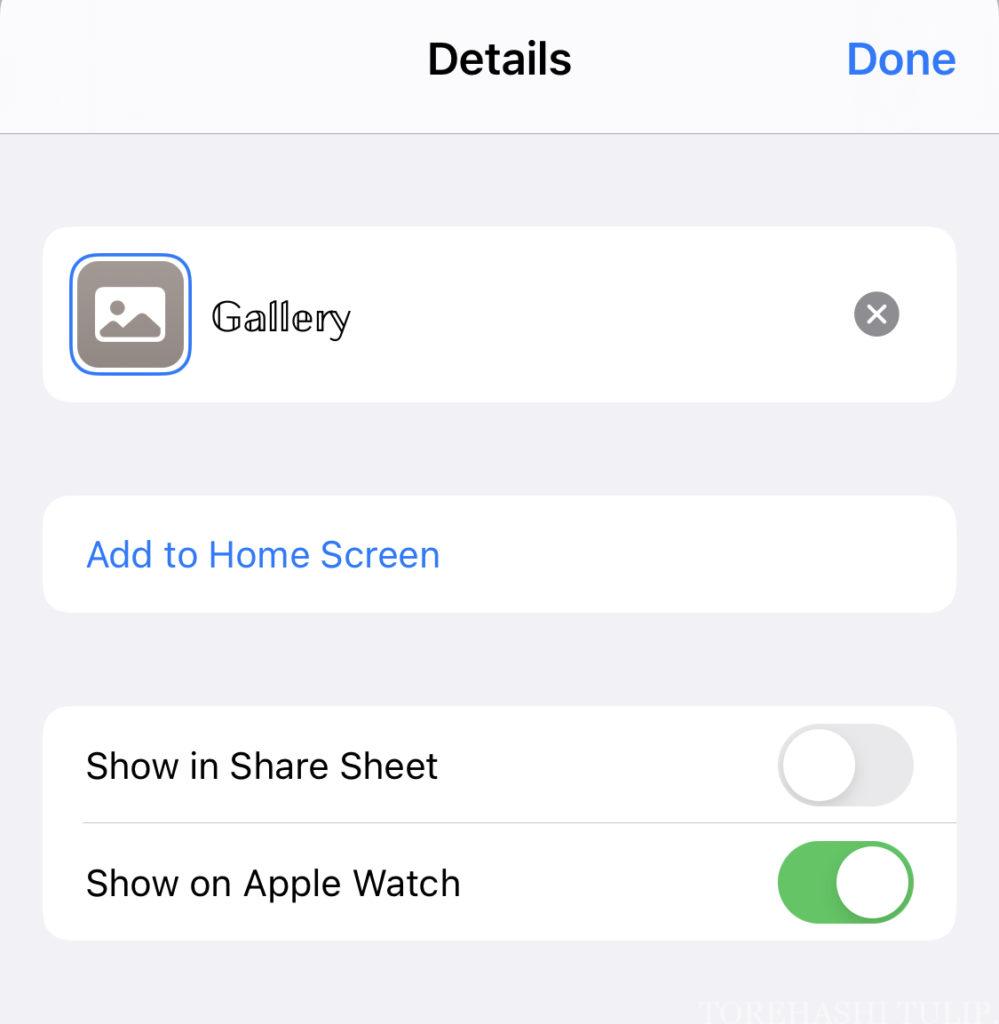
⑦ …をタップすると、このような詳細画面が出てくるので、“ホーム画面に追加”という青文字のボタンがあるのでそこをクリック!
上のショートカット名などは、次の画面で全て設定できるのでここでは触れなくてOK!


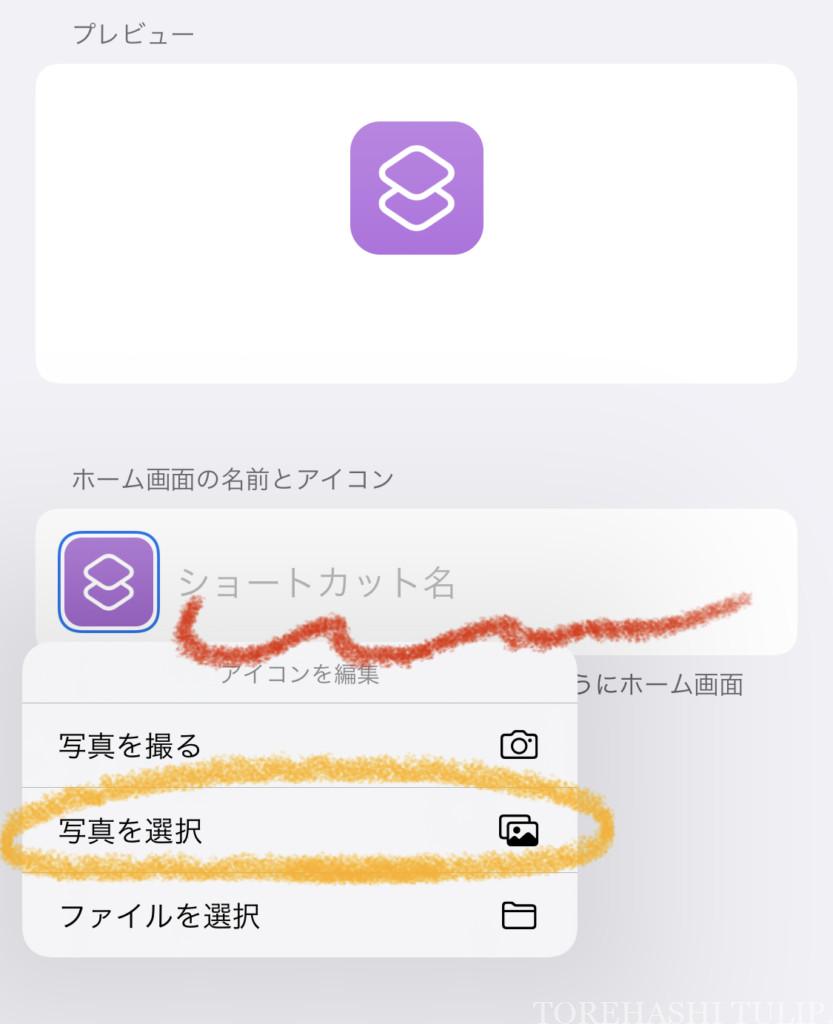
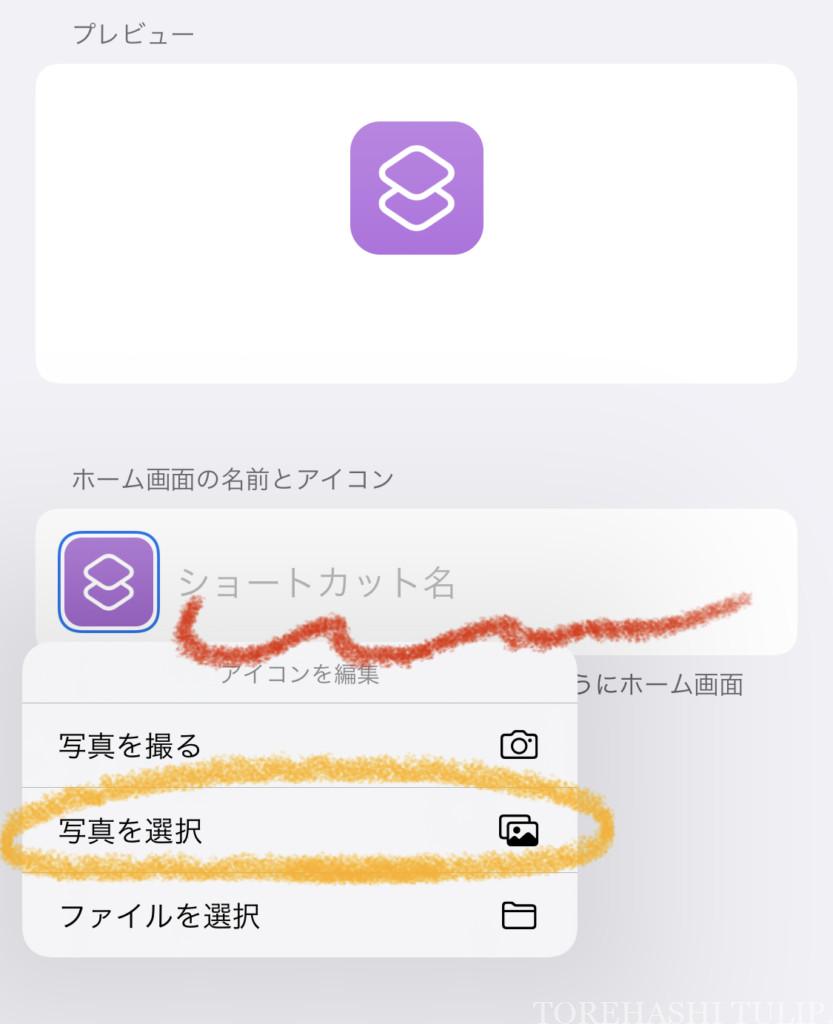
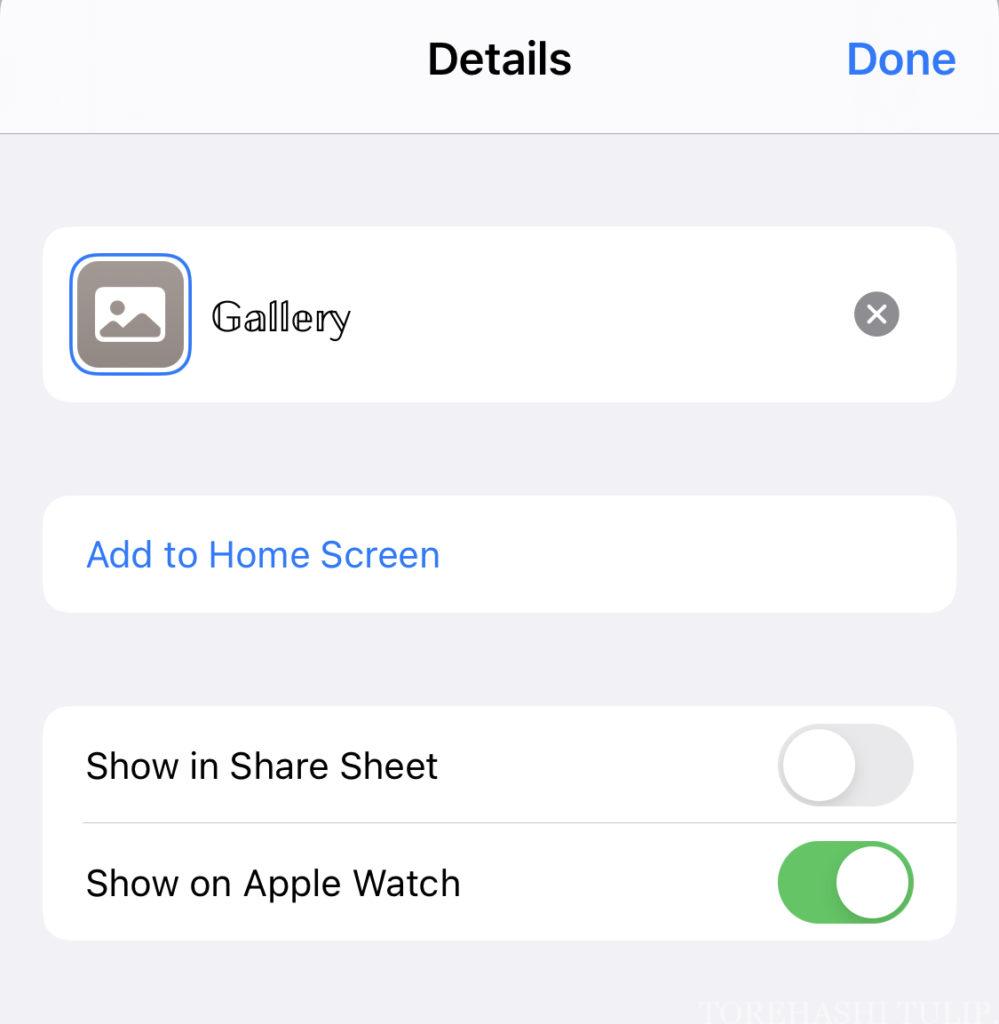
⑧ ここで、今回設置するアプリのアイコンの画像と名前を設定する事ができます👀
(iOS14までの方もiOS15以降の方も同じ◎)
赤線のところには、ホーム画面で表示させたいアプリの名前を入力✍🏻
アイコンの画像は、ショートカットアプリのマークをクリック→“写真を選択”で好きな画像を選択できます◎
画像は拡大縮小や位置をずらしたりする事ができるので、基本どんな画像やサイズでも綺麗に設定できます😋


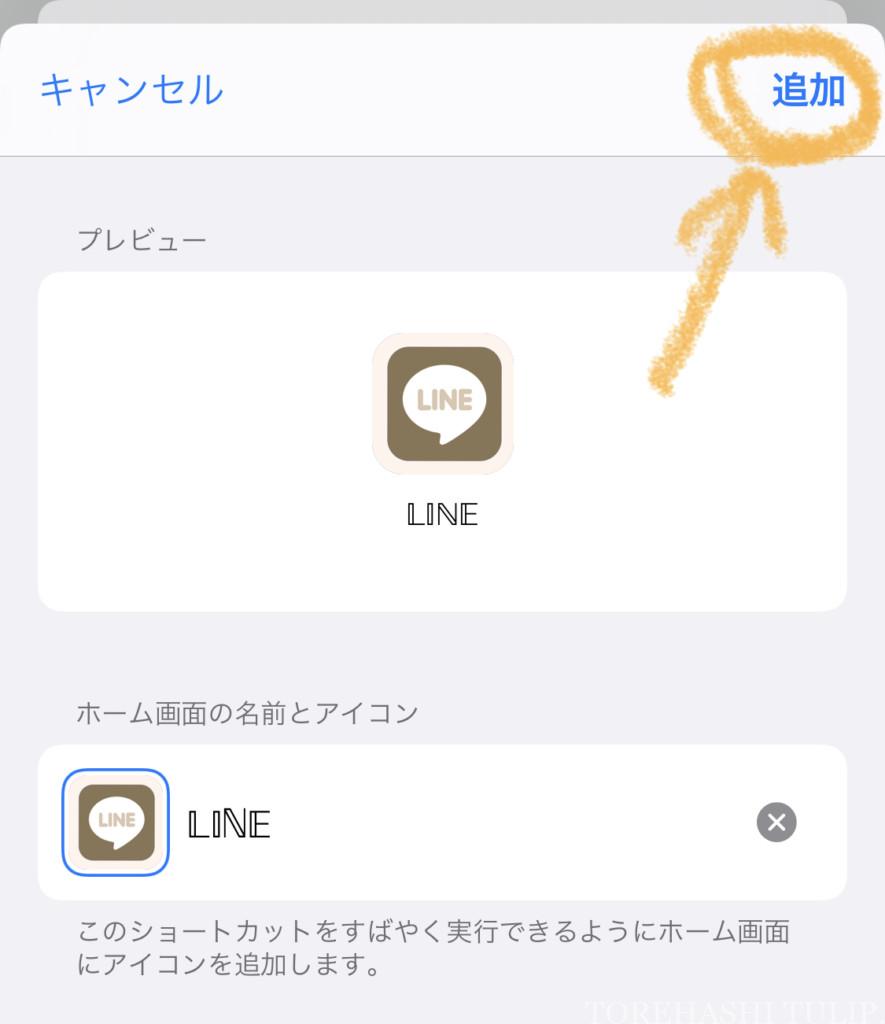
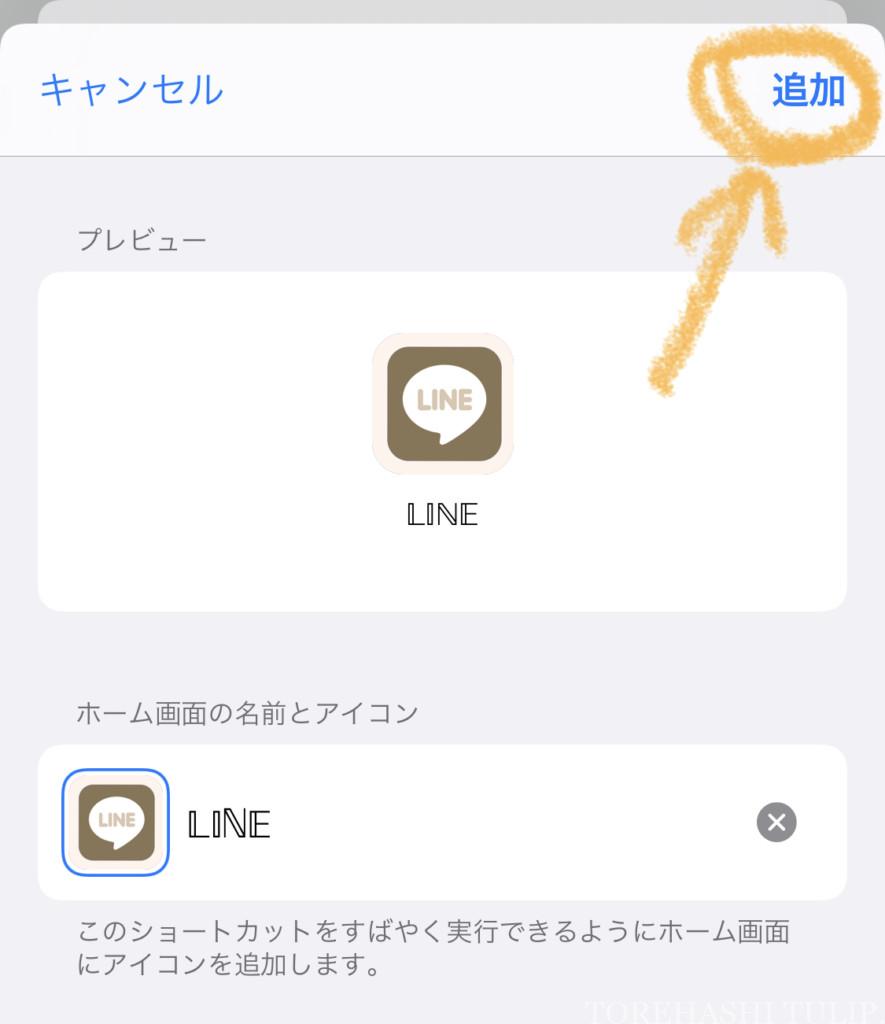
⑨ 設定が完了したら、“追加”をタップしてホーム画面にショートカットアイコンを追加しましょう!
(iOS14までの方もiOS15以降の方も同じ◎)
ちなみに、私が使っている白抜き文字(𝕃𝕀ℕ𝔼)については、【インスタテク】無料のかわいい特殊フォントでプロフィールをお洒落に❤︎【アプリ&サイト】の記事にてやり方を紹介していますˎˊ˗




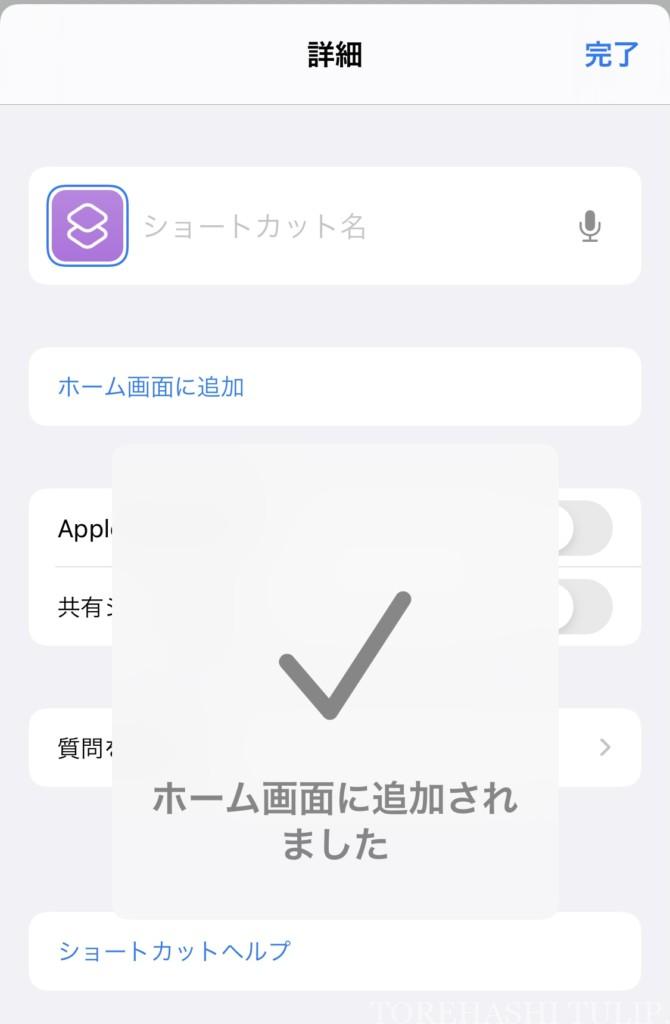
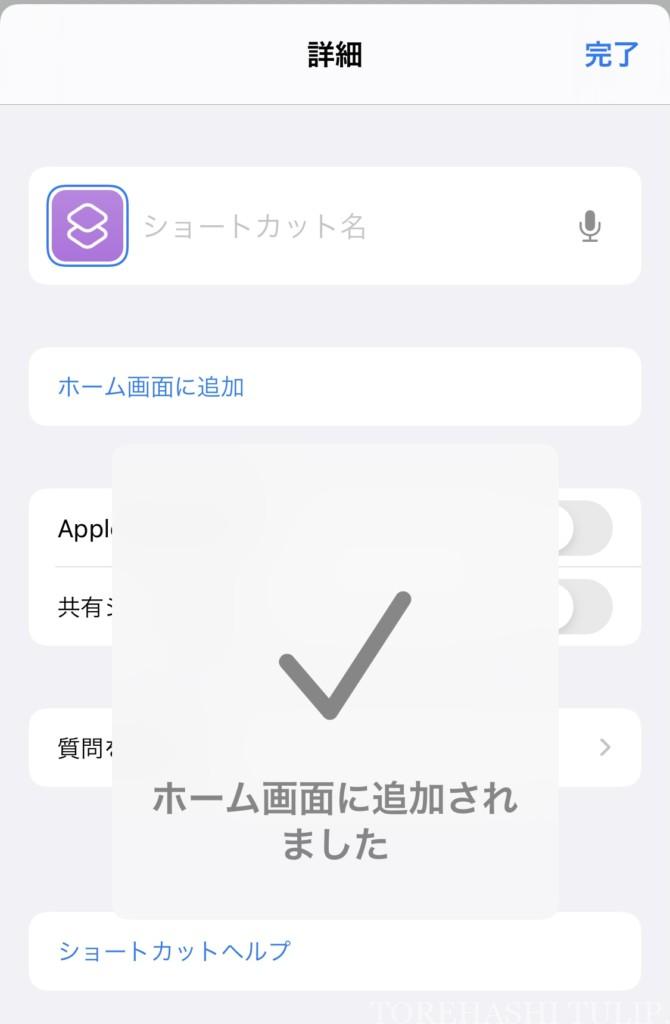
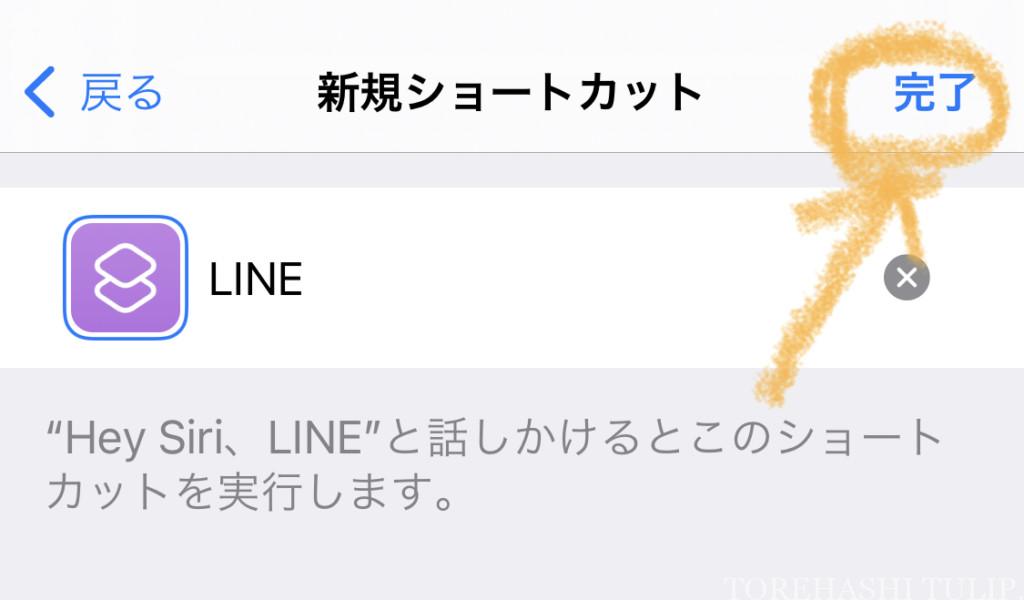
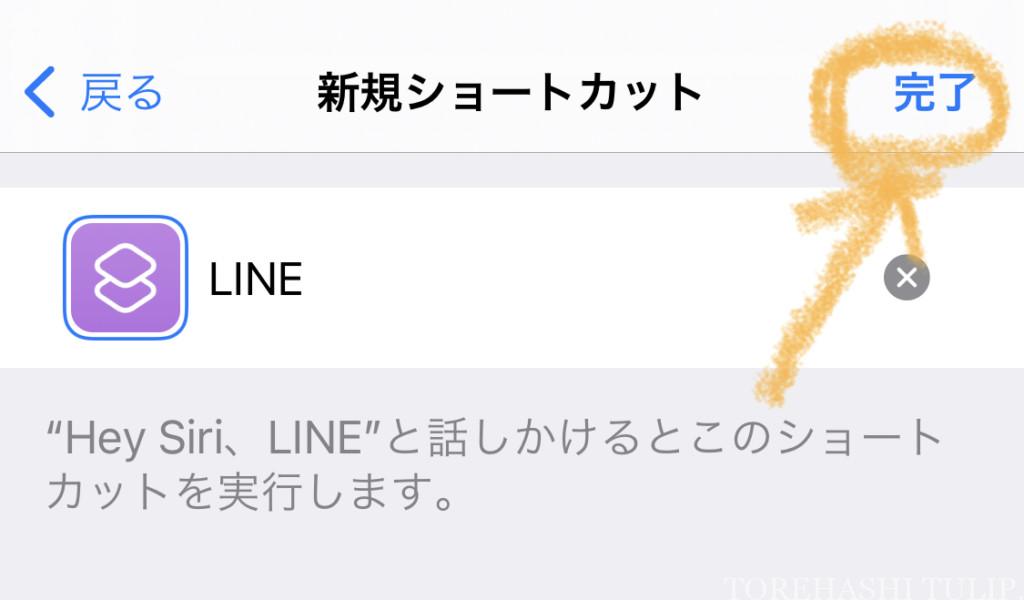
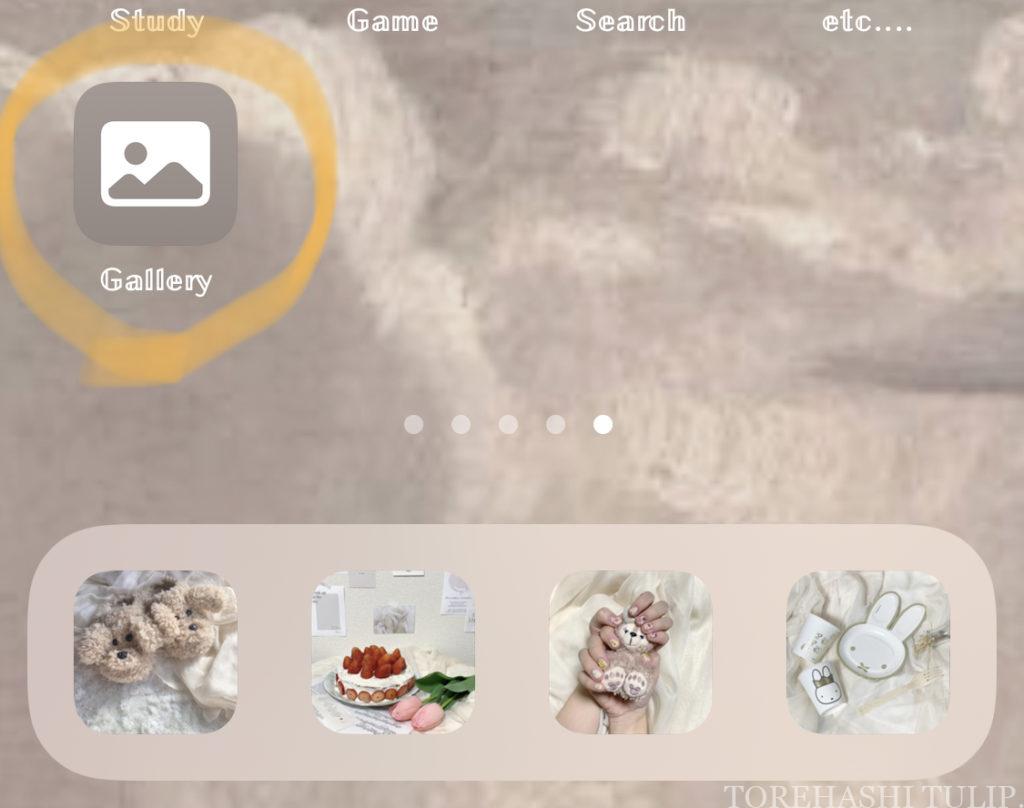
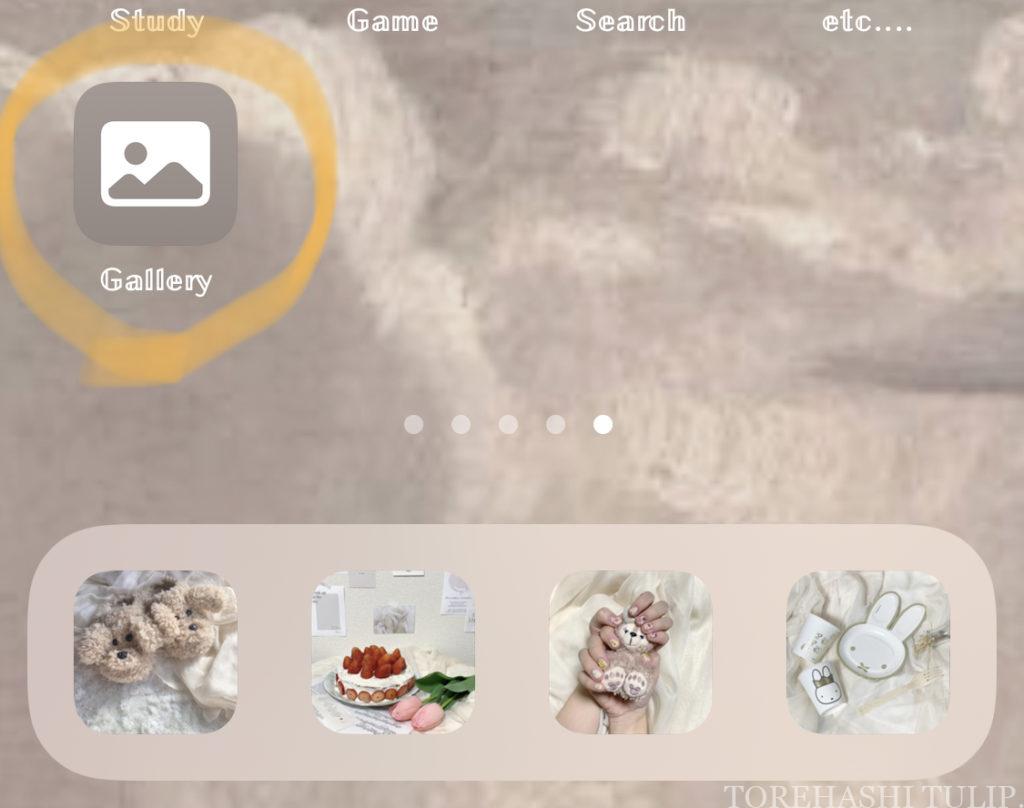
⑩ “ホーム画面に追加されました”が表示されたら、ホーム画面に早速アイコンが表示されているはず🙆🏻♀️
確認したら“完了”をタップ!
iOS15にアップデートした方は、一旦ホーム画面に戻り設置したことを確認出来るようになっているので、
無事アイコン素材が設置されていたらもう一度アプリに戻り、完了をクリックしましょう◎


⑪ ここで新規ショートカットを保存しなくてもホーム画面のアイコンは消えませんが、新しくアイコンを作ったり名前を変更するときに楽チンなので保存しておきましょう◎
全て完成したら“次へ”をようやくタップ👆🏻
(iOS15以降の方はスキップ!)




← 〜iOS14まで・iOS15以降 →
⑫ 設定したショートカットアイコンの名前を簡単にわかりやすいように入力し、“完了”をクリックすれば保存も完了です◎
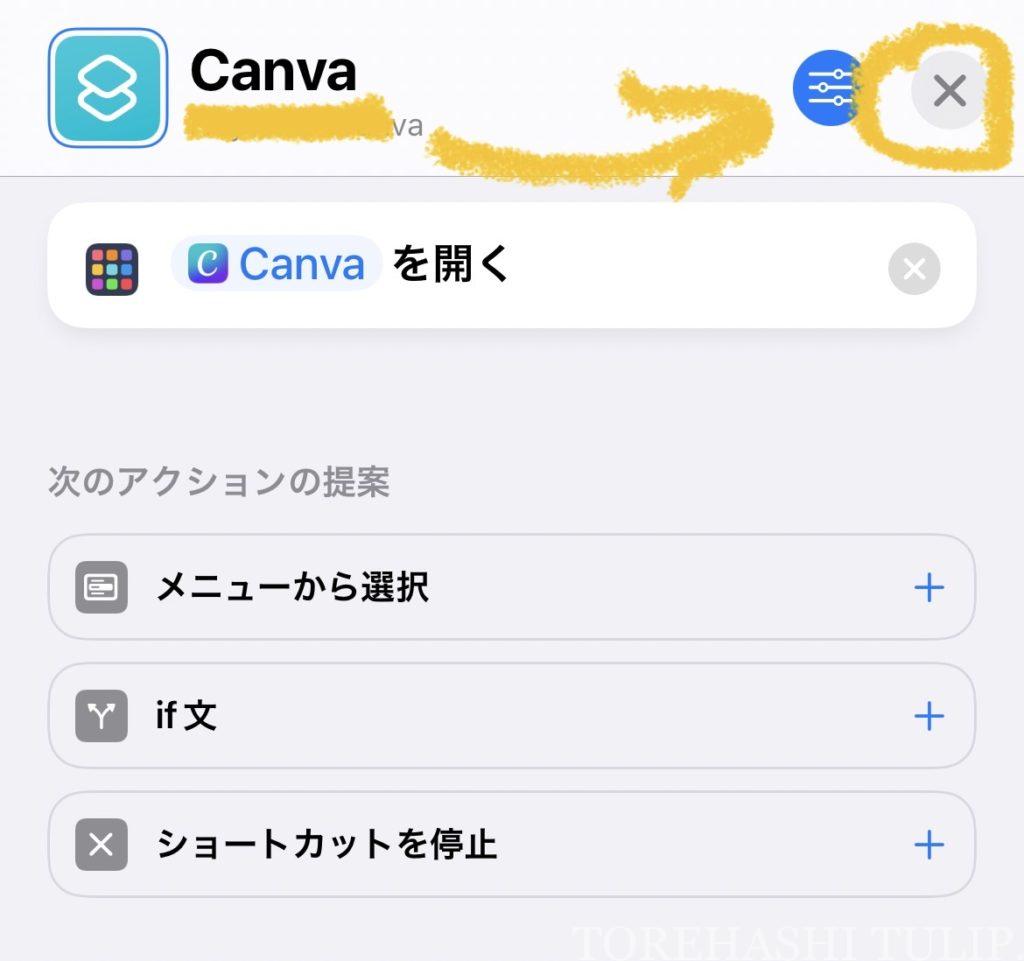
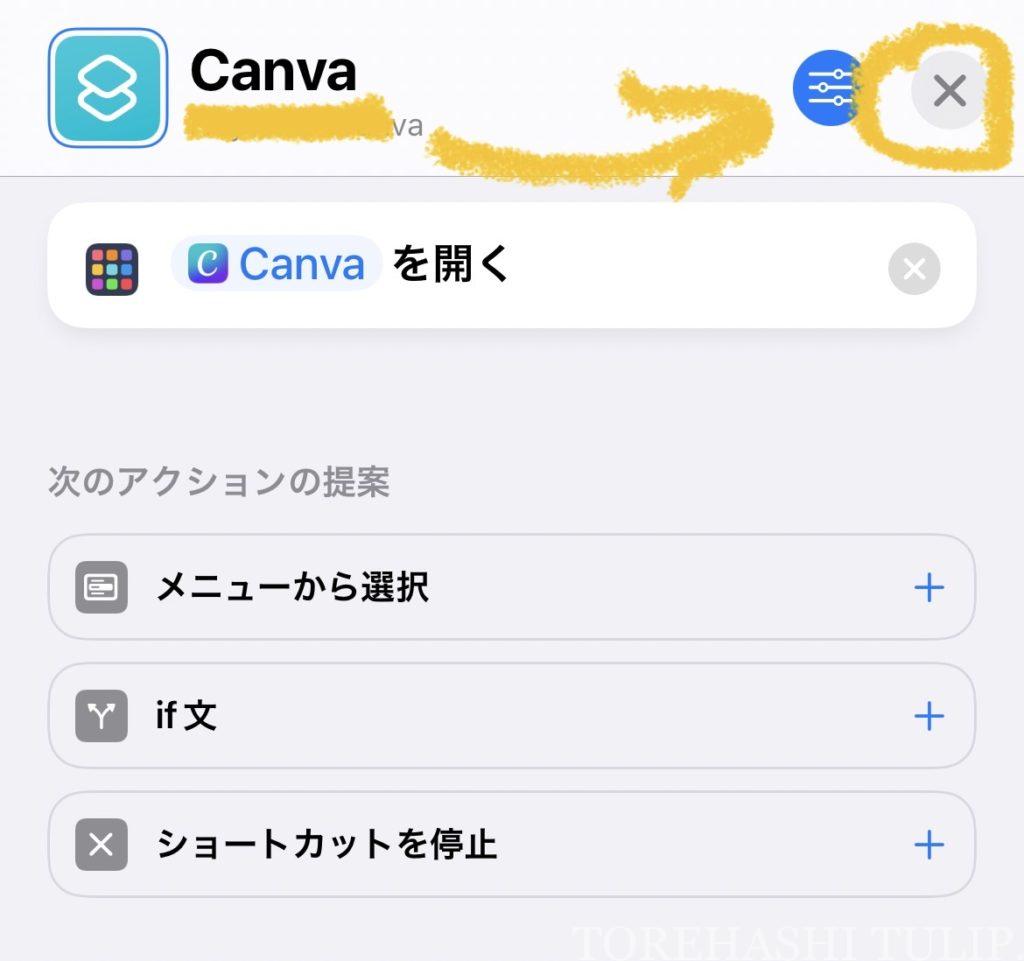
iOS15以降の方は、1番上の欄に名前を入力した後、“バツボタン”をタップして閉じれば自動で保存される仕組みになっていますˎˊ˗


これで、ホーム画面にかわいいアプリのアイコンやおしゃれな画像を設定する事ができました❤︎
ぜひおしゃれなホーム画面にカスタマイズしたいという方はやってみてくださいね🗝
アイコン素材の保存なしで出来る!好きなカラーのアイコンを簡単に設定する方法🔖



まずは、アプリアイコン素材を保存しなくても誰でも簡単に好きなカラーのアプリアイコンをホーム画面に設定できる方法からご紹介ˎˊ˗
この方法は、先程好きなアイコンをホーム画面に設定する際に使う『ショートカット』アプリ内で、設定途中に簡単に行うことが出来ます❤︎
やり方は、ショートカットアプリ内で連動させるアプリを選択するところまでは上でご紹介した方法と同じ、
そこからオリジナルでアイコンの作成をしていきます!


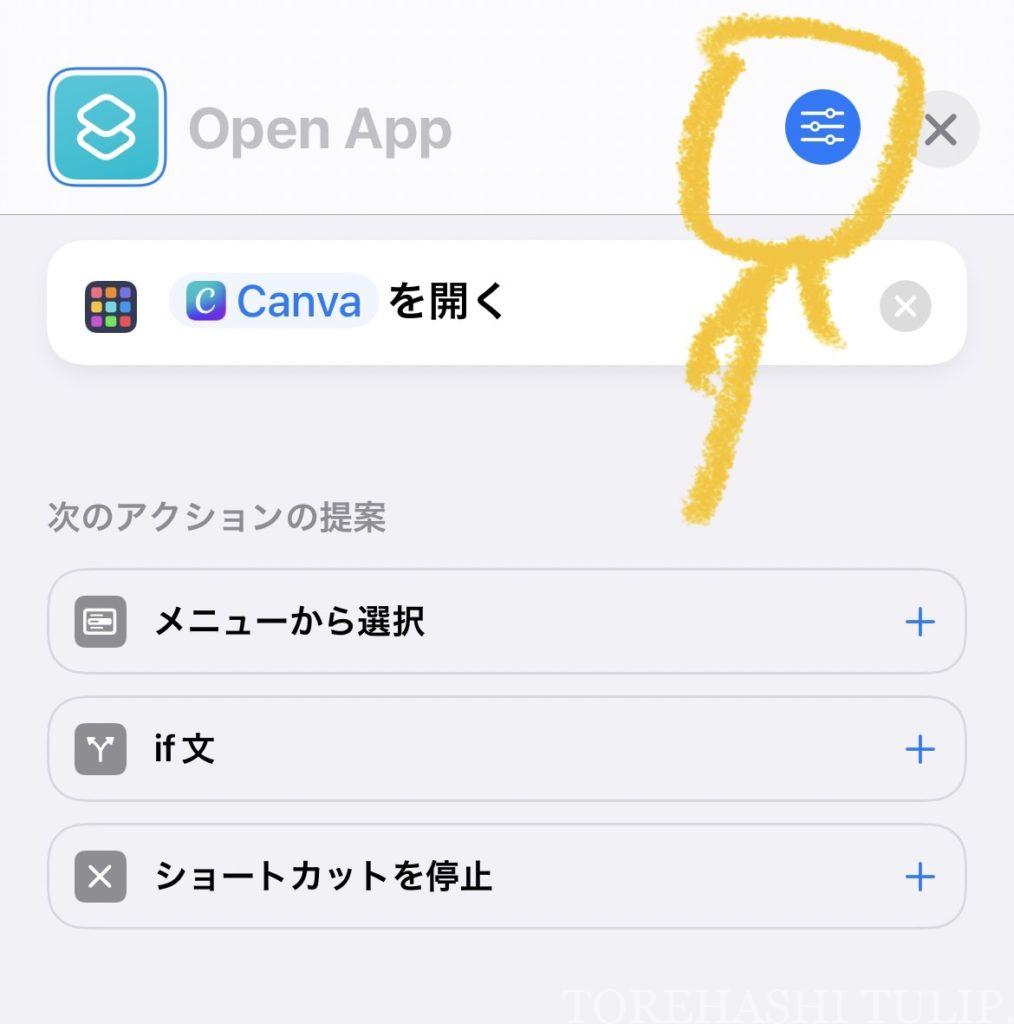
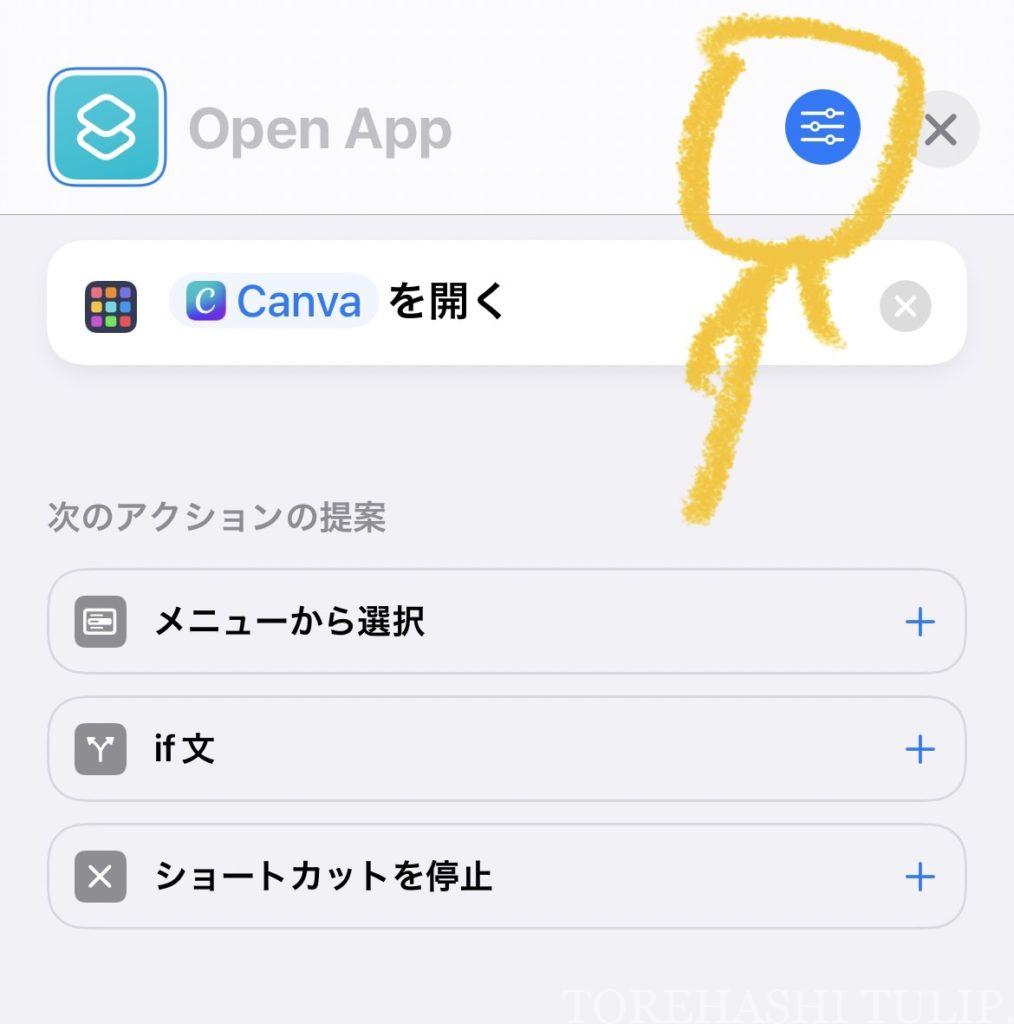
① アイコンを設定したいアプリを選択した後に“…”ボタンを押すところまでを、上でご紹介した方法と同じように行ったら、
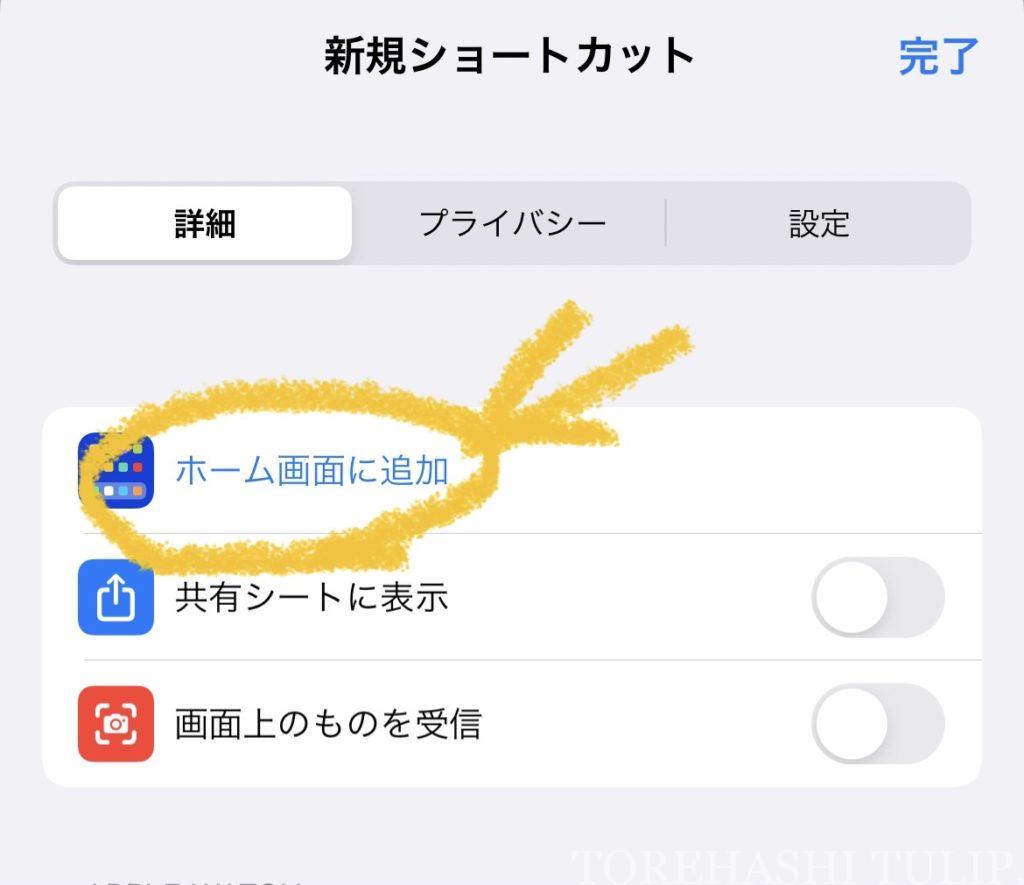
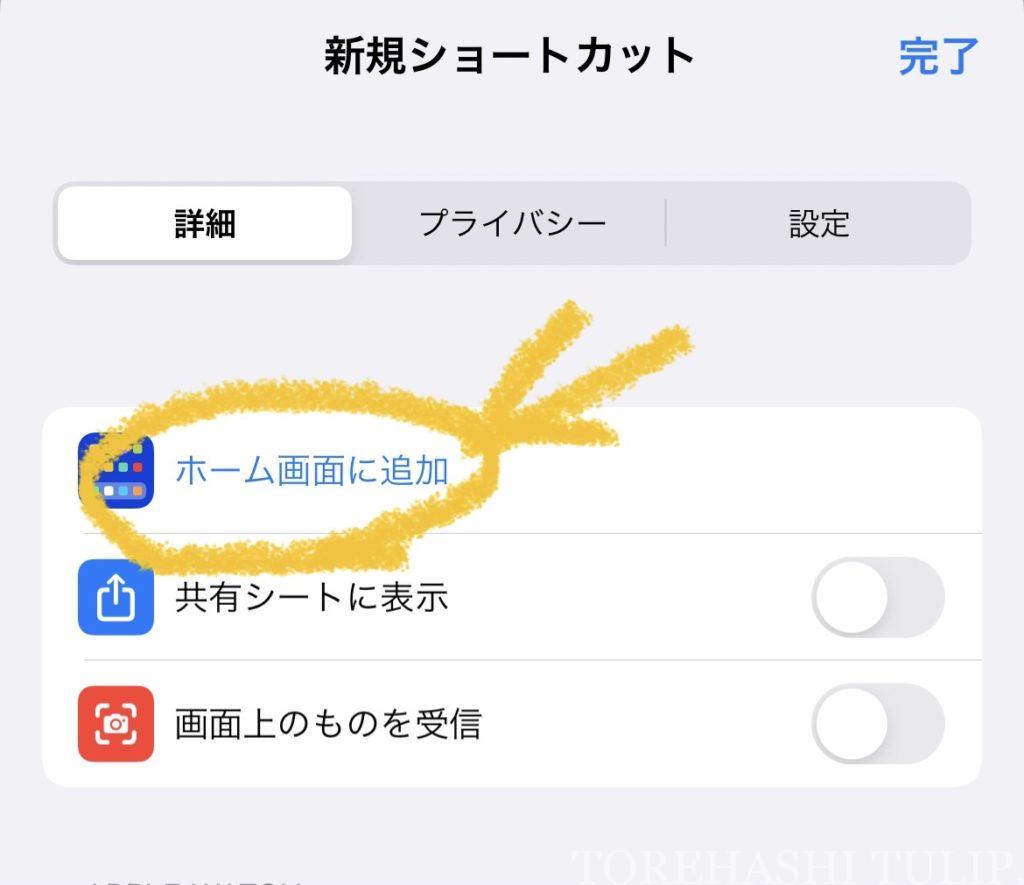
ホーム画面に追加のボタンではなく、上の“ショートカットアプリのアイコン”をタップ👆🏻
“ホーム画面追加”ボタン後の画面のショートカットアプリ内のアイコンをタップすると、好きなアイコン素材の画像を設定する画面しか出てこないので注意⚠️


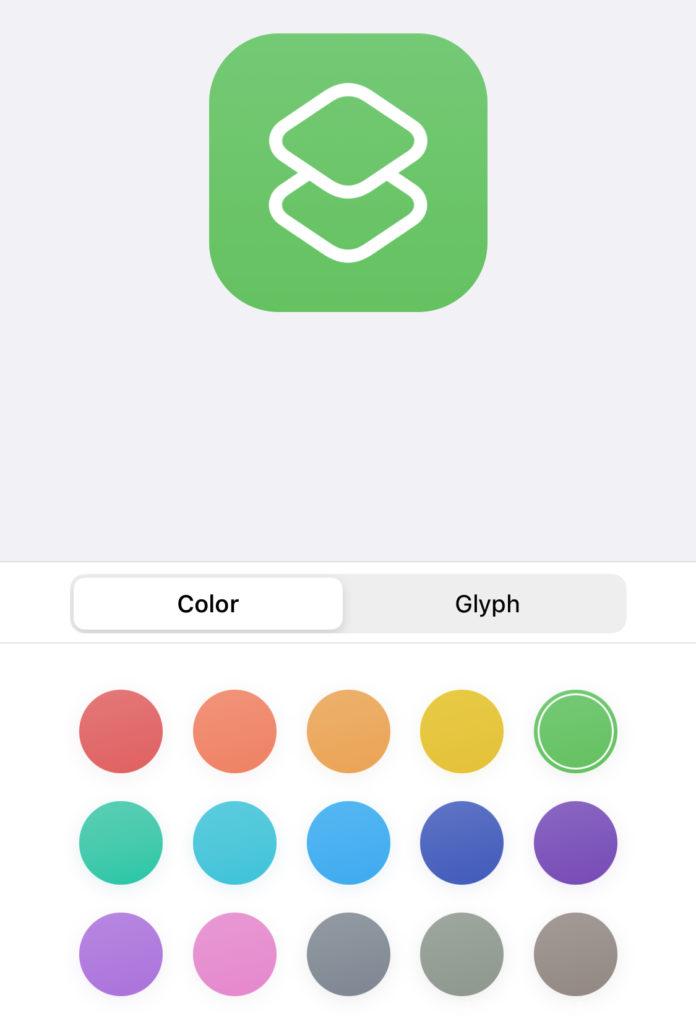
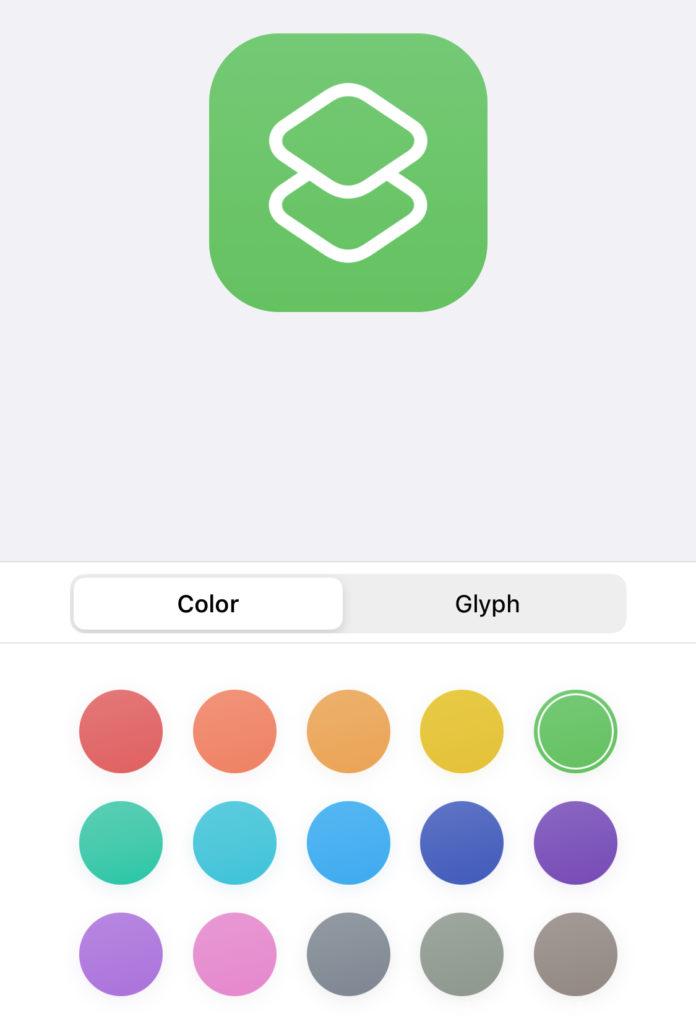
② アイコンをタップすると、このようにカラーパレットが表示されます🎨
ここで(この方法で)設定出来るのは、
- カラー(左側ボタン)
⇨15色のカラーから好きな色を設定出来る🎨 - グリフ(右側ボタン)
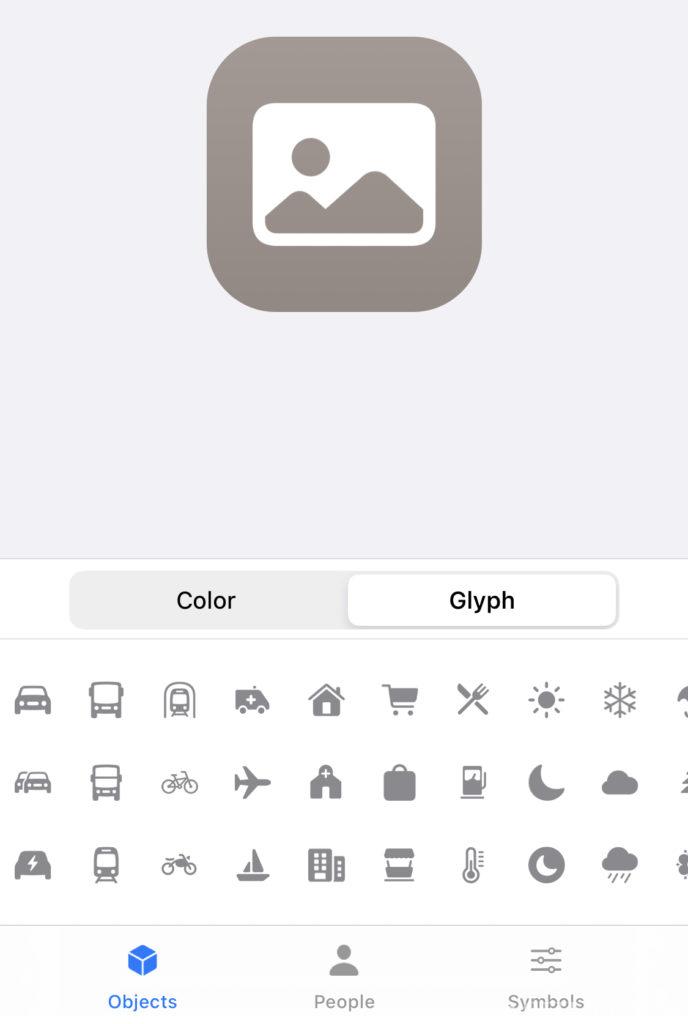
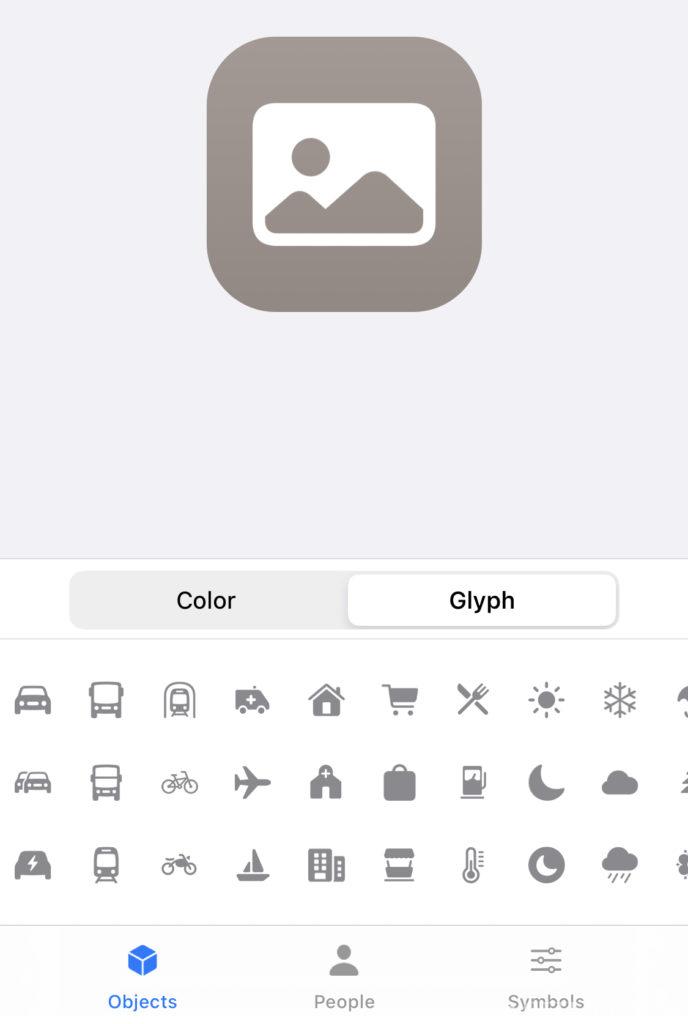
⇨既存のアイコンの中から好きなアイコンを合わせて設定可能✅
カラーはこの15色から好きに設定が可能!
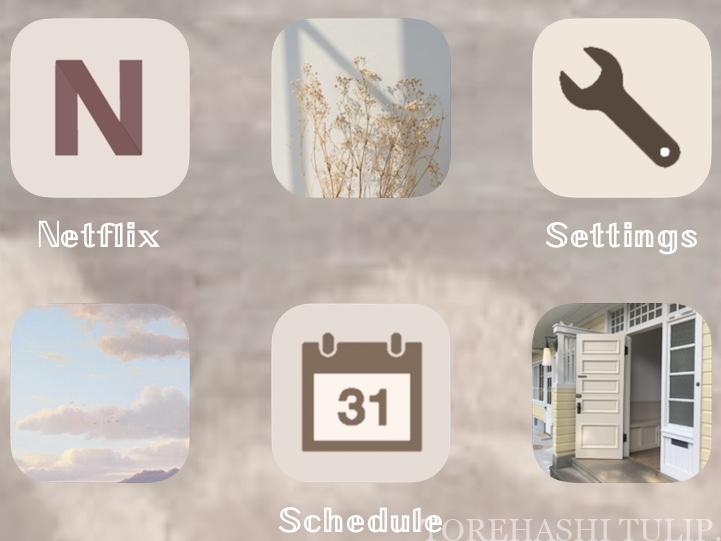
私は淡色のおしゃれなホーム画面が好きなので、1番右下のくすみブラウンのカラーに設定🐻


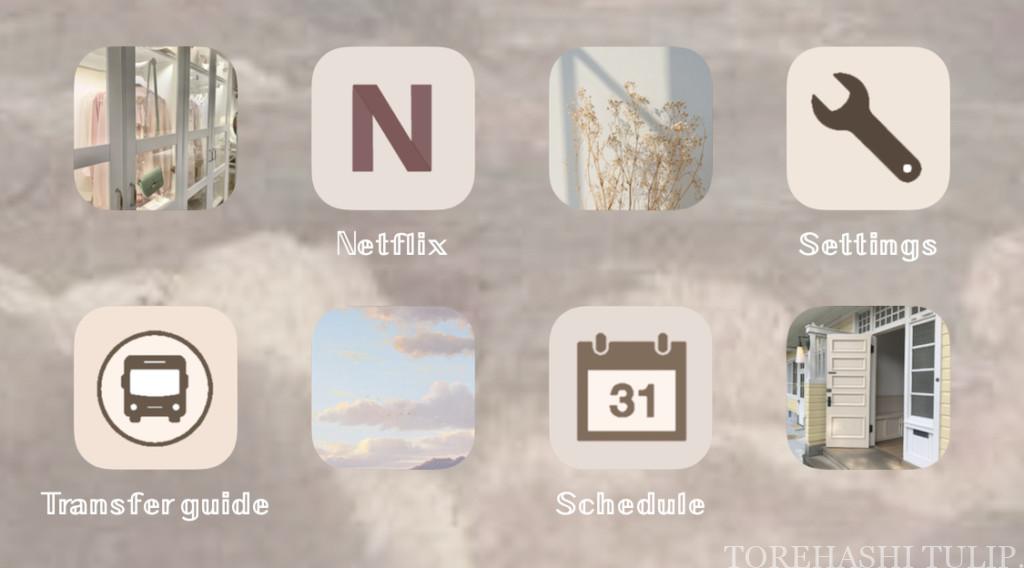
右のボタンで設定出来るアイコンは、オブジェクト・人物・シンボルの3つのカテゴリーから好きに設定することが出来ます📋
ですがこの設定方法のデメリットは、元々スマホに初期から入っていたような定番アプリのアイコンしかないこと😣
ギャラリー、時計、天気、カレンダー、カメラやSNSなどの初期からある定番アプリのアイコンに加え、
乗り物などのアイコンは乗り換え案内などに使える🚃
ただし、アプリと同じイラストなどはあまり用意されていないので、大体はあくまで代用という形になります🤔



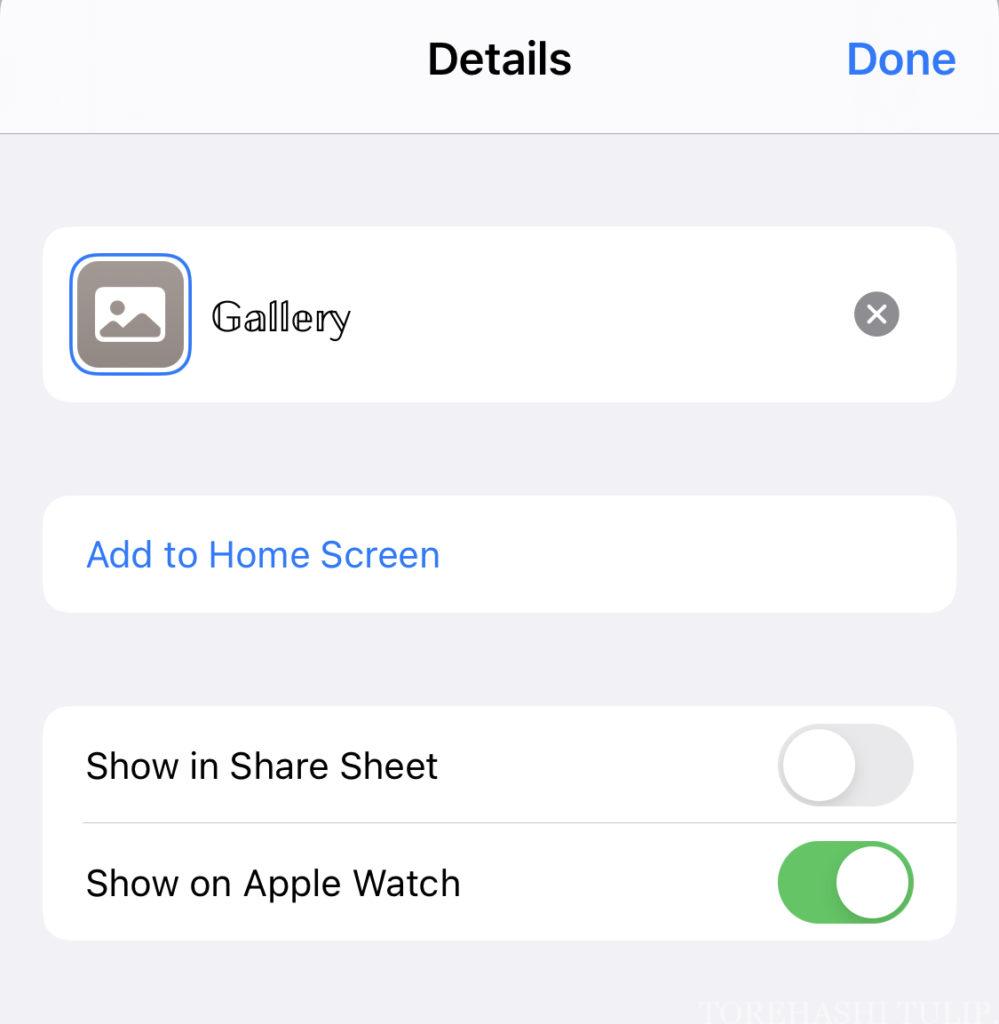
③ アイコンと名前も設定が済んだら、また上でご紹介したやり方の通り“ホーム画面追加”をタップして、ホーム画面に設定!


アイコンの数や色は限られてしまいますが、アイコン素材を用意することなく簡単に好きな色のアイコンを設定したい方は、
まずこの方法から試してみてください👀❤︎
ショートカット作成後元のアプリはどうする?


ここで、ショートカットでオリジナルのアイコンを作成した後に必ず気をつけなければならない注意点が!🤭
それは、元のアプリを必ず消去してはいけないということ⚠️
ショートカットで作成したアイコンは、クリックするとショートカットアプリを通してアプリを開くため、ショートカットを作成したからといって元のアプリを消して良い訳ではありません🙅🏻♀️
ちなみに、前回までは1度ショートカットアプリを起動させてからアプリを開くため、それがかなり面倒くさい といったお声も多かったのですが、、、


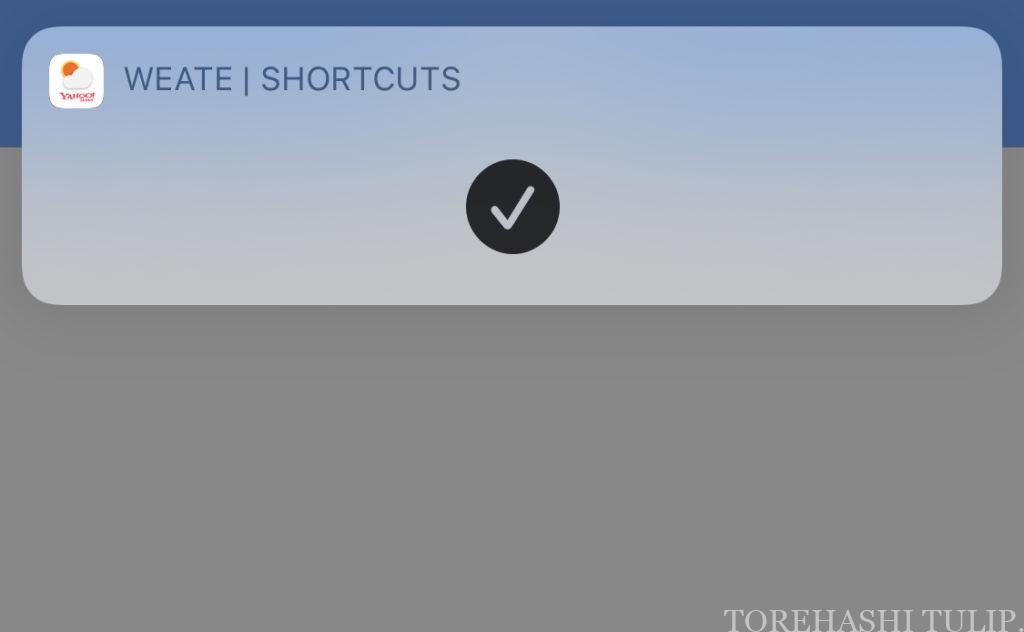
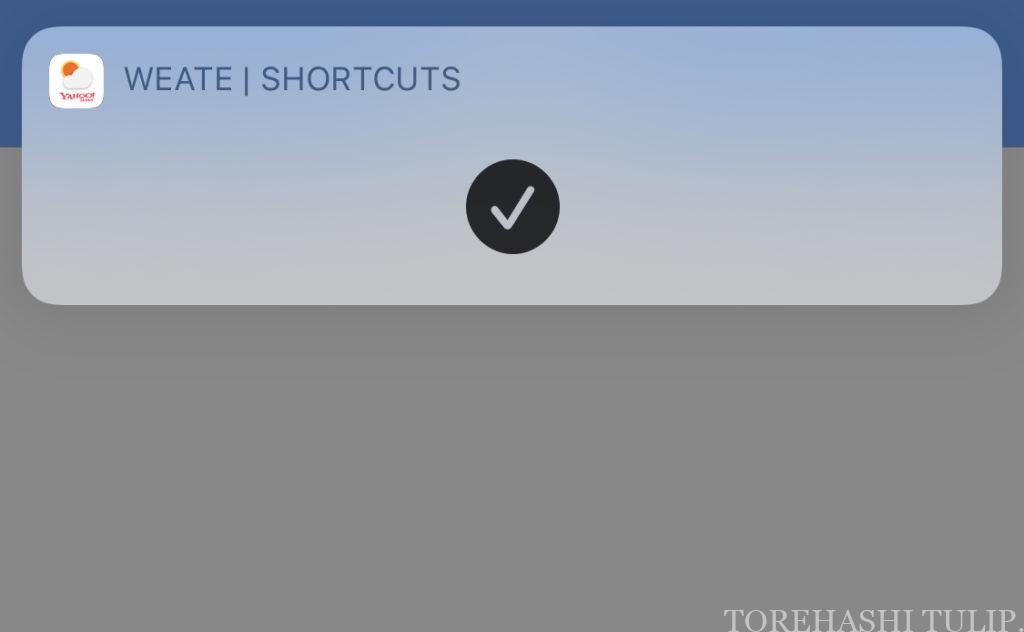
現在は嬉しいことに、ショートカットアプリの画面を開かず、このように上にショートカットアプリを起動したという通知が出るのみですぐに起動したいアプリを開いてくれるように❤︎
ショートカットアプリを経由することないので、通常のアプリを開く時と変わらずとても便利になりました◎
なので、アプリを全てオリジナルのアプリアイコンにしてしまっても、使い勝手に問題はなさそうです💡


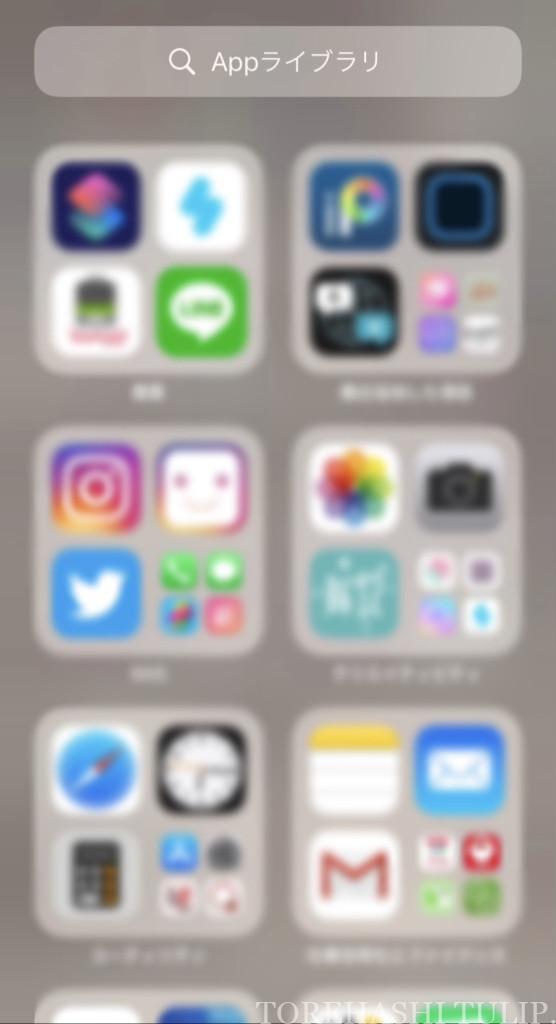
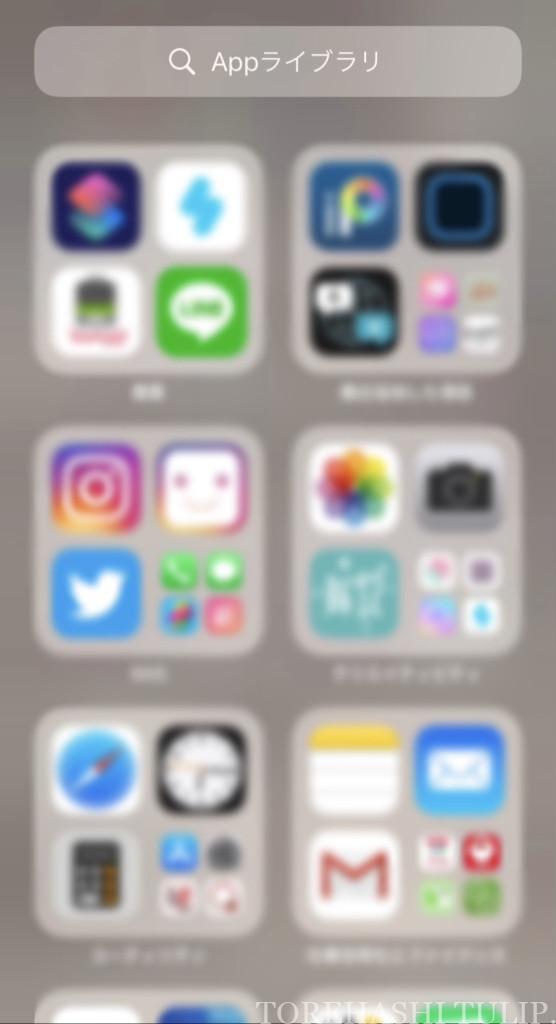
ホーム画面から元のアプリを消して整理したい方は、新しくホーム画面の1番右側に追加された「Appライブラリ」を使用して整理するのがおすすめ◎
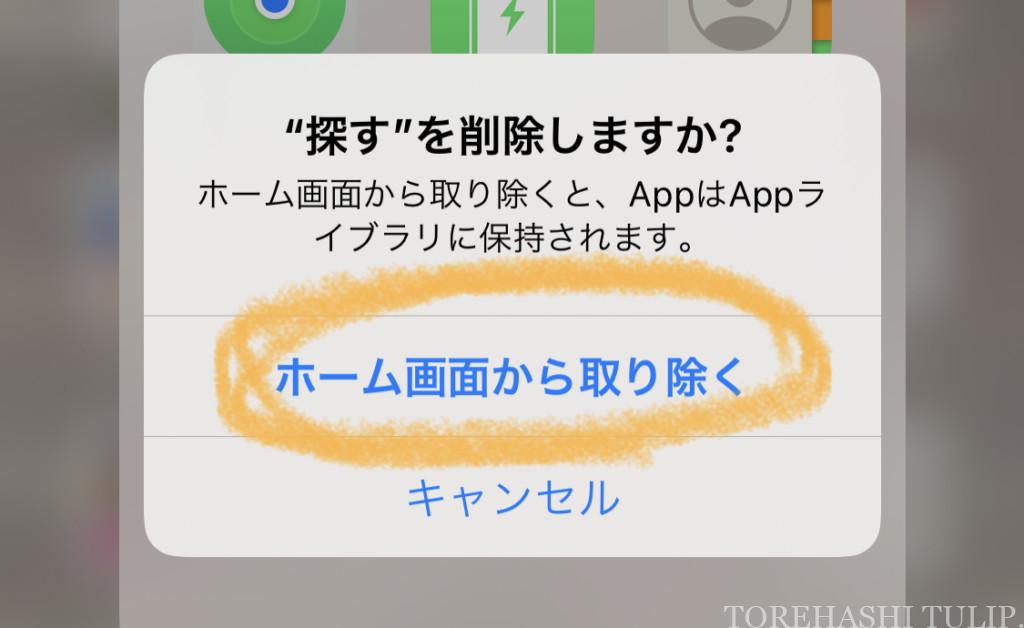
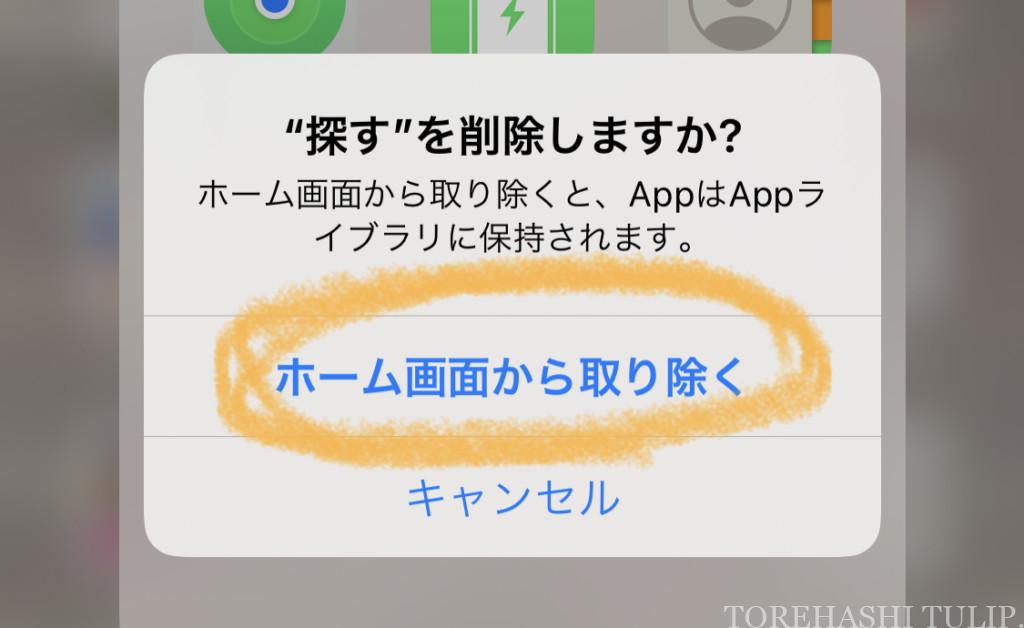
iPhoneにデフォルトで入っているアプリは、削除を押しても強制的にAppライブラリに移動になりますˎˊ˗


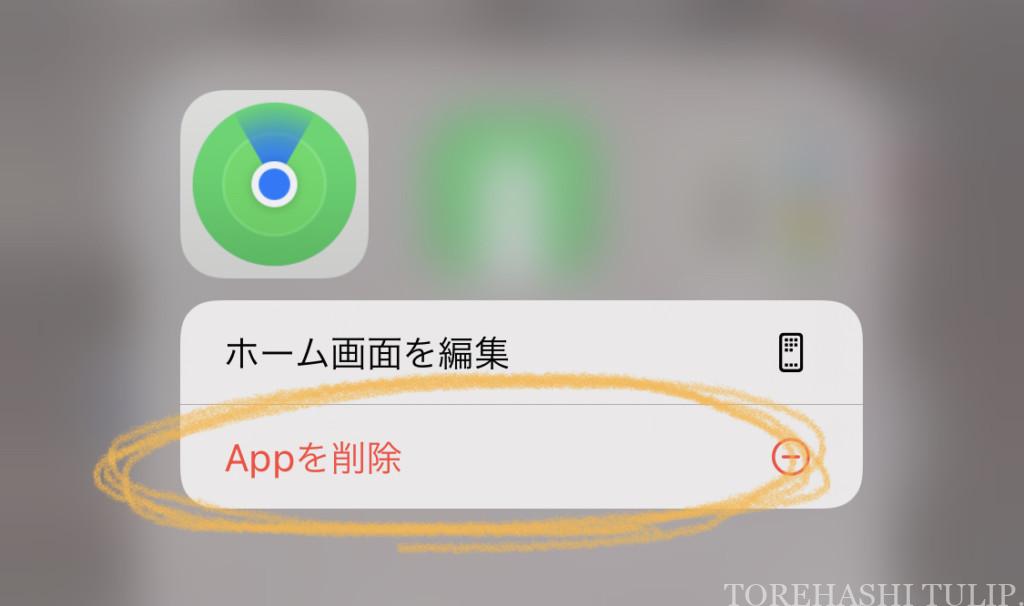
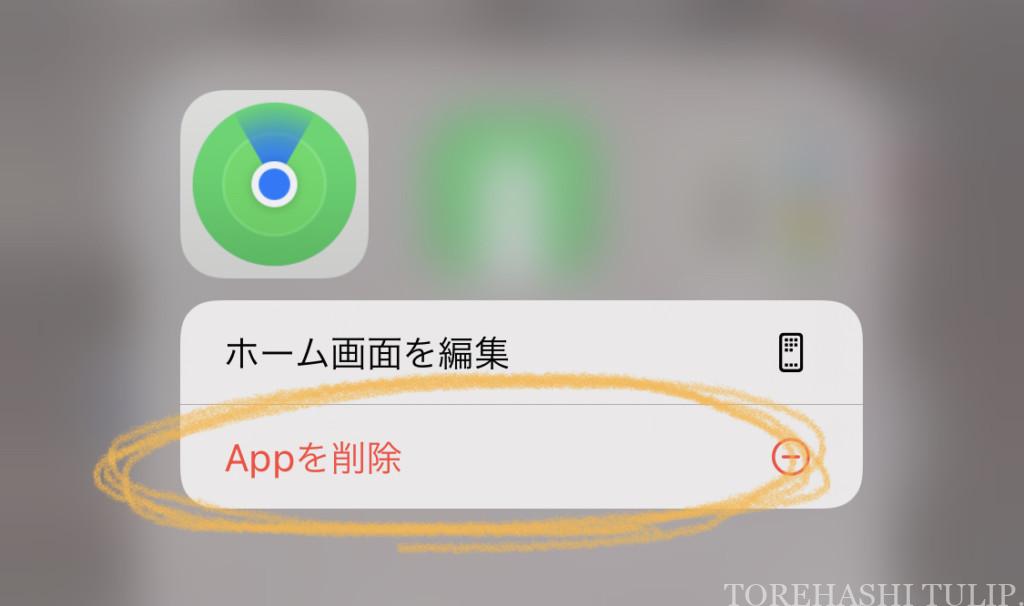
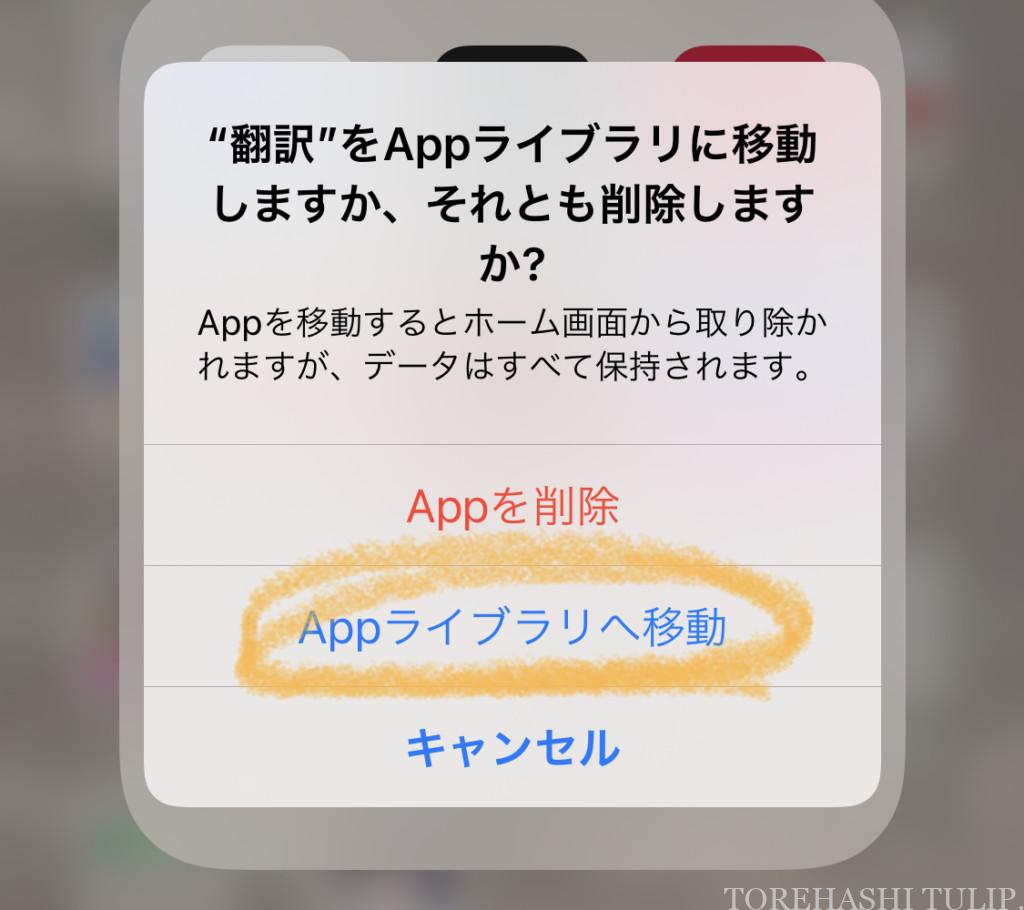
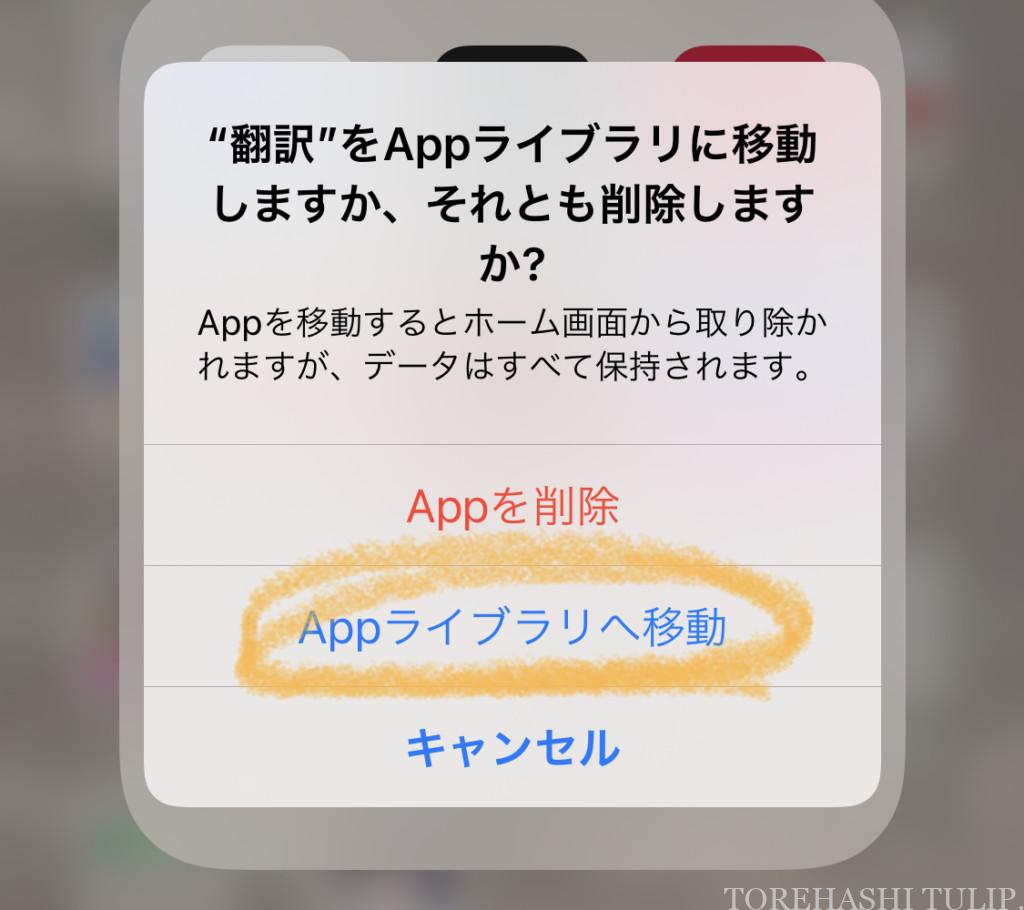
その他のアプリたちは、通常通り長押しした後に“Appライブラリへ移動”と出るので、そこをタップ!👆🏻


その後“ホーム画面から取り除く”を選択して移動完了◎
ショートカットを作成したアプリは完全に消去しなくても、このボタンを選んでホーム画面からAppライブラリに移動させれば、
ホーム画面上はオリジナルアイコンや好きな画像のみでカスタマイズできておしゃれでスッキリ綺麗に仕上がります✨


ただAppライブラリでは、アプリの並びや仕分けがランダムで勝手に整理されてしまい、どこに何があるのかわからずごちゃっとしてしまうのが難点…。
見つけるのが大変という方は、最後のページに全てフォルダーごとにまとめておくと背景とも馴染みやすくアプリも見つけやすくなります◎
ぜひお好みに合わせて設定してみてください🛠
自分だけのオリジナルアイコンの作成方法をご紹介❤︎


instagram🍮ネネ(@nene.0104.07)より
ここからは、自分だけのオリジナルアプリのアイコンの簡単な作成方法をご紹介!🌿
PicsArt(ピクスアート)など様々なアプリでオリジナルアイコンを作ることが可能ですが、今回はより自由に色付け出来る
ibisPaint(アイビスペイント)を使用して作成していきます🌷
他にも様々な作成方法があると思いますが、今回は色味も自由で柔軟に作りやすいアイビスペイントでの作り方をご紹介します❤︎
私が自分用に作成したオリジナルアイコンを下の方の記事で配布しているので、ぜひ合わせてチェックしてみてくださいね😉


① アイコンの素材は上でご紹介したiconmonstrなどで無料でダウンロード可能です◎
iconmonstrで入手した素材はかなり大きさがあるため、予め余白を付けておくのがおすすめです◎
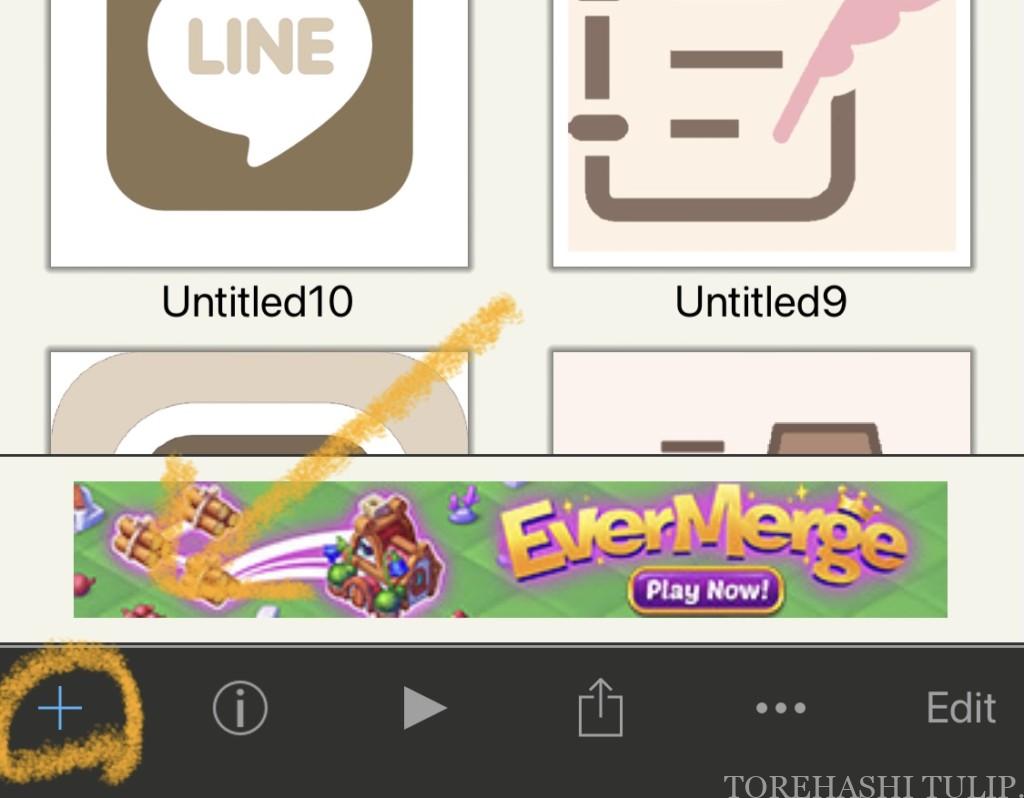
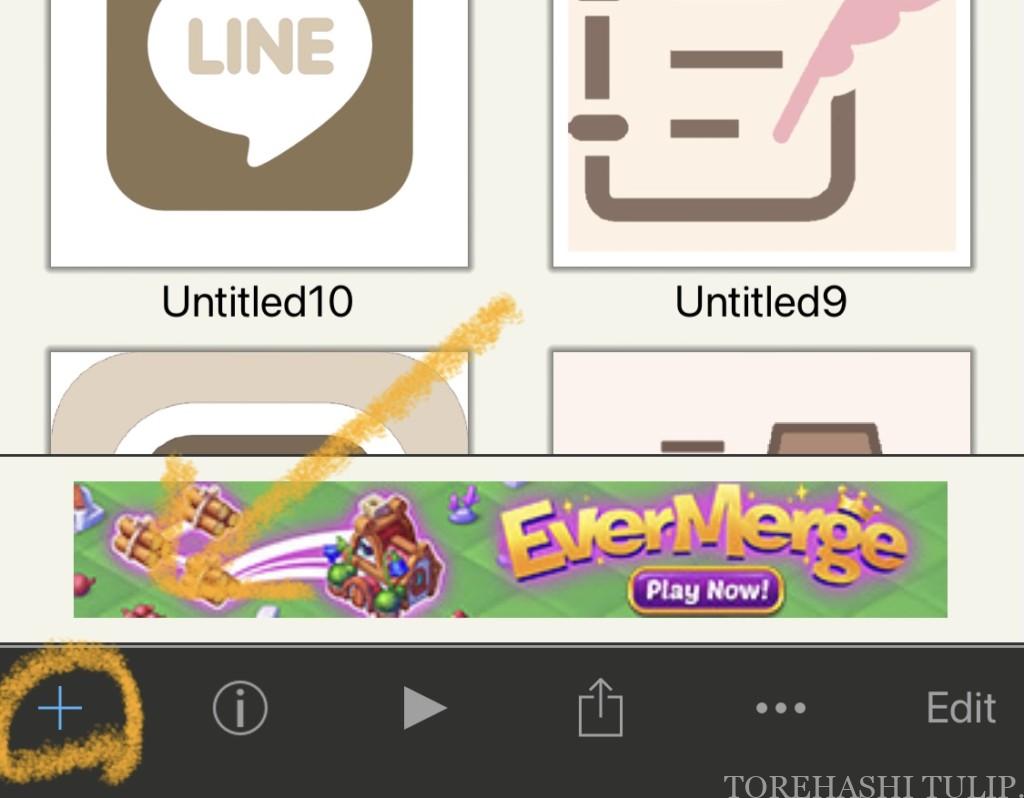
素材をゲットしたらアイビスペイントのアプリを開き、左の“マイギャラリー”→左下の+ボタンをタップして新規キャンバスを開きます。


② 1番上の“写真を読み込み”から、保存した素材を読み込み準備完了です◎


③ 今回は色を変えたい箇所を選択して塗りつぶす1番簡単な方法で作成していきます🎨
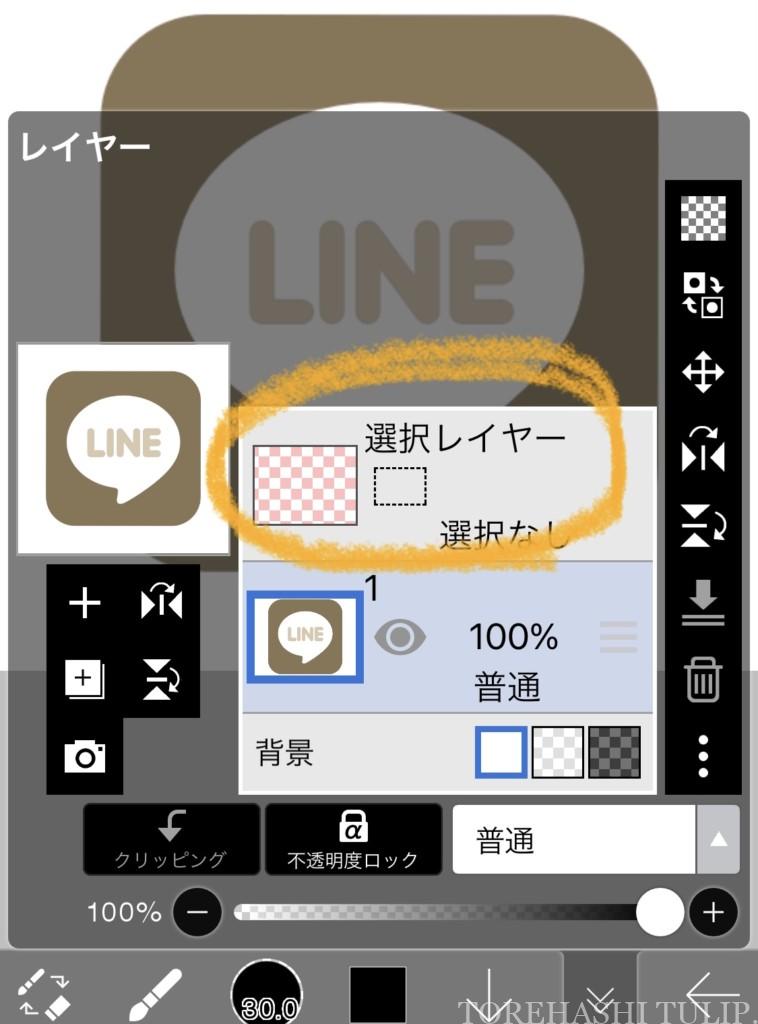
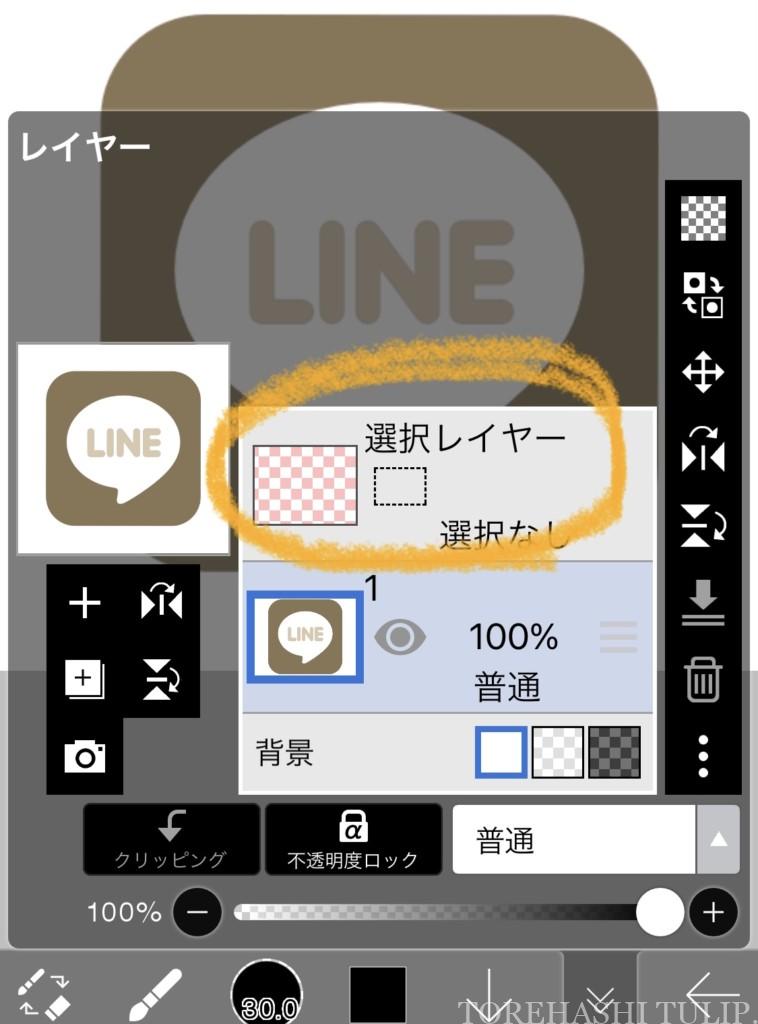
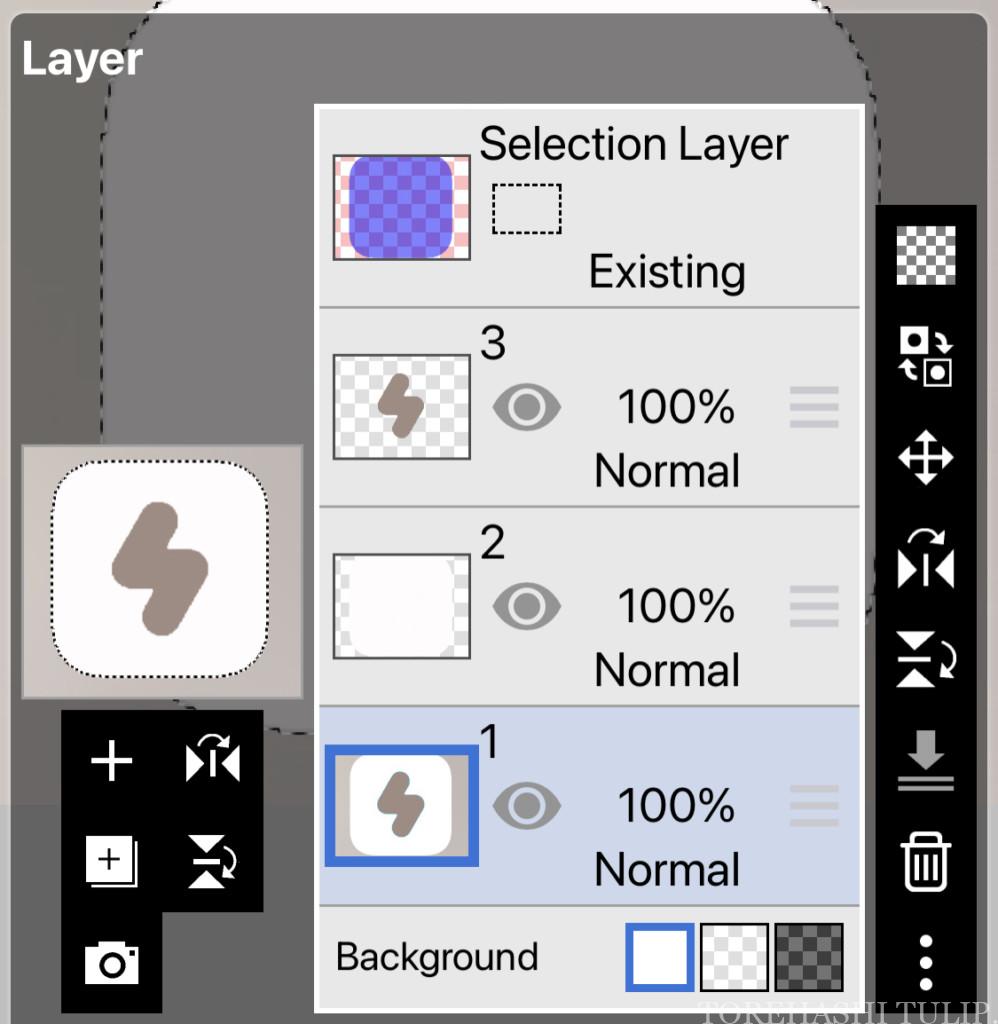
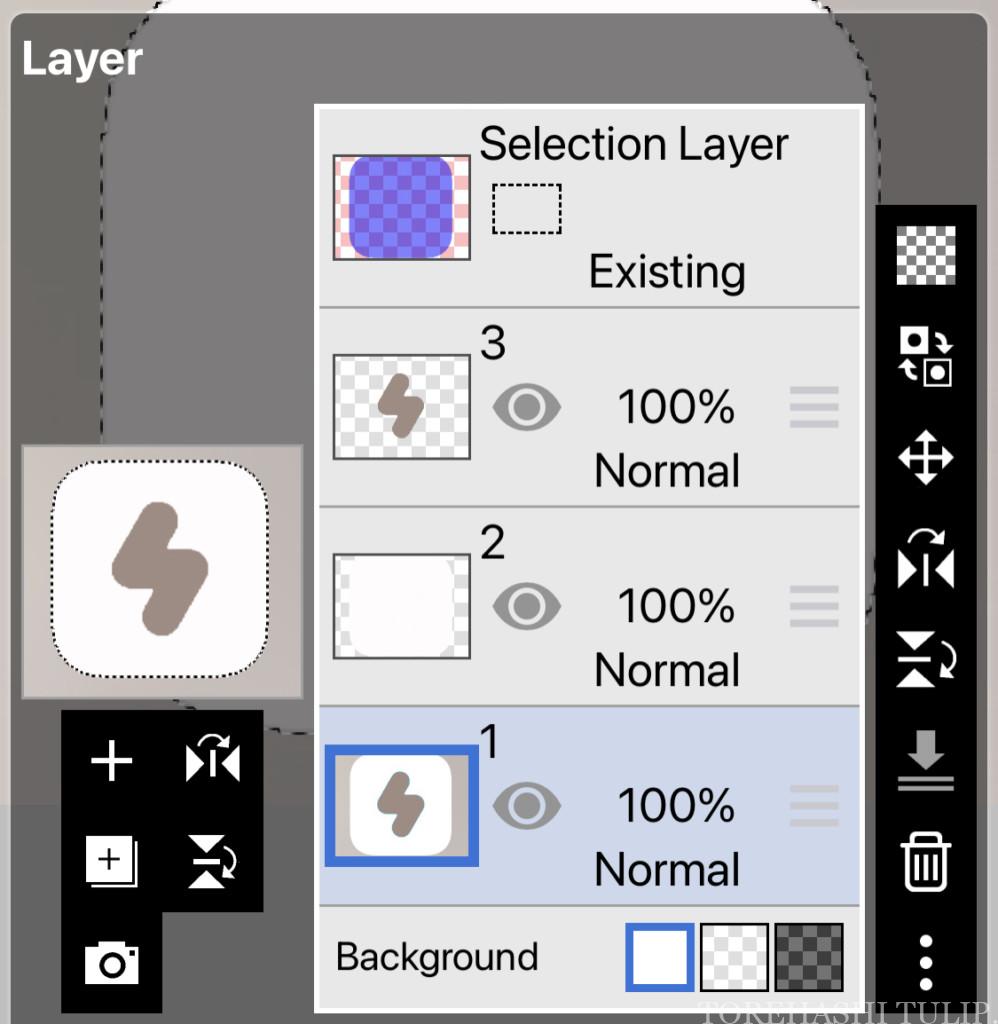
(1)と書いてある四角のアイコンをクリッくし、“レイヤー”を開きます📄


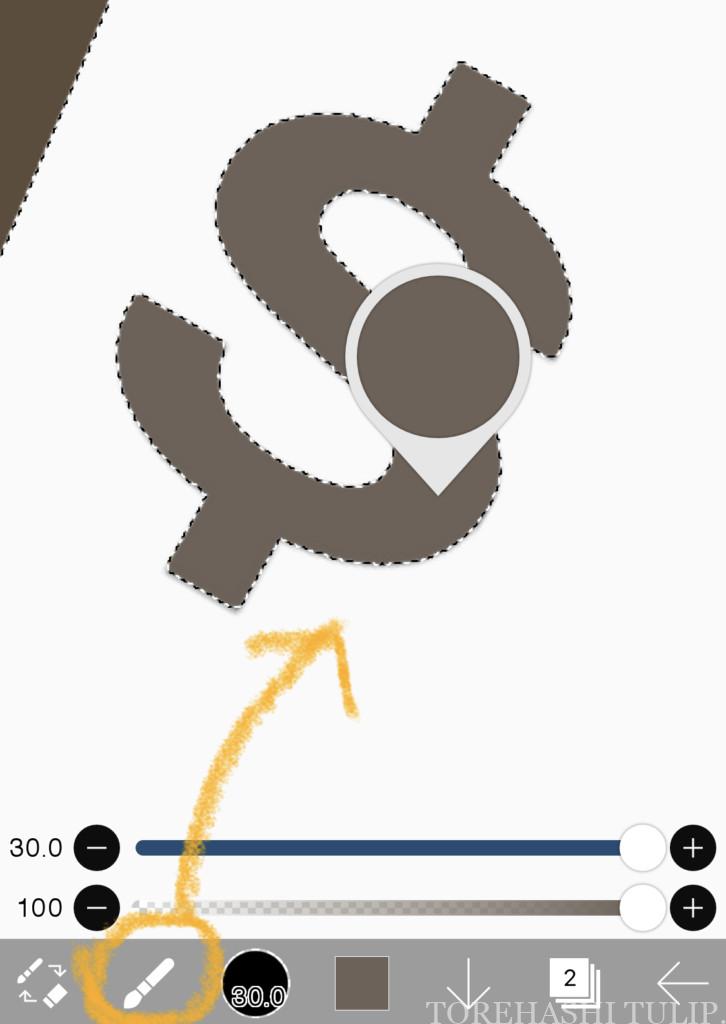
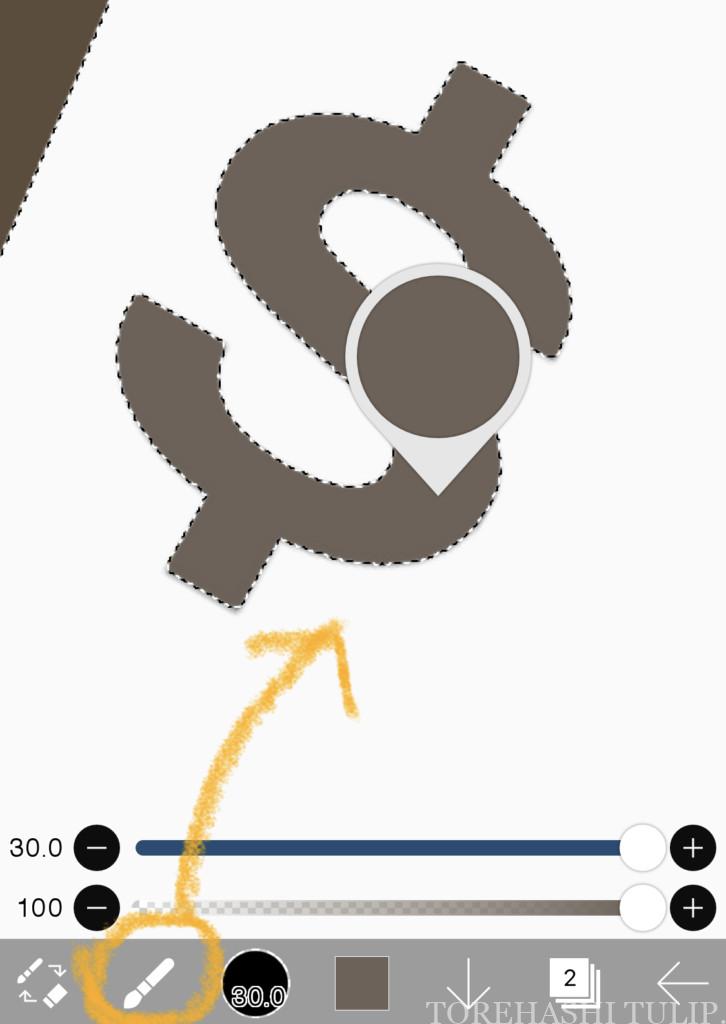
④ レイヤーを開いたら、“選択レイヤー”をタップ👆🏻
今回は、この選択レイヤー中で塗りたい箇所を細かく選択し塗っていきます🖌
この作業はこれからも重要になってくるので覚えておきましょう🤓ˎˊ˗


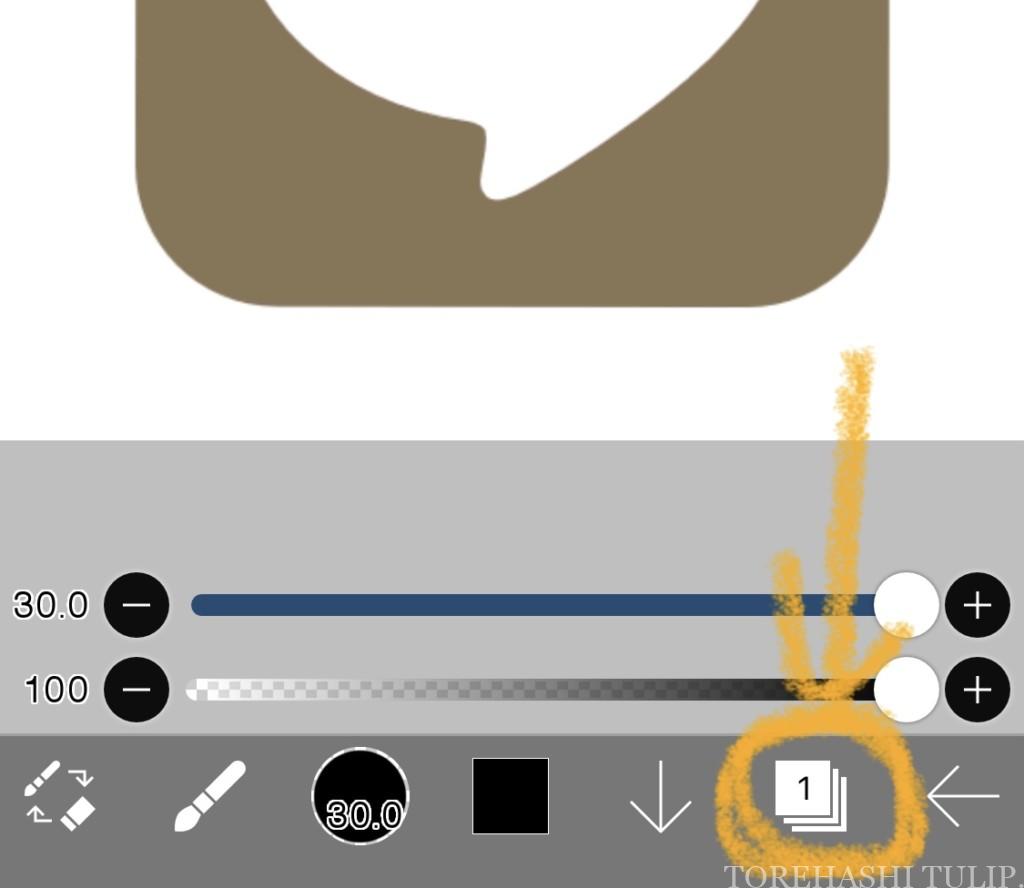
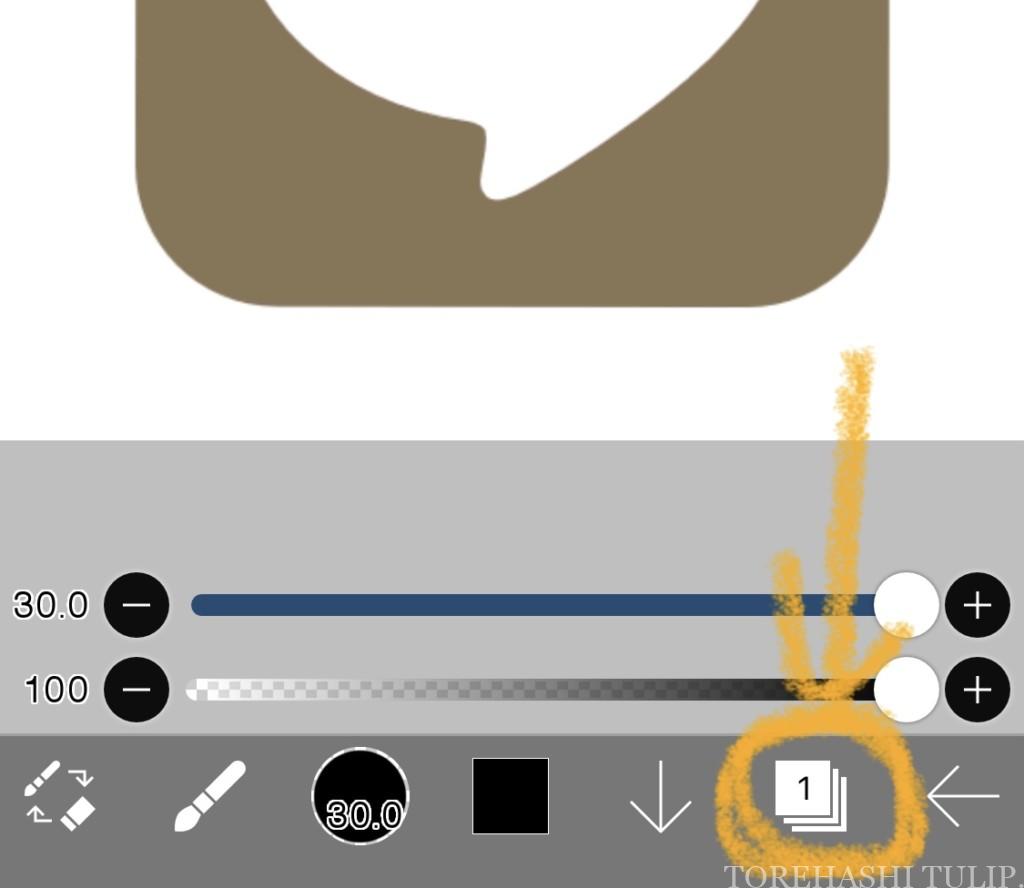
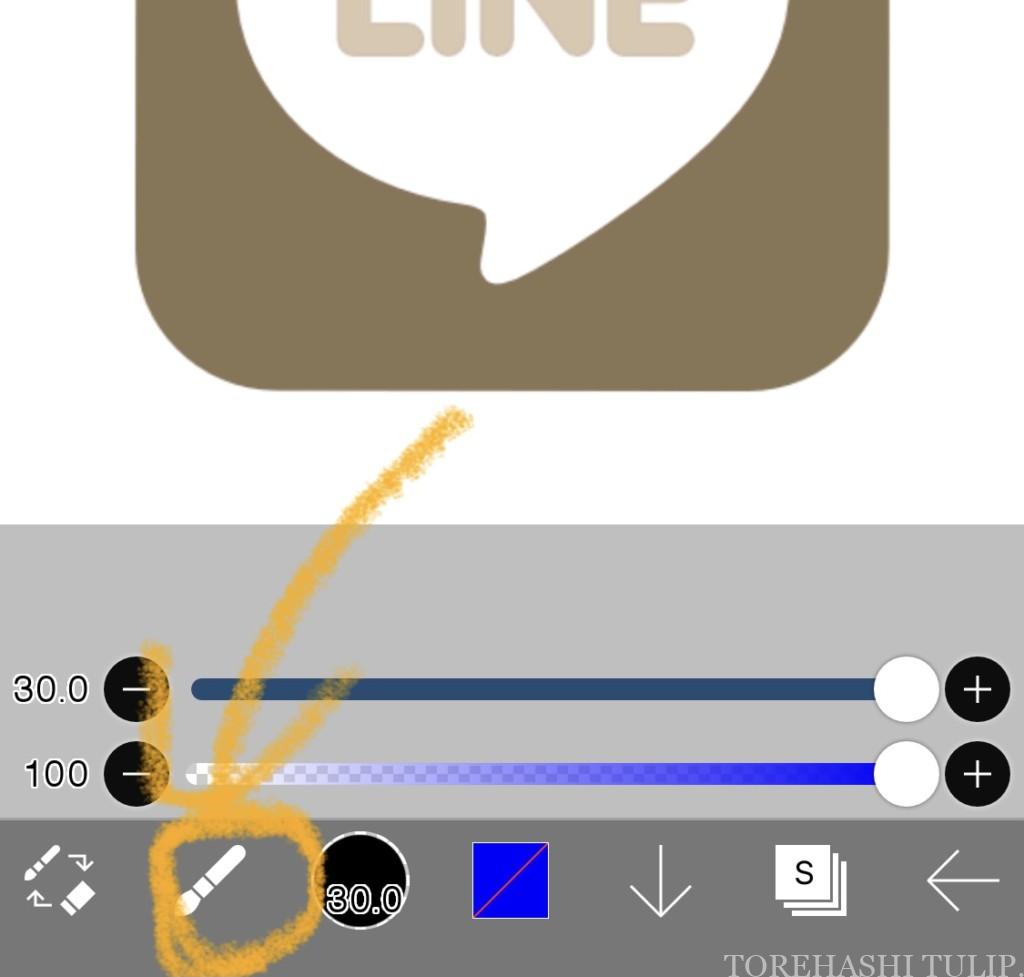
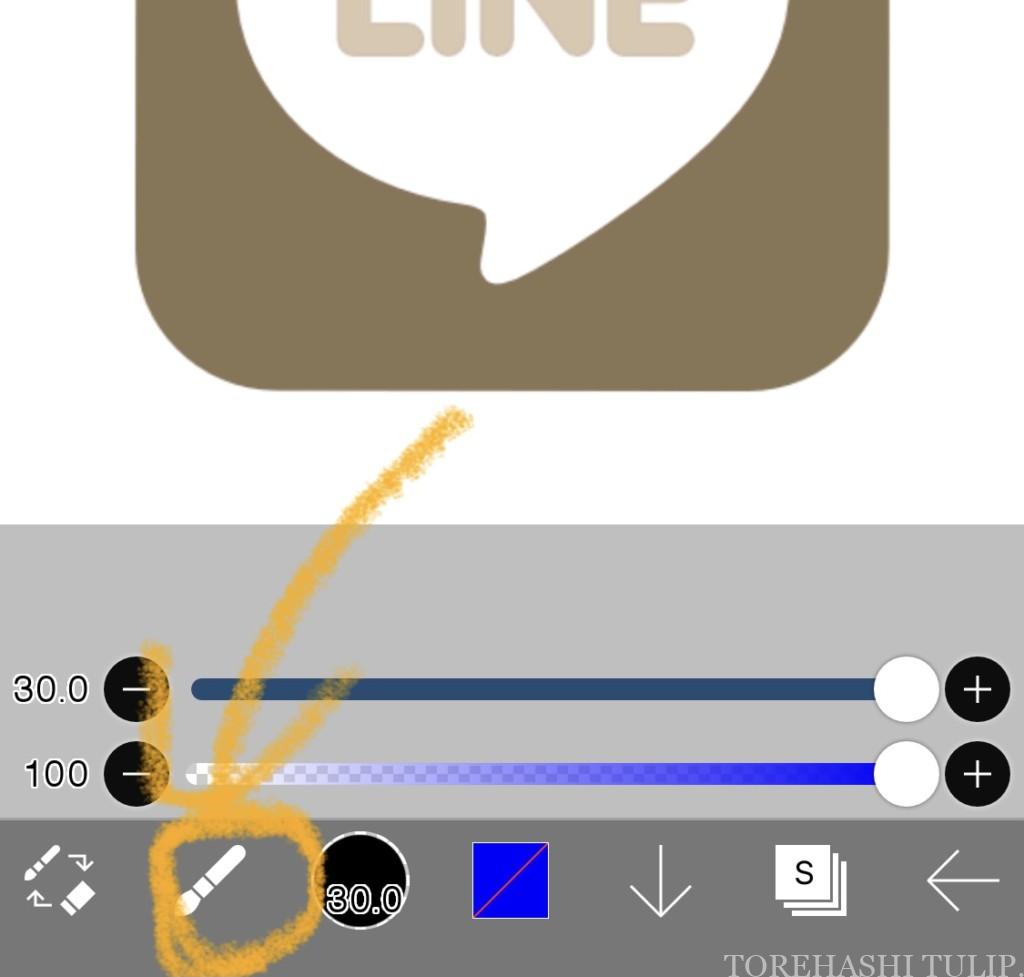
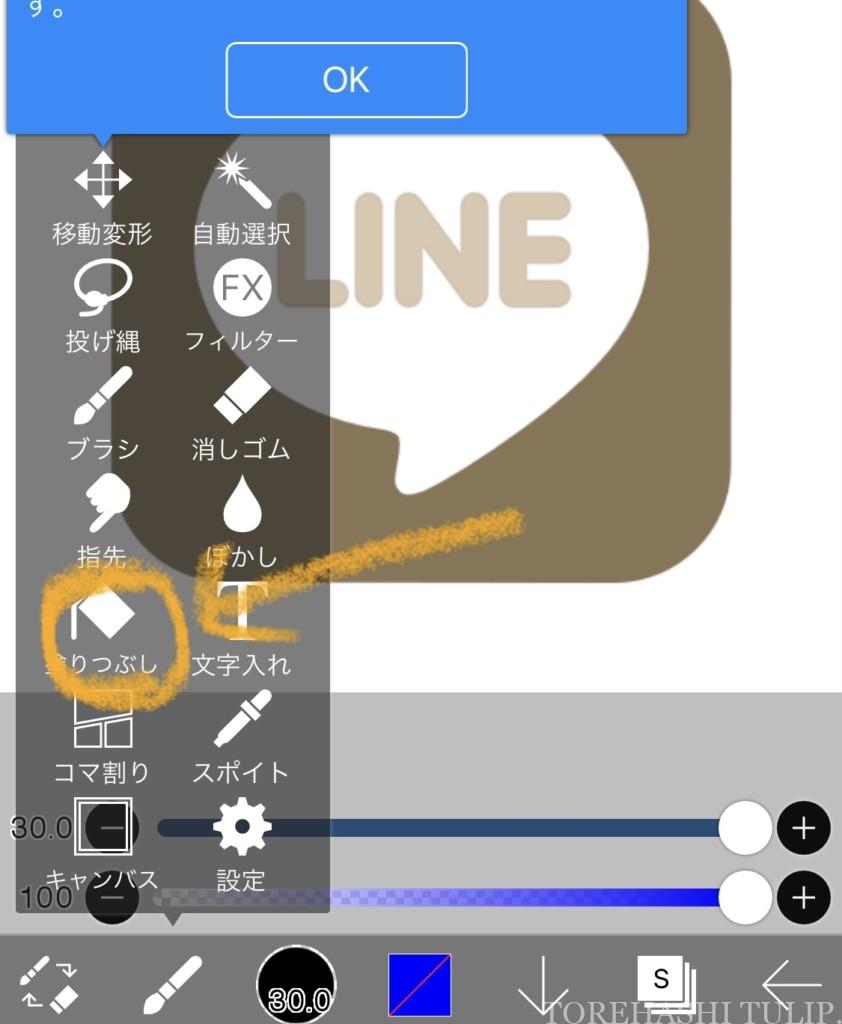
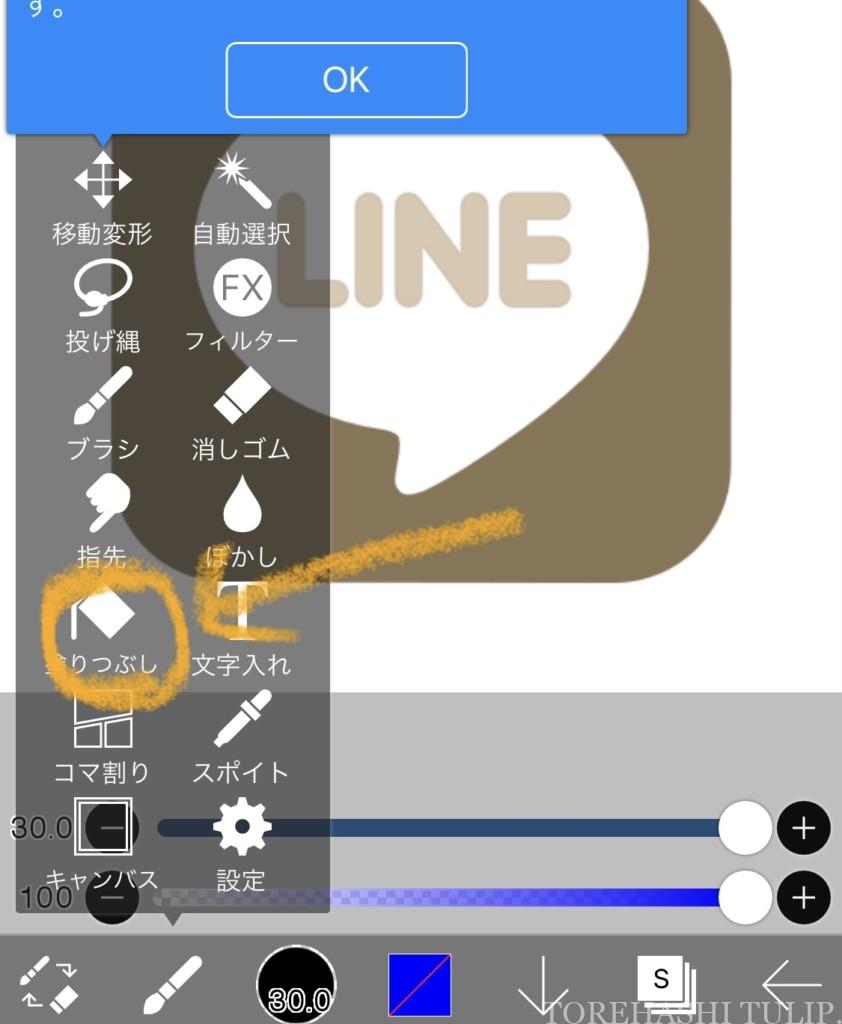
⑤ 選択レイヤーに切り替えたら、左から2番目の“筆のマーク”をタップしツールを切り替えます。


今回は1番楽チンな“塗りつぶし(バケツ)”で塗っていきます🎨
“自動選択”というステッキマークのツールでも同様の操作が可能ですが、消しゴム操作もすぐ使える塗りつぶしを私はよく使っています🧙🏻♀️


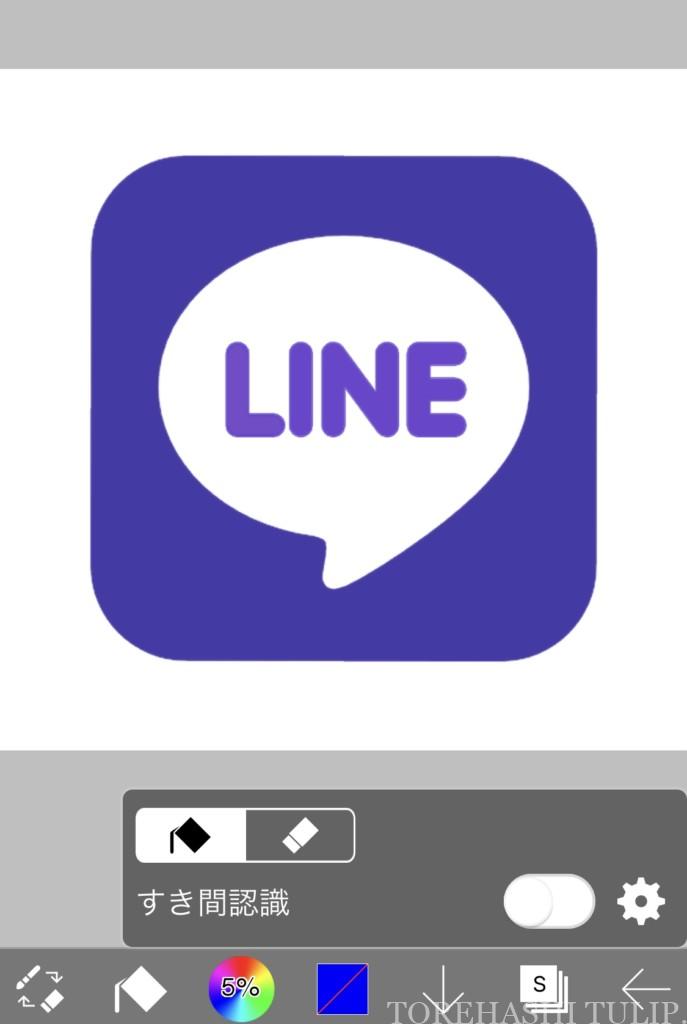
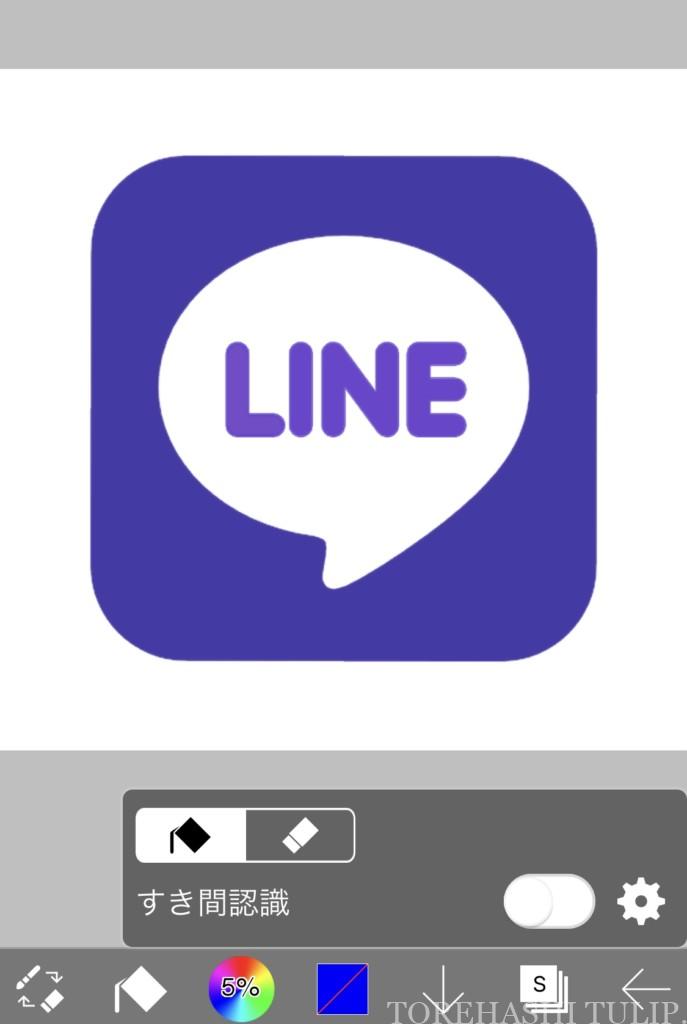
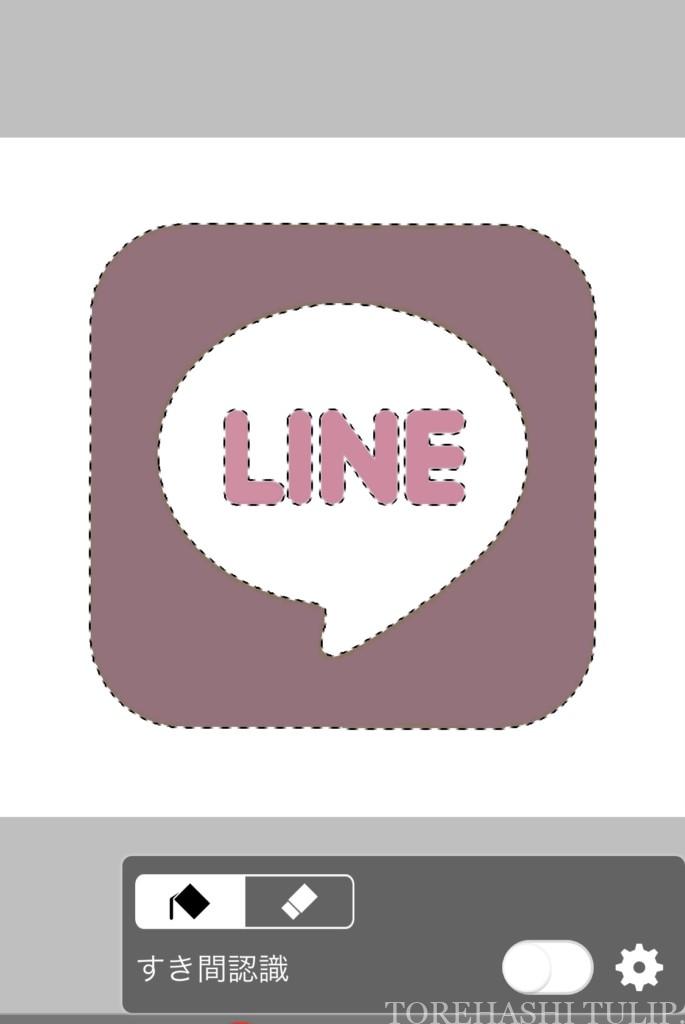
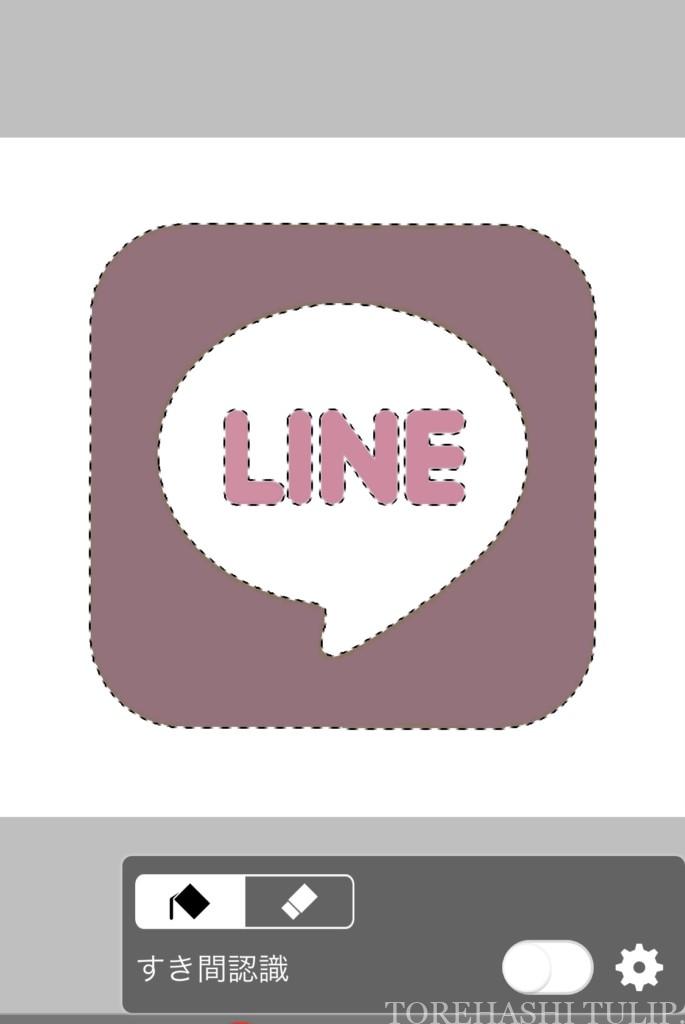
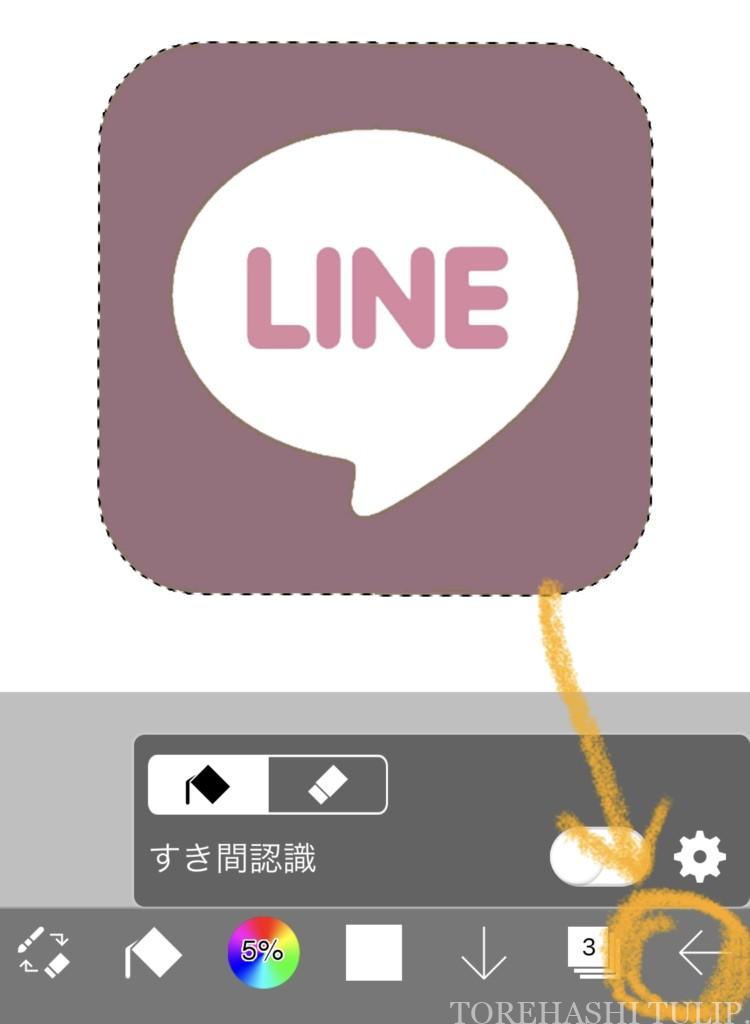
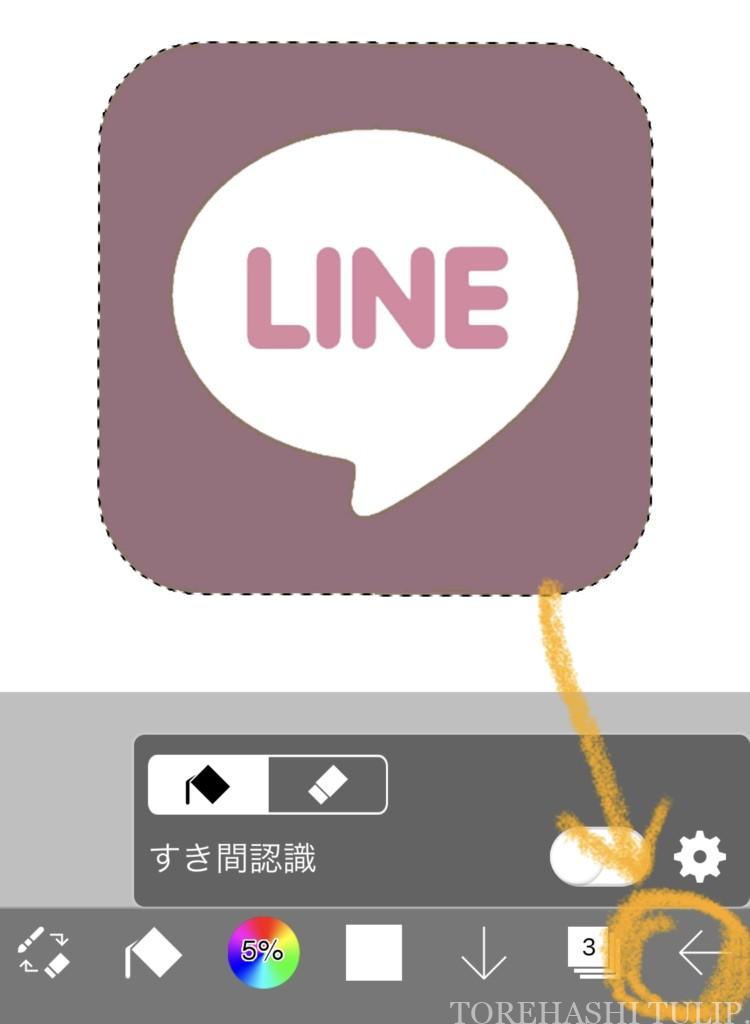
⑥ 塗りつぶし(バケツ)で塗りたい箇所をタップし選択します👆🏻
(タップすると青くなります)
消しゴムマークで塗りつぶした箇所を取り消すこともできます◎
すき間認識は、綺麗にぬりつぶせない時などにお好みでオンにしてみてくださいˎˊ˗
素材の画質等により綺麗にぬりつぶせない場合は、重ねてクリックすれば綺麗に埋まります◎
また、はみ出してしまった部分は、外側の選択していない部分を消しゴムでタップすると綺麗になってくれましたˎˊ˗


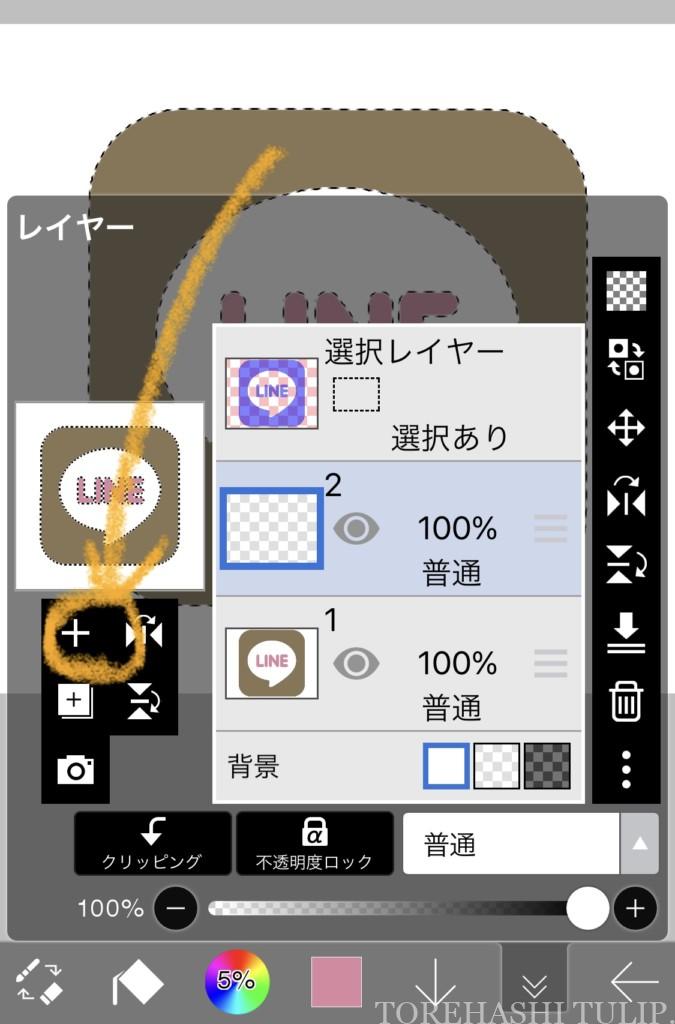
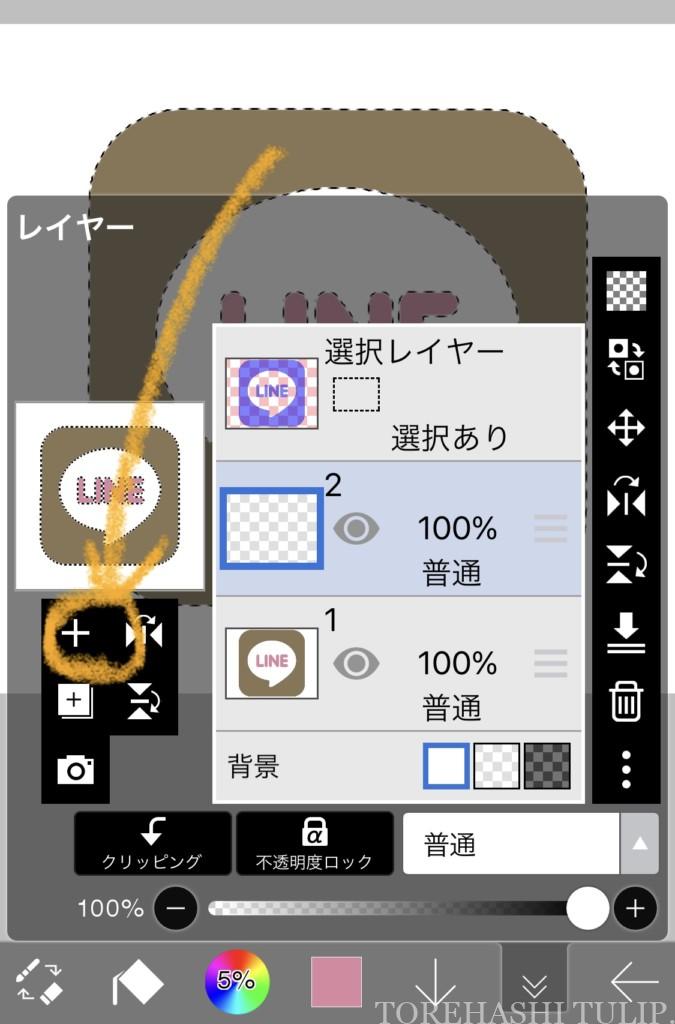
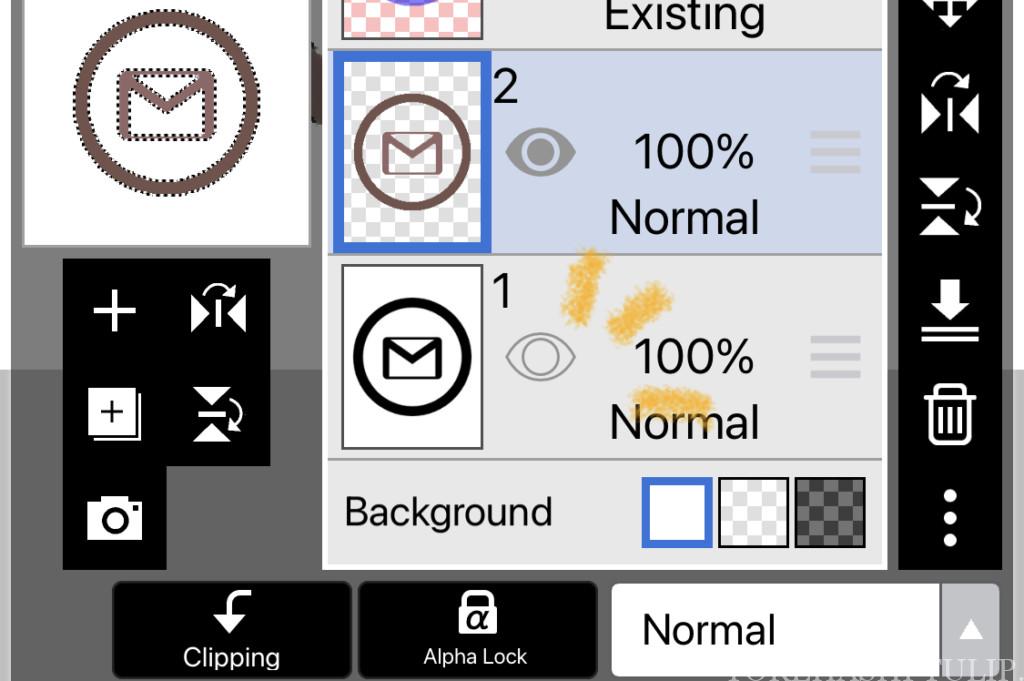
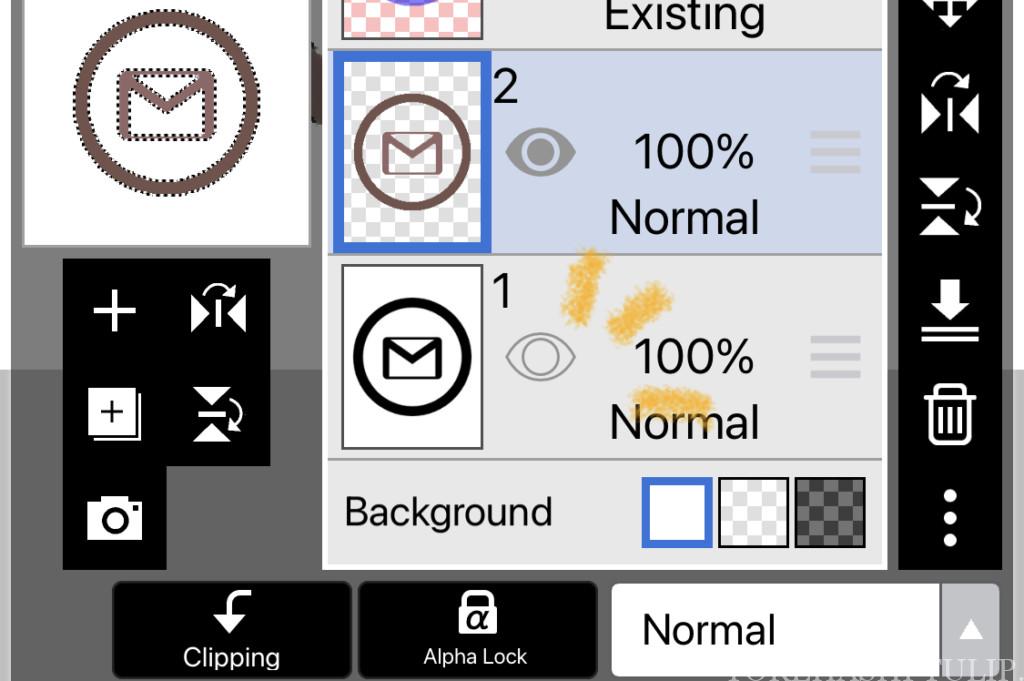
⑦ 選択したらもう1度レイヤーを開き、+ボタンで新たにレイヤーを作成し素材アイコンの上に表示しましょう👀


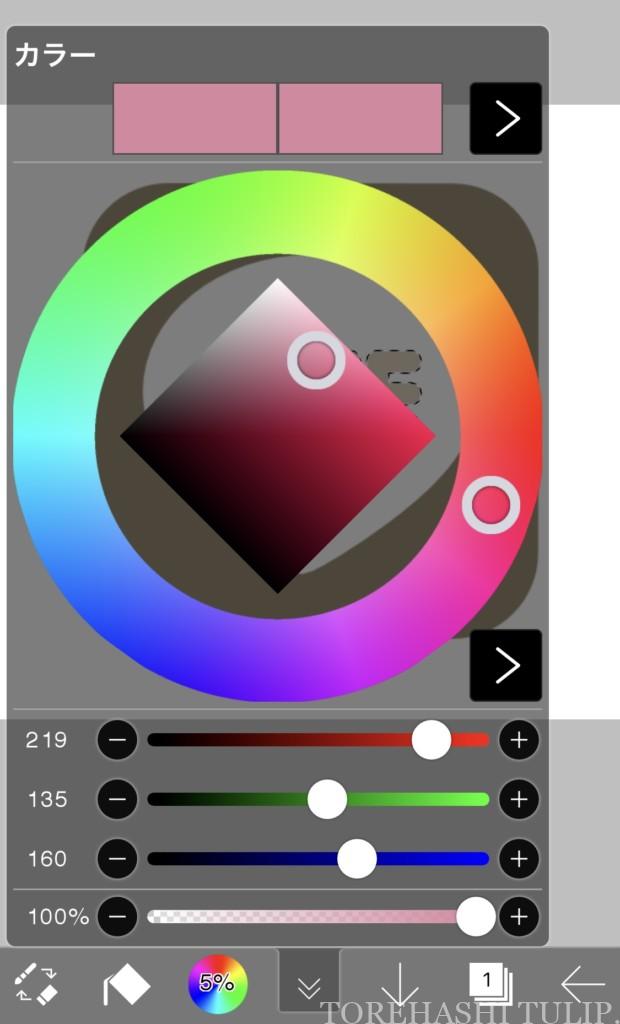
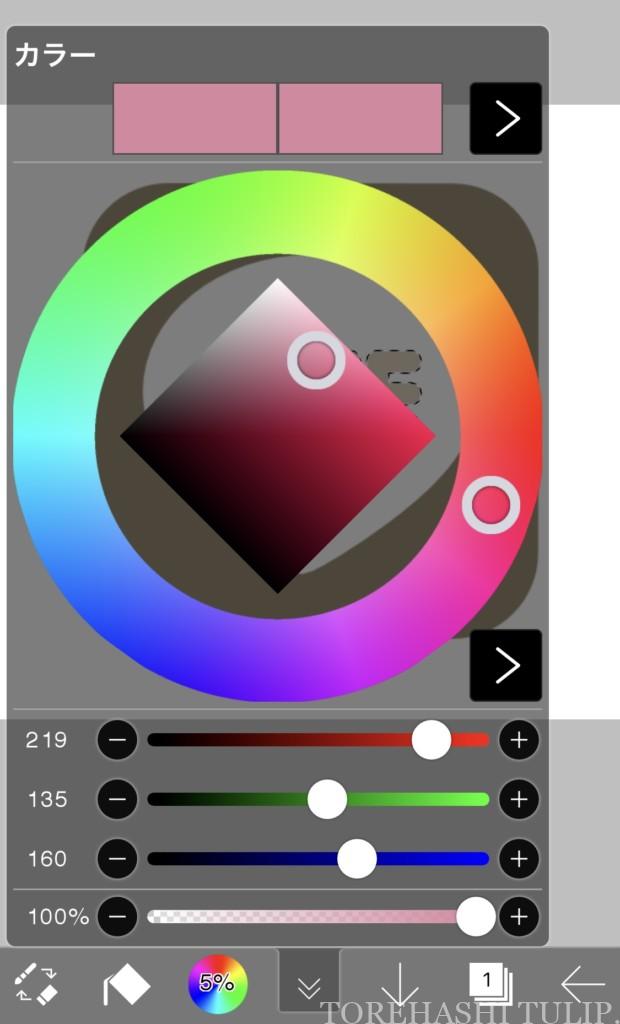
⑧ 色は、虹色のアイコンの右隣にあるカラーの四角形のボタンから豊富に選ぶことができます🎨ˎˊ˗


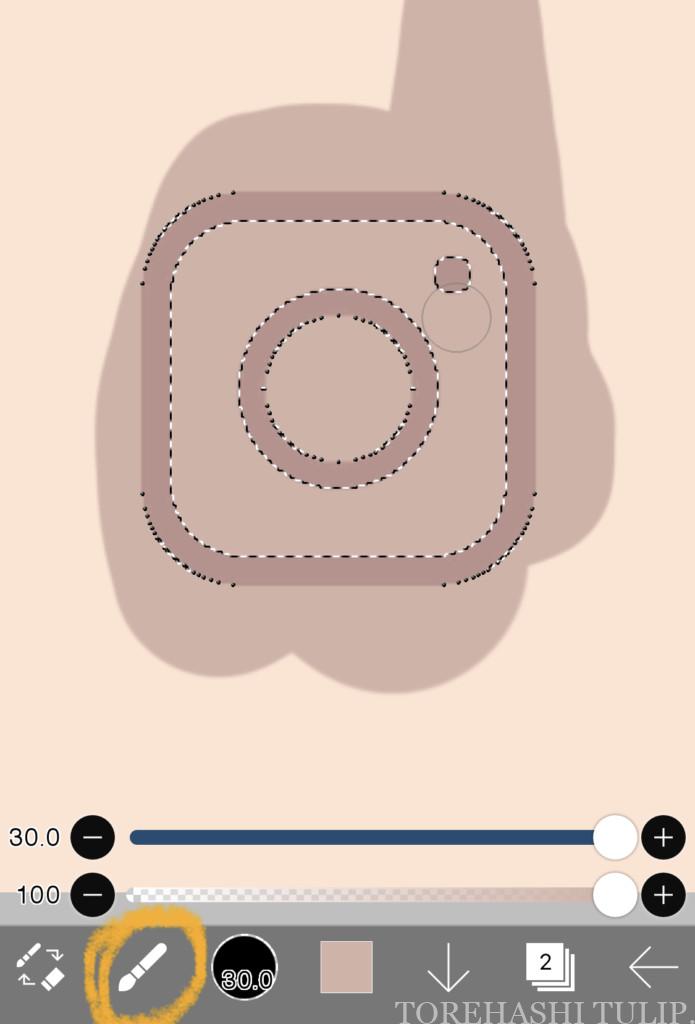
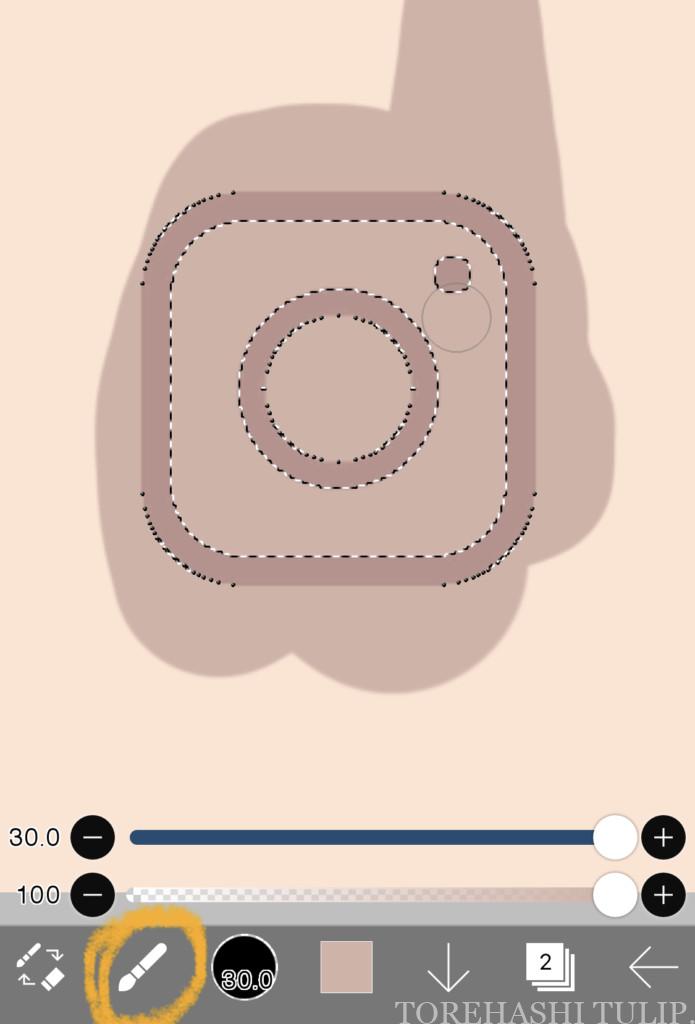
⑨ 色を選択したら塗りつぶしのまま選択した箇所(塗りたい箇所)をタップし色をつけましょう!


もしも綺麗にバケツで塗りつぶせない場合は、1番最初の筆のマークに戻し塗りたい範囲を上から適当に塗りつぶせば、
選択した箇所のみ綺麗に色をつける事ができます👩🏻🎨💡


筆のマークで色の上を長押しすると、スポイトの役割にもなります🎨◎


塗りつぶしてみて素材の線が残ってしまったりしたら、レイヤー→素材画像のレイヤーの👁のマークをタップして非表示にˎˊ˗


⑩ さらに背景などを塗りつぶしたい場合は、同じように選択レイヤーで再度選択し、新たにレイヤーを作って塗っていきます🖌
背景→マークの順になるようにレイヤーを整理すると綺麗に仕上がります◎


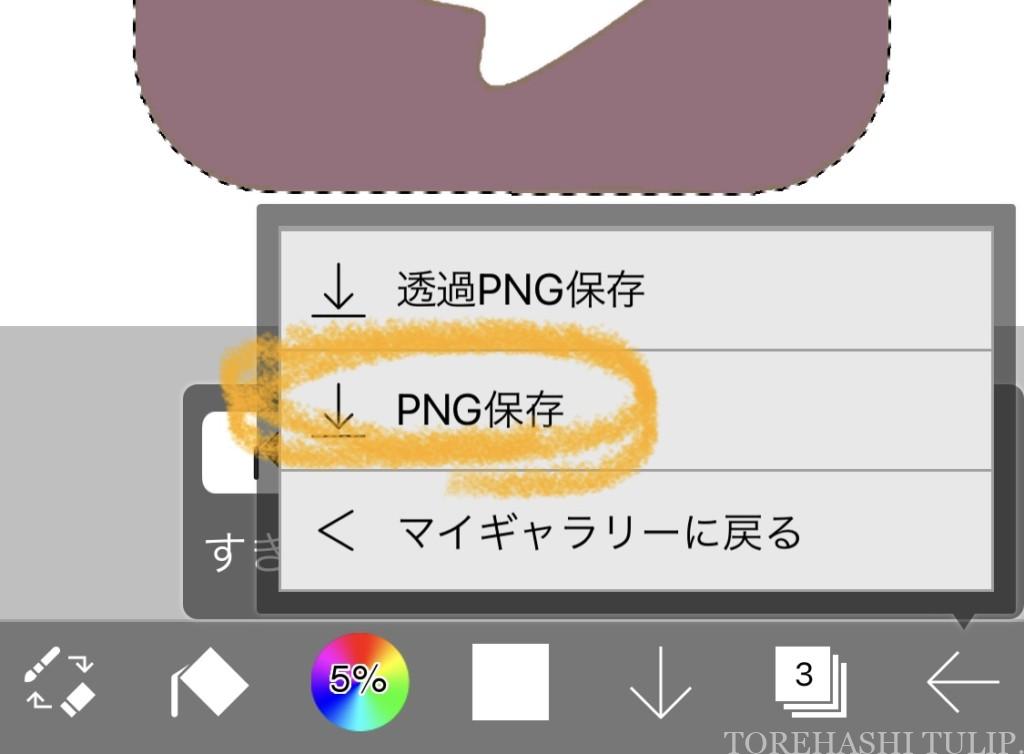
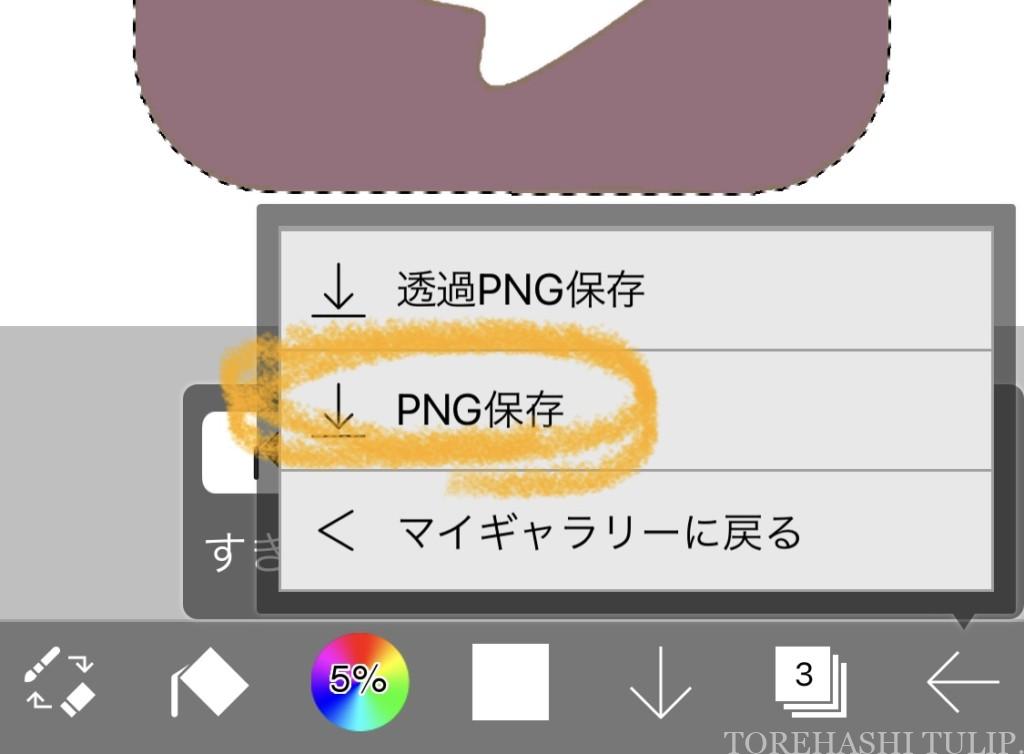
⑪ 全て完了したら、右下の←ボタンから保存して完了しましょう◎


保存は“PNG保存”を選択!
画像を背景にしたい場合は、“透過PNG保存”にして画像と重ねるのもあり◎
もしも上手く保存出来ない場合は、全体をバケツや筆ツールで塗りつぶして選択した後に保存ボタンを押すと上手くいくよ💡ˎˊ˗
透過PNG保存の場合、塗りつぶしていない箇所があると透けて色が映らないため、白色の部分も予め塗りつぶしておくようにしましょう🙆🏻♀️


これでオリジナルのアイコンの完成です~!
(上のアイコンも保存OKです🙆🏻♀️)
今回は基本的なアイビスペイントでのオリジナルアイコンの作り方を紹介しましたが、得意な方はさらにアレンジしておしゃれなアイコンを作ってみてください❤︎
【無料配布】オリジナルアイコン画像素材無料プレゼント企画🎁⌇プレゼント記事へ⇨


今回少しでもお役に立てればと思い、ホーム画面のカスタマイズで自分用に作成したアプリのオリジナルアイコン素材を無料配布・プレゼント企画をすることにしました👏🏻✨✨
淡色・ベージュ系の色味のアイコンを、合計70種類以上も作成しました❤︎
量が多いため下の記事にて配布しているので、ぜひダウンロードしてご利用くださいˎˊ˗
(詳しいダウンロード方法などは配布記事の方にて記載してあります)
インスタグラムでのフォローやホーム画面カスタマイズ後のご報告もお待ちしております😌
(※ご報告頂いたホーム画面はご紹介・掲載させて頂くこともございます🎼)
⬆︎ こちらのアイコン記事は、インスタグラムのプロフィールURLやブログ上のプレゼント企画の欄にもリンクを載せてあるので、合わせてチェックしてみてください🔍❤︎
また、当サイトで配布しきれなかったアプリのアイコン素材などが欲しいという方や、おしゃれなアイコン素材を一気にゲットしたいという方は、
200種類以上のアプリアイコン素材と壁紙をまとめてゲット出来る『AZ-icon』もぜひチェックしてみてください✅ˎˊ˗


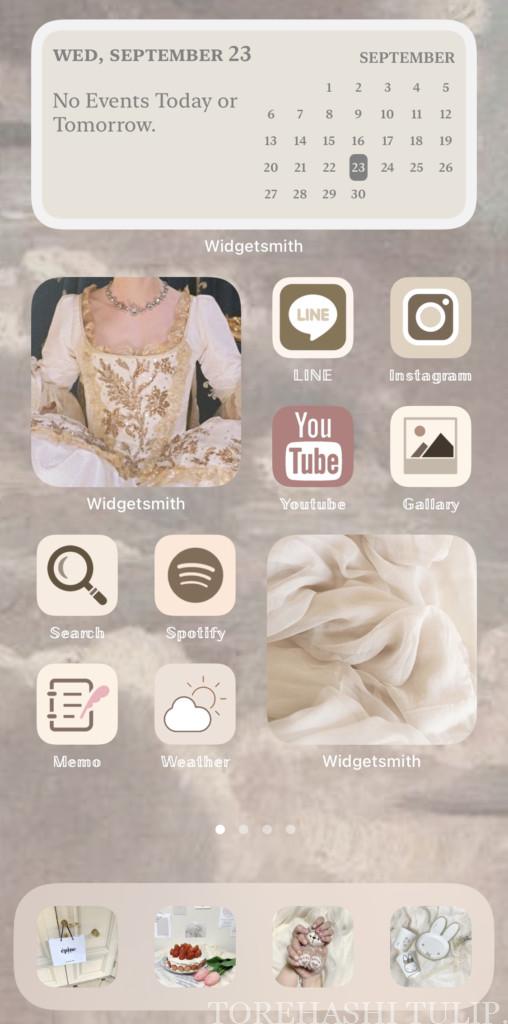
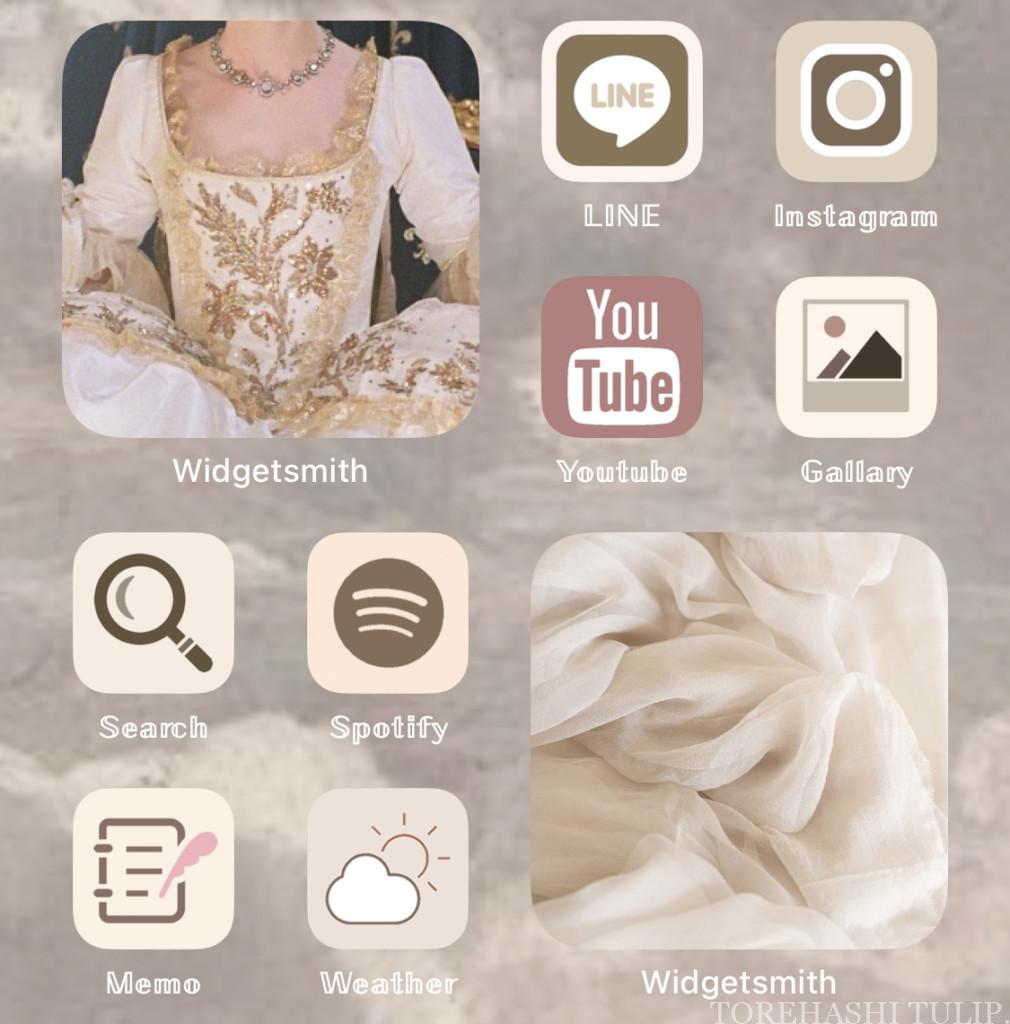
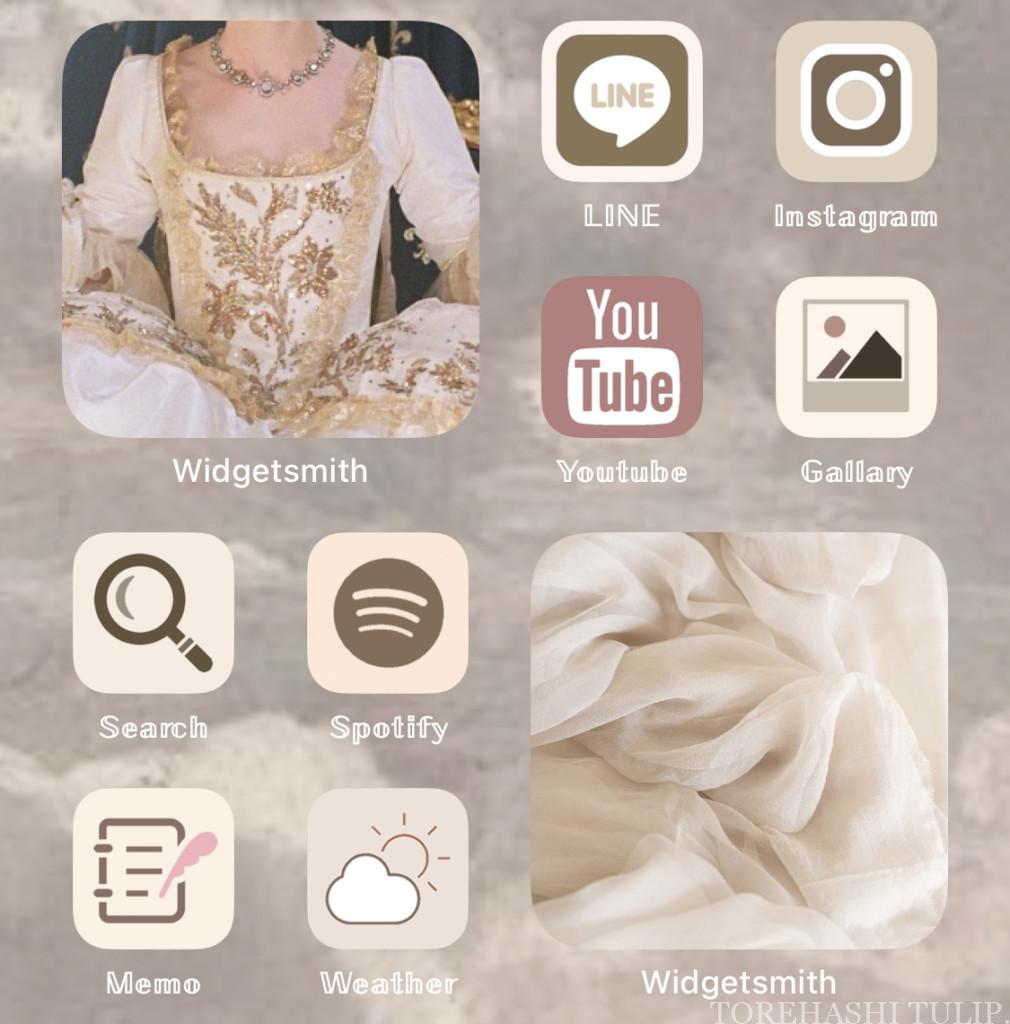
アイコンもウィジェットも雰囲気を統一しておしゃれなホーム画面に🐇🕯


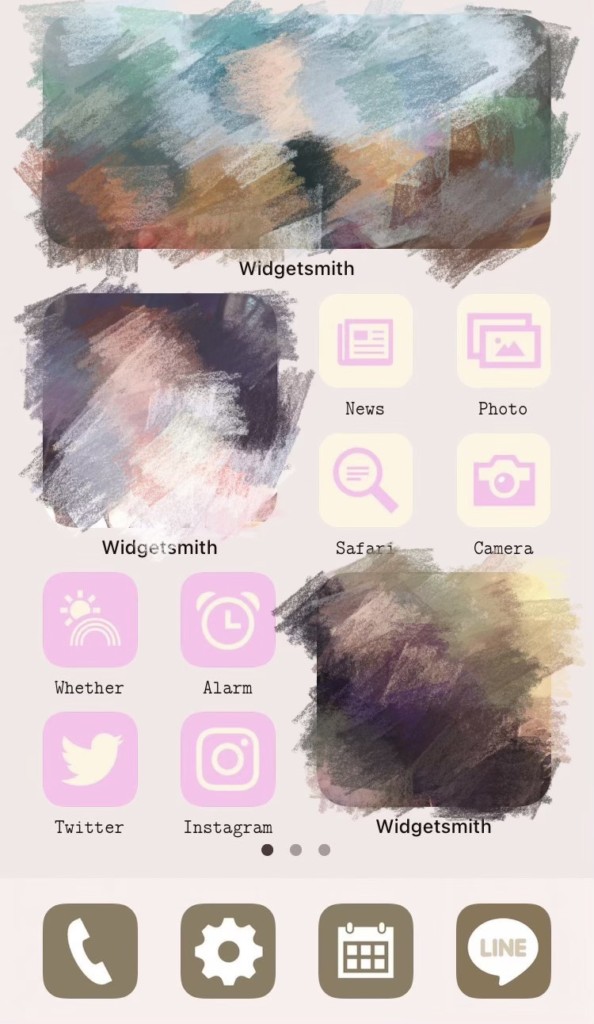
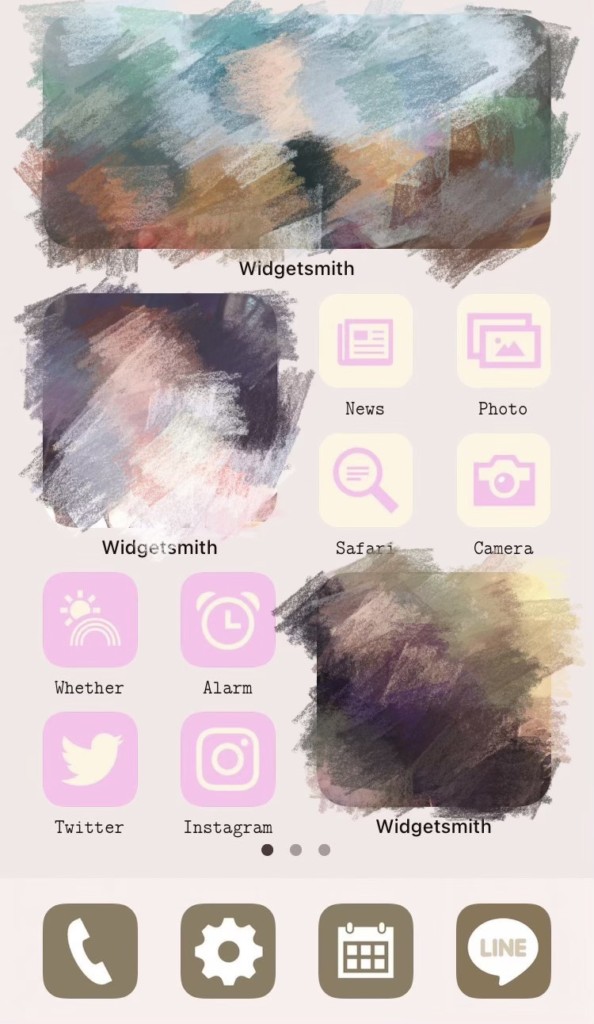
iOS14にアップデートしたことにより、より自分好みにホーム画面をカスタマイズできるように😌
本記事では、アプリのアイコンをおしゃれな画像や好きなアイコンに変更する方法や、オリジナルアイコンの作成方法についてご紹介しました🗝
まだまだではありますが、オリジナルアイコン素材も配布していますので是非少しでもお役に立てれば幸いです…!
前回の記事でご紹介したWidgetsmith(ウィジェットスミス)の使い方と合わせて、ぜひおしゃれにカスタマイズしてみてください❤︎


掲載するお写真を募集中しています❤︎
オリジナルのホーム画面を作成した方は、画像をインスタグラムのDMで送ってください!
送っていただいたお写真はインスタのIDと共に記事にて掲載させて頂きます🕊
⬇︎ 楽天ROOM 始めましたˎˊ˗ ⬇︎
不定期で良かったアイテムやおすすめアイテム更新していきます!
お買い物の参考にぜひˎˊ˗
follow me❤︎